Compare commits
457 Commits
| Author | SHA1 | Date |
|---|---|---|
|
|
822ef21985 | |
|
|
a154028a53 | |
|
|
6a8d85f40c | |
|
|
04153543a9 | |
|
|
92ec089eab | |
|
|
12ce0a3a4a | |
|
|
7a6eb9c3d2 | |
|
|
63b7c6fdf1 | |
|
|
bd75317417 | |
|
|
74eed7e8ba | |
|
|
ebce6282c5 | |
|
|
702e4daa44 | |
|
|
d2221d539c | |
|
|
c4de387f86 | |
|
|
c0f84ddc11 | |
|
|
1830212a91 | |
|
|
46adf207bb | |
|
|
909b190b33 | |
|
|
cfc4d5f915 | |
|
|
0f58252c61 | |
|
|
0d2ac6b569 | |
|
|
e62987b11a | |
|
|
8cee7289eb | |
|
|
0305cc6ac7 | |
|
|
f215d027f9 | |
|
|
335cbf4956 | |
|
|
b41c31b4ac | |
|
|
41faa36087 | |
|
|
024042959e | |
|
|
f4c87df078 | |
|
|
d24441343a | |
|
|
8c9685045e | |
|
|
a0cb240446 | |
|
|
2def5725f5 | |
|
|
450a0088d5 | |
|
|
d7f988ecb9 | |
|
|
8703df27d5 | |
|
|
10fa412173 | |
|
|
0b93ed7307 | |
|
|
c3cd6fe79e | |
|
|
14287b476c | |
|
|
2b106ba546 | |
|
|
4a2b408c1b | |
|
|
92a3ac6ae3 | |
|
|
ec0bed4606 | |
|
|
62d4140d63 | |
|
|
4a34063dc8 | |
|
|
9cd709f44c | |
|
|
64ceb3e095 | |
|
|
cb58be5bd8 | |
|
|
7a8dfd0c6b | |
|
|
89c5c33de2 | |
|
|
590627bc58 | |
|
|
7013d9174c | |
|
|
ba08c0d0b2 | |
|
|
26a01b5c30 | |
|
|
73ac37a8f4 | |
|
|
38b052f06b | |
|
|
4511363408 | |
|
|
c0f03570a0 | |
|
|
3d5c91a12b | |
|
|
27b22338c9 | |
|
|
191bd936aa | |
|
|
1c42f54db0 | |
|
|
e8dbe214f4 | |
|
|
8cd4d30ac8 | |
|
|
30f678af04 | |
|
|
16bbf9aa2f | |
|
|
74af61ad78 | |
|
|
449506092a | |
|
|
b37a2a2f0c | |
|
|
32efac5aa4 | |
|
|
91b2f4a0f0 | |
|
|
0d7821cd01 | |
|
|
18d6b8d96c | |
|
|
503cb6c9d4 | |
|
|
98e7d54c33 | |
|
|
dbb5d8e71b | |
|
|
a77b46755f | |
|
|
a5f9feb10b | |
|
|
95c4d8b249 | |
|
|
128dfd7fe5 | |
|
|
2dc77dd39a | |
|
|
f71e175375 | |
|
|
a1a56e49f5 | |
|
|
5dc98c677e | |
|
|
b00c52ff83 | |
|
|
f46d7d433a | |
|
|
06dbdef1dc | |
|
|
5e865ed9a4 | |
|
|
253ea52590 | |
|
|
84a4b8c00a | |
|
|
982a670352 | |
|
|
314c736cf4 | |
|
|
9999944d1f | |
|
|
2bcac4622a | |
|
|
5d6672f379 | |
|
|
eac8c6120a | |
|
|
22cad9e22d | |
|
|
232a86566c | |
|
|
2cb443dd4d | |
|
|
cb342ce9b5 | |
|
|
8c9fe07109 | |
|
|
00134a7407 | |
|
|
db6b37eef3 | |
|
|
e14852e087 | |
|
|
6001a26f02 | |
|
|
48677e8e6c | |
|
|
1ca603f211 | |
|
|
d60bf804b8 | |
|
|
8bd71afc55 | |
|
|
ed8c935285 | |
|
|
b1cd975422 | |
|
|
c5e3f4abac | |
|
|
4599d64c60 | |
|
|
522c1c0133 | |
|
|
b6ea1d8d43 | |
|
|
55a855d046 | |
|
|
410007dc25 | |
|
|
54d4b300f4 | |
|
|
f4ba3a168f | |
|
|
f2e1478cfa | |
|
|
ce71965b5c | |
|
|
65c147bc6f | |
|
|
57f863e2a1 | |
|
|
0ce8be99bd | |
|
|
f5de97993b | |
|
|
0777c23124 | |
|
|
70c9e2564b | |
|
|
54772d8487 | |
|
|
30c81ae143 | |
|
|
9cc2324fd2 | |
|
|
c912f12db5 | |
|
|
513bb1e684 | |
|
|
ec233754dd | |
|
|
39187c82fb | |
|
|
78f0f3ab5f | |
|
|
39abd6a175 | |
|
|
644b0d0b86 | |
|
|
83f52391ae | |
|
|
33a61f7347 | |
|
|
0409431105 | |
|
|
42fb269c24 | |
|
|
c3a5306e56 | |
|
|
76b911351c | |
|
|
7cb0887749 | |
|
|
5c52c9c4f2 | |
|
|
59c3b19271 | |
|
|
2f84471a3e | |
|
|
640028ca08 | |
|
|
3f01c70bc9 | |
|
|
70bef7b98e | |
|
|
0956b623ce | |
|
|
6554a359b5 | |
|
|
1ebbece7ab | |
|
|
a85e24b77f | |
|
|
c2812fae43 | |
|
|
9426bc9e38 | |
|
|
06d142c4a5 | |
|
|
eb74e34cb0 | |
|
|
50dc938295 | |
|
|
f1596bf04f | |
|
|
67e69c64a4 | |
|
|
ba5fead320 | |
|
|
9bba8a3352 | |
|
|
14a9aade0b | |
|
|
93847df4d8 | |
|
|
aa705d7c5b | |
|
|
21ad2cffb6 | |
|
|
f8cea22693 | |
|
|
03bcc95d65 | |
|
|
8bbc58d9c8 | |
|
|
28065912b2 | |
|
|
cd96324442 | |
|
|
30cb395bda | |
|
|
8d13822000 | |
|
|
d82da3d180 | |
|
|
7653398642 | |
|
|
fb4c99870e | |
|
|
47a8cdc096 | |
|
|
3724b0b4c2 | |
|
|
030ce2e568 | |
|
|
1d9e3c5130 | |
|
|
5eef9506fe | |
|
|
f152a3dc6f | |
|
|
d30f5a8261 | |
|
|
4babd219b4 | |
|
|
9ae1711093 | |
|
|
1b7853ec4d | |
|
|
6144d12740 | |
|
|
6696ca4274 | |
|
|
70032f55f1 | |
|
|
63175d1e60 | |
|
|
269b8b87cd | |
|
|
b2a198c6d9 | |
|
|
af026a444d | |
|
|
31527d3914 | |
|
|
d74b030688 | |
|
|
438867e49a | |
|
|
82e86039b4 | |
|
|
8b849a6650 | |
|
|
8c76056747 | |
|
|
4083b1017a | |
|
|
5b7c2de8ba | |
|
|
3c4fc074ef | |
|
|
e772613193 | |
|
|
8566966463 | |
|
|
5f4e822b64 | |
|
|
7d42737c27 | |
|
|
e5ce5fb14e | |
|
|
50758f1170 | |
|
|
d720dc06a9 | |
|
|
7841f72890 | |
|
|
a303f16afe | |
|
|
3be94a842d | |
|
|
d67ef4aaf2 | |
|
|
0c361d57fc | |
|
|
e46c878e36 | |
|
|
49c776a67c | |
|
|
24c188aa80 | |
|
|
180f218eb0 | |
|
|
c2f9c17189 | |
|
|
45d735835b | |
|
|
0d1a2e59d4 | |
|
|
c950744a48 | |
|
|
23abf0e0b7 | |
|
|
3dbc5c57e1 | |
|
|
f13e30ebaf | |
|
|
45620de391 | |
|
|
711e351543 | |
|
|
91f75f2b0f | |
|
|
0afa7a0998 | |
|
|
912d9e31b5 | |
|
|
a0952de788 | |
|
|
628b9c6733 | |
|
|
bcc4549b9a | |
|
|
54bac5e0ee | |
|
|
e223c1d032 | |
|
|
0d851560b6 | |
|
|
b09c2a0b81 | |
|
|
386058eceb | |
|
|
7b94b950d2 | |
|
|
496b2b7dd2 | |
|
|
e600f096cd | |
|
|
b4eb092181 | |
|
|
f5f1c2e8f8 | |
|
|
d46fa0ffca | |
|
|
63c2385644 | |
|
|
b02979430c | |
|
|
39af84785f | |
|
|
5992ac7001 | |
|
|
5ae8d668df | |
|
|
a37b814c16 | |
|
|
60e99a1c30 | |
|
|
a8f940eea7 | |
|
|
9adb9c5c44 | |
|
|
8f03d7f19e | |
|
|
4e453903f2 | |
|
|
d8398a4af6 | |
|
|
efbc3d3cdc | |
|
|
ac3acfb4fa | |
|
|
4e9730a4ae | |
|
|
16a92bcc56 | |
|
|
2b0da954a1 | |
|
|
0e23b64b63 | |
|
|
8f719c515b | |
|
|
4df59f0edb | |
|
|
7a0de67f5d | |
|
|
65068f5dc0 | |
|
|
54ed9a8c4a | |
|
|
73f6030a87 | |
|
|
713fa918be | |
|
|
a82afc6bd1 | |
|
|
fbe5a53f60 | |
|
|
505f0b025a | |
|
|
534a4b11e3 | |
|
|
69c6fbc145 | |
|
|
1f93817a6f | |
|
|
58c1f04609 | |
|
|
f3f63f569a | |
|
|
a809274756 | |
|
|
8710b0267e | |
|
|
95454e29a0 | |
|
|
1ae9cc282f | |
|
|
031b1d5631 | |
|
|
5ddf555172 | |
|
|
ece9182e99 | |
|
|
9cc21a4b64 | |
|
|
e3a7239522 | |
|
|
08dd0025c9 | |
|
|
b0234435d4 | |
|
|
bce2cd0527 | |
|
|
5230b3a115 | |
|
|
d5b2a3e47d | |
|
|
9ad3ef81b4 | |
|
|
e821c8a8dc | |
|
|
1de96741ad | |
|
|
9a8f24462c | |
|
|
34dcc3050a | |
|
|
db5ee22615 | |
|
|
382cae866f | |
|
|
fa0ae59e78 | |
|
|
f6466a5c8f | |
|
|
ff030e4669 | |
|
|
675dd0a3a2 | |
|
|
82a4452a41 | |
|
|
c30ba1483a | |
|
|
f073e4f224 | |
|
|
b423ca6b31 | |
|
|
fef906da72 | |
|
|
134d2c47f5 | |
|
|
c51ea38c96 | |
|
|
734d2ae161 | |
|
|
5674127e28 | |
|
|
c8c17ca44e | |
|
|
b0b3c4ec21 | |
|
|
fa0d89276a | |
|
|
9de28fad86 | |
|
|
185bb64a42 | |
|
|
391c515b30 | |
|
|
305833ddc2 | |
|
|
ba7872b902 | |
|
|
0ee30eba76 | |
|
|
8000f51aaa | |
|
|
37325cb188 | |
|
|
164bf22484 | |
|
|
5f7f77a60e | |
|
|
b0c16b3fa8 | |
|
|
879bfb7d23 | |
|
|
6088be077f | |
|
|
a0b43be0a7 | |
|
|
73c264e9e7 | |
|
|
ab30bb1a06 | |
|
|
1e9f0d4137 | |
|
|
93a0d17fc0 | |
|
|
f4ff3d0e94 | |
|
|
18f6caf24a | |
|
|
8f24e65c49 | |
|
|
84d32065a6 | |
|
|
c14009692f | |
|
|
6a7d389b55 | |
|
|
e40f5e41e5 | |
|
|
b48e8e219e | |
|
|
8e5525741f | |
|
|
b3d24b61d9 | |
|
|
9595e6f5db | |
|
|
698fd39aa6 | |
|
|
7169a30481 | |
|
|
bdaa2068cf | |
|
|
79566d4856 | |
|
|
0635397087 | |
|
|
94fe3eff31 | |
|
|
3c93dcb709 | |
|
|
8139f1a601 | |
|
|
f7187353bb | |
|
|
3c8805b876 | |
|
|
5bff9a12e2 | |
|
|
51ef48150f | |
|
|
8d9895b0c9 | |
|
|
16ea7205dd | |
|
|
586aef214c | |
|
|
e064297187 | |
|
|
b71743b8f6 | |
|
|
fde017ccf6 | |
|
|
7008dbbbba | |
|
|
25d468ad21 | |
|
|
42217b42b8 | |
|
|
54bce7762e | |
|
|
6f96de22ce | |
|
|
560147743d | |
|
|
bd44586d96 | |
|
|
ed81e4b18a | |
|
|
a6a8f4b876 | |
|
|
369d65769e | |
|
|
51709508f0 | |
|
|
9eb6fc61ae | |
|
|
7dab421c26 | |
|
|
c7b543c780 | |
|
|
75cb0a1509 | |
|
|
d8f2a38e5b | |
|
|
af790dc646 | |
|
|
4269ca2700 | |
|
|
0a1156c137 | |
|
|
a4a8efe3cb | |
|
|
2e8c9b5e9f | |
|
|
11c6ef955e | |
|
|
311a72454b | |
|
|
c6fa7d1b27 | |
|
|
d036a5cd9a | |
|
|
931bc92939 | |
|
|
e0bfdb546d | |
|
|
607ad8c945 | |
|
|
8b202696b5 | |
|
|
de0c7b1761 | |
|
|
1aec5e9438 | |
|
|
df7e6c0d1f | |
|
|
f1ec2a9068 | |
|
|
30ec7025c1 | |
|
|
51f048bfd5 | |
|
|
3bd2b7aaa8 | |
|
|
5860422d83 | |
|
|
ed2cf94519 | |
|
|
861d2956e4 | |
|
|
5cc43fa2bd | |
|
|
e2d1e1893a | |
|
|
b1a8ffee2f | |
|
|
58a05e2b72 | |
|
|
628b3e3f1f | |
|
|
277a2a76df | |
|
|
179f0c8cd0 | |
|
|
c2e8247a58 | |
|
|
19bb19c5b0 | |
|
|
82206bc9c9 | |
|
|
9c53010ae8 | |
|
|
8b397a3f7c | |
|
|
b65737e237 | |
|
|
c75245fabe | |
|
|
3d16be26c5 | |
|
|
caf17f9662 | |
|
|
4b9cb381ce | |
|
|
b848e28f11 | |
|
|
c83a464901 | |
|
|
ed55aa8c75 | |
|
|
2a57ee8164 | |
|
|
646888d9f2 | |
|
|
96508209aa | |
|
|
3fe127121e | |
|
|
1290d09440 | |
|
|
17ba7eb27b | |
|
|
e3e8761e0e | |
|
|
a3e453ae0e | |
|
|
fbc10b049f | |
|
|
d982c7a84b | |
|
|
ea6343355e | |
|
|
a4bcddf533 | |
|
|
1519cb0b3d | |
|
|
74b4b6c623 | |
|
|
85ac14351f | |
|
|
a88cf6a50e | |
|
|
4ea25c4866 | |
|
|
ef984fed18 | |
|
|
ecd75676bb | |
|
|
dbdb08dd48 | |
|
|
7d7fda2aca | |
|
|
2b2d467e74 | |
|
|
4e9858874c | |
|
|
75ad9752bf | |
|
|
15ab7ba56e | |
|
|
49a87aeef0 | |
|
|
a98048b4fd | |
|
|
f8868f1fed | |
|
|
918a969c2d | |
|
|
6268fa405b | |
|
|
68dd97e5a9 | |
|
|
ce705f8c6b | |
|
|
9b03781c73 | |
|
|
ef4e9b7ff8 |
|
|
@ -0,0 +1 @@
|
|||
patreon: nicolasconstant
|
||||
47
.travis.yml
|
|
@ -1,47 +0,0 @@
|
|||
sudo: required
|
||||
dist: trusty
|
||||
|
||||
language: c
|
||||
|
||||
matrix:
|
||||
include:
|
||||
- os: osx
|
||||
- os: linux
|
||||
env: CC=clang CXX=clang++ npm_config_clang=1
|
||||
compiler: clang
|
||||
|
||||
node_js:
|
||||
- 10.9.0
|
||||
|
||||
cache:
|
||||
directories:
|
||||
- node_modules
|
||||
|
||||
addons:
|
||||
apt:
|
||||
sources:
|
||||
- ubuntu-toolchain-r-test
|
||||
packages:
|
||||
- g++-4.8
|
||||
- icnsutils
|
||||
- graphicsmagick
|
||||
- libgnome-keyring-dev
|
||||
- xz-utils
|
||||
- xorriso
|
||||
- xvfb
|
||||
|
||||
install:
|
||||
- nvm install 10.9.0
|
||||
- npm install electron-builder@next
|
||||
- npm install
|
||||
- npm rebuild node-sass
|
||||
- export DISPLAY=':99.0'
|
||||
- Xvfb :99 -screen 0 1024x768x24 > /dev/null 2>&1 &
|
||||
|
||||
before_script:
|
||||
- export DISPLAY=:99.0
|
||||
- sh -e /etc/init.d/xvfb start &
|
||||
- sleep 3
|
||||
|
||||
script:
|
||||
- npm run travis
|
||||
|
|
@ -20,5 +20,5 @@ For example:
|
|||
|
||||
|
||||
## Pull Requests
|
||||
Pull Requests are maybe a bit early right now, since the project and code can change a lot, so it's not really adviced to open PR today.
|
||||
I will notify explicitely when I'll be more opened to external contributions.
|
||||
|
||||
Please open first an [issue](https://github.com/NicolasConstant/sengi/issues/new) before working on a new functionality you would like to submit to this repository.
|
||||
|
|
|
|||
|
|
@ -0,0 +1,28 @@
|
|||
# Sengi's Docker documentation
|
||||
|
||||
Here is some more detailed informations for Sengi's Docker users.
|
||||
|
||||
## Deploy Sengi's
|
||||
|
||||
Execute:
|
||||
|
||||
```
|
||||
docker run -d -p 80:80 nicolasconstant/sengi
|
||||
```
|
||||
|
||||
Sengi will then be available on port 80
|
||||
|
||||
## Landing page
|
||||
|
||||
Sengi's docker contains a landing page so that you can open a pop-up easily.<br />
|
||||
It's available in ```https://your-host/start/index.html```
|
||||
|
||||
## Personalize the Privacy Statement
|
||||
|
||||
You can personalize the privacy statement by linking it as follow:
|
||||
|
||||
```
|
||||
docker run -d -p 80:80 -v /Path/privacy.html:/app/assets/docs/privacy.html nicolasconstant/sengi
|
||||
```
|
||||
|
||||
|
||||
|
|
@ -12,8 +12,8 @@ FROM alpine:latest
|
|||
RUN apk add --update --no-cache lighttpd
|
||||
|
||||
ADD lighttpd.conf /etc/lighttpd/lighttpd.conf
|
||||
COPY --from=build /build/dist /app/sengi
|
||||
COPY --from=build /build/assets/docker_init /app
|
||||
COPY --from=build /build/dist /app
|
||||
COPY --from=build /build/assets/docker_init /app/start
|
||||
|
||||
EXPOSE 80
|
||||
|
||||
|
|
|
|||
60
README.md
|
|
@ -7,50 +7,66 @@ Sengi is a **Mastodon** and **Pleroma** desktop focused client. It takes inspira
|
|||
It is strongly focused on the following points:
|
||||
|
||||
* Heavily oriented on multi-accounts usage
|
||||
* Desktop based interactions (right clic, left clic, etc)
|
||||
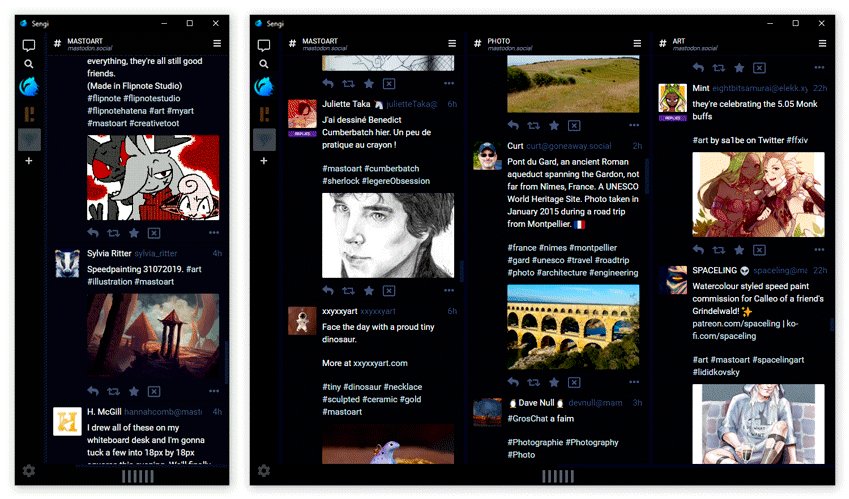
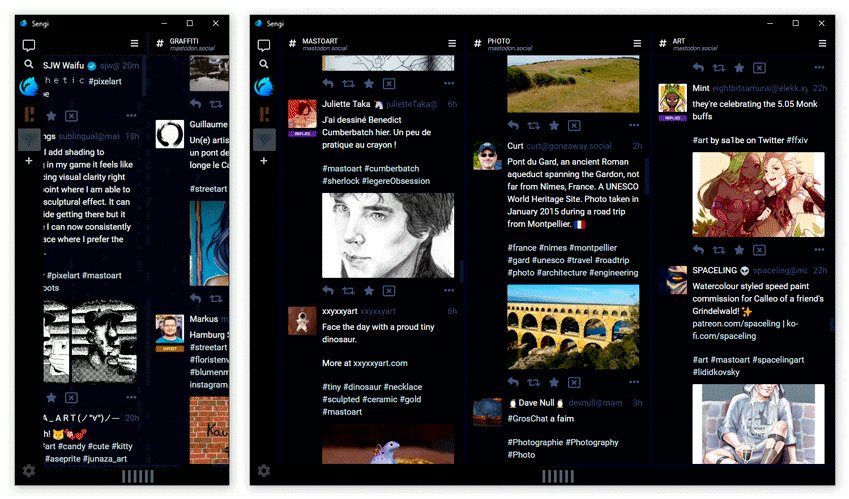
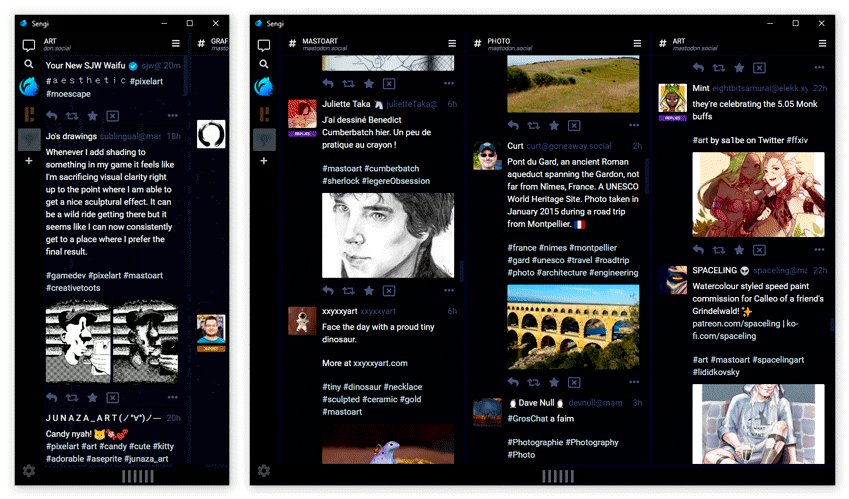
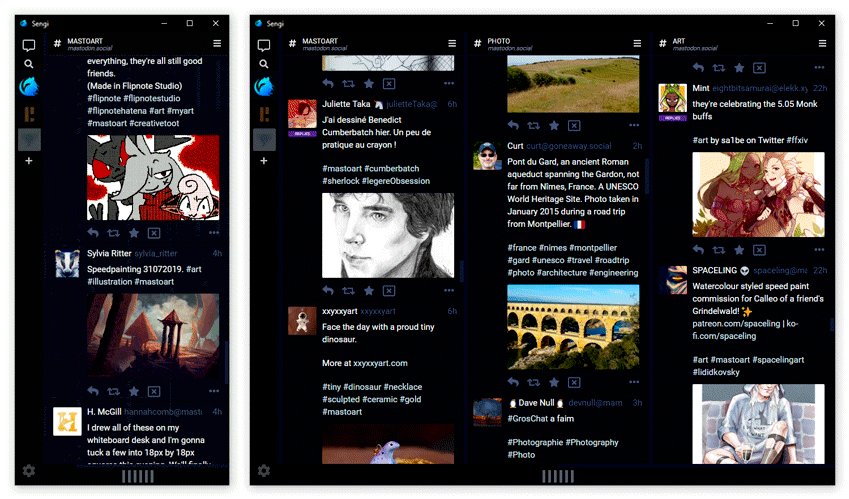
* One column at a time display (leaves it on the side of your screen, and keep an eye on it while doing your other stuff)
|
||||
* Desktop based interactions (right click, left click, etc)
|
||||
* One column at a time display (leave it on the side of your screen, and keep an eye on it while doing your other stuff)
|
||||
|
||||
It is released as a **browser webapp** and also packaged as an **cross-platform desktop application** (Mac, Windows, and Linux).
|
||||
|
||||
The Electron code isn't hosted here anymore, and you'll find it [here](https://github.com/NicolasConstant/sengi-electron).
|
||||
|
||||
## Official project page
|
||||
|
||||
[Discover Sengi](https://nicolasconstant.github.io/sengi/)
|
||||
|
||||
## State of development
|
||||
|
||||
Sengi already supporting all the basics functionalities, but many minors enhancements are still needed before a 1.0.0 release.
|
||||
The first major stable release has been published (1.0.0), the project is open to external contributions.
|
||||
|
||||
## Screens
|
||||
|
||||

|
||||

|
||||
|
||||
## Docker
|
||||
|
||||
A docker image is available for auto-hosting your own Sengi webapp!
|
||||
|
||||
```
|
||||
docker run -d -p 80:80 nicolasconstant/sengi
|
||||
```
|
||||
|
||||
Find more informations [here](https://github.com/NicolasConstant/sengi/blob/master/DOCKER.md).
|
||||
|
||||
The docker image also provide a landing page so that you can open a pop-up really easily. <br />
|
||||
It's available in ```https://your-host/start/index.html```
|
||||
|
||||
## Contact
|
||||
|
||||
* [Official Sengi Account](https://mastodon.social/@sengi_app)
|
||||
|
||||
## Contribute
|
||||
|
||||
Please see the [contributing guidelines](https://github.com/NicolasConstant/sengi/blob/master/CONTRIBUTING.md)
|
||||
|
||||
## License
|
||||
|
||||
This project is licensed under the AGPLv3 License - see [LICENSE](https://github.com/NicolasConstant/sengi/blob/master/LICENSE) for details
|
||||
|
||||
## Credits
|
||||
|
||||
See [credits](https://github.com/NicolasConstant/sengi/blob/master/CREDITS.md)
|
||||
|
||||
## Dependencies
|
||||
|
||||
* [Angular 7](https://github.com/angular/angular)
|
||||
* [NGXS](https://github.com/ngxs/store)
|
||||
* [SASS](https://github.com/sass/dart-sass)
|
||||
* [Electron 10](https://github.com/electron/electron)
|
||||
|
||||
## What's a sengi?!
|
||||
|
||||
It's a little [elephant shrew](https://en.wikipedia.org/wiki/Elephant_shrew) from Africa:
|
||||
|
||||

|
||||
|
||||
## Contribute
|
||||
|
||||
Please see the [contributing guidelines](CONTRIBUTING.md)
|
||||
|
||||
## License
|
||||
|
||||
This project is licensed under the AGPLv3 License - see [LICENSE](LICENSE) for details
|
||||
|
||||
## Credits
|
||||
|
||||
See [credits](CREDITS.md)
|
||||
|
||||
## Dependencies
|
||||
|
||||
* [Angular 7](https://github.com/angular/angular)
|
||||
* [NGXS](https://github.com/ngxs/store)
|
||||
* [SASS](https://github.com/sass/dart-sass)
|
||||
* [Electron 4](https://github.com/electron/electron)
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -1,15 +1,15 @@
|
|||
os: unstable
|
||||
cache:
|
||||
- node_modules
|
||||
#- node_modules
|
||||
environment:
|
||||
GH_TOKEN:
|
||||
secure: wRRBU0GXTmTBgZBs2PGSaEJWOflynAyvp3Nc/7e9xmciPfkUCQAXcpOn0jIYmzpb
|
||||
secure: eXSiJiDFgLi4vixO5GS93lgrqZ+BzQNy7PKPCQCErHjCQD9mWiEtVQQnhvmUq1FPLUc3fNLmOFQu2nIWA9bnkHg5Yw9WiG2m7QSCPRB+xCnvSY6JbLqpzURZp5x5OLj6
|
||||
matrix:
|
||||
- nodejs_version: 10.9.0
|
||||
install:
|
||||
- ps: Install-Product node $env:nodejs_version
|
||||
- set CI=true
|
||||
- npm install -g npm@latest
|
||||
- npm install -g npm@6.9.0
|
||||
- set PATH=%APPDATA%\npm;%PATH%
|
||||
- npm install
|
||||
matrix:
|
||||
|
|
@ -45,3 +45,4 @@ deploy:
|
|||
application: dist.zip
|
||||
on:
|
||||
branch: master
|
||||
# APPVEYOR_REPO_TAG: true
|
||||
|
|
|
|||
|
Before Width: | Height: | Size: 13 KiB After Width: | Height: | Size: 1.8 KiB |
|
|
@ -15,11 +15,11 @@
|
|||
<div class="launcher-wrapper">
|
||||
<div class="launcher">
|
||||
<a href="#" class="button" title="launch sengi in popup"
|
||||
onClick="window.open('/sengi/'+'?qt='+ (new Date()).getTime(),'Sengi','toolbar=no,location=no,status=no,menubar=no,scrollbars=no, resizable=yes,width=377,height=800'); return false;">
|
||||
onClick="window.open('/../'+'?qt='+ (new Date()).getTime(),'Sengi','toolbar=no,location=no,status=no,menubar=no,scrollbars=no, resizable=yes,width=377,height=800'); return false;">
|
||||
<span class="download-button__web--label">Launch Sengi Popup</span>
|
||||
</a><br />
|
||||
|
||||
<a href="/sengi/" class="button" title="launch sengi">
|
||||
<a href="/../" class="button" title="launch sengi">
|
||||
<span class="download-button__web--label">Open Sengi</span>
|
||||
</a><br />
|
||||
</div>
|
||||
|
|
|
|||
|
Before Width: | Height: | Size: 59 KiB After Width: | Height: | Size: 192 KiB |
|
Before Width: | Height: | Size: 18 KiB After Width: | Height: | Size: 12 KiB |
|
Before Width: | Height: | Size: 12 KiB After Width: | Height: | Size: 688 B |
|
Before Width: | Height: | Size: 12 KiB After Width: | Height: | Size: 1.2 KiB |
|
Before Width: | Height: | Size: 25 KiB After Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 12 KiB After Width: | Height: | Size: 1.7 KiB |
|
Before Width: | Height: | Size: 14 KiB After Width: | Height: | Size: 2.9 KiB |
|
Before Width: | Height: | Size: 42 KiB After Width: | Height: | Size: 79 KiB |
|
Before Width: | Height: | Size: 14 KiB After Width: | Height: | Size: 4.3 KiB |
|
Before Width: | Height: | Size: 16 KiB After Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 34 KiB After Width: | Height: | Size: 353 KiB |
|
|
@ -201,6 +201,17 @@ body {
|
|||
.quick-overview__video {
|
||||
width: 100%;
|
||||
height: 492; } }
|
||||
.quick-overview__video:focus {
|
||||
background: none;
|
||||
border: 0px;
|
||||
outline: none; }
|
||||
|
||||
.link {
|
||||
color: black; }
|
||||
.link:visited, .link:focus {
|
||||
color: black; }
|
||||
.link:hover {
|
||||
color: grey; }
|
||||
|
||||
.functionalities__row {
|
||||
max-width: 100rem; }
|
||||
|
|
|
|||
|
|
@ -71,6 +71,24 @@
|
|||
width: 100%;
|
||||
height: 492;
|
||||
}
|
||||
|
||||
&:focus {
|
||||
background: none;
|
||||
border: 0px;
|
||||
outline: none;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.link {
|
||||
color: black;
|
||||
|
||||
&:visited, &:focus {
|
||||
color: black;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
color: grey;
|
||||
}
|
||||
}
|
||||
|
||||
|
|
@ -84,7 +102,7 @@
|
|||
display: block;
|
||||
margin: auto;
|
||||
font-weight: 400;
|
||||
font-size: 2rem;
|
||||
font-size: 2rem;
|
||||
|
||||
text-align: center;
|
||||
padding: 7rem 5rem 0 5rem;
|
||||
|
|
|
|||
|
Before Width: | Height: | Size: 13 KiB After Width: | Height: | Size: 701 B |
|
Before Width: | Height: | Size: 28 KiB After Width: | Height: | Size: 29 KiB |
|
Before Width: | Height: | Size: 1.6 MiB After Width: | Height: | Size: 1.6 MiB |
|
Before Width: | Height: | Size: 59 KiB After Width: | Height: | Size: 55 KiB |
|
Before Width: | Height: | Size: 313 KiB |
|
Before Width: | Height: | Size: 286 KiB After Width: | Height: | Size: 286 KiB |
|
Before Width: | Height: | Size: 286 KiB After Width: | Height: | Size: 287 KiB |
|
After Width: | Height: | Size: 2.2 KiB |
|
After Width: | Height: | Size: 7.2 KiB |
|
|
@ -28,13 +28,13 @@
|
|||
|
||||
<div class="header__download-box--description">
|
||||
A FLOSS multi-account Mastodon and Pleroma desktop client<br />
|
||||
Now available in Beta <span id="sengi-version"></span> <br />
|
||||
<span id="sengi-version"></span> <br />
|
||||
<br />
|
||||
</div>
|
||||
|
||||
<div class="header__download-box--buttons">
|
||||
<p>
|
||||
<h4 class="header__download-box--subtitle">Try it in your browser!</h4>
|
||||
<h4 class="header__download-box--subtitle">Use it in your browser!</h4>
|
||||
<a href="#" class="download-button download-button__web"
|
||||
title="what are you waiting for? click!"
|
||||
onClick="window.open('https://sengi.nicolas-constant.com'+'?qt='+ (new Date()).getTime(),'Sengi','toolbar=no,location=no,status=no,menubar=no,scrollbars=no, resizable=yes,width=377,height=800'); return false;"
|
||||
|
|
@ -43,7 +43,7 @@
|
|||
<br />
|
||||
<br />
|
||||
|
||||
<h4 class="header__download-box--subtitle">Or download the desktop client:</h4>
|
||||
<h4 class="header__download-box--subtitle">Or download the desktop client <span id="electron-version"></span>:</h4>
|
||||
<div id="download-buttons" style="display: none;">
|
||||
<a id="windows" href class="download-button" title="download client for windows">
|
||||
<i class="fab fa-windows"></i>
|
||||
|
|
@ -75,7 +75,7 @@
|
|||
|
||||
</div>
|
||||
<div>
|
||||
<a class="header__old-releases" href="https://github.com/NicolasConstant/sengi/releases/"
|
||||
<a class="header__old-releases" href="https://github.com/NicolasConstant/sengi-electron/releases/"
|
||||
title="browse previous releases">browse previous releases</a>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -159,8 +159,9 @@
|
|||
<div class="row functionalities__row">
|
||||
<div class="col-1-of-2">
|
||||
<p class="functionalities__text">
|
||||
Get a quick insight if a status is part of a thread, has replies, is from a bot, is old or was
|
||||
cross-posted (limited to local TL).
|
||||
Get a quick insight if a status is part of a thread, has replies, is from a bot, is old, is
|
||||
cross-posted (limited to local TL) or is remotely fetched.<br/>
|
||||
<a href="https://github.com/NicolasConstant/sengi/wiki/Labels" class="link">more details</a>
|
||||
</p>
|
||||
</div>
|
||||
<div class="col-1-of-2">
|
||||
|
|
@ -214,6 +215,12 @@
|
|||
return myJson;
|
||||
}
|
||||
|
||||
const getLastElectronRelease = async () => {
|
||||
const response = await fetch('https://api.github.com/repos/NicolasConstant/sengi-electron/releases/latest');
|
||||
const myJson = await response.json();
|
||||
return myJson;
|
||||
}
|
||||
|
||||
function getOS() {
|
||||
var userAgent = window.navigator.userAgent,
|
||||
platform = window.navigator.platform,
|
||||
|
|
@ -241,6 +248,9 @@
|
|||
let lastRelease = await getLastRelease();
|
||||
let version = lastRelease.tag_name;
|
||||
|
||||
let lastElectronRelease = await getLastElectronRelease();
|
||||
let electronVersion = lastElectronRelease.tag_name;
|
||||
|
||||
var downloadButtons = document.getElementById('download-buttons');
|
||||
downloadButtons.style.display = 'block';
|
||||
|
||||
|
|
@ -248,12 +258,15 @@
|
|||
downloadButtonsNojs.style.display = 'none';
|
||||
|
||||
var sengiVersion = document.getElementById('sengi-version');
|
||||
sengiVersion.textContent = `(${version})`;
|
||||
sengiVersion.textContent = `Current version: v${version}`;
|
||||
|
||||
document.getElementById('windows').href = `https://github.com/NicolasConstant/sengi/releases/download/${version}/Sengi-${version}-win.exe`;
|
||||
document.getElementById('mac').href = `https://github.com/NicolasConstant/sengi/releases/download/${version}/Sengi-${version}-mac.dmg`;
|
||||
document.getElementById('deb').href = `https://github.com/NicolasConstant/sengi/releases/download/${version}/Sengi-${version}-linux.deb`;
|
||||
document.getElementById('appimage').href = `https://github.com/NicolasConstant/sengi/releases/download/${version}/Sengi-${version}-linux.AppImage`;
|
||||
var htmlElectronVersion = document.getElementById('electron-version');
|
||||
htmlElectronVersion.textContent = `(${electronVersion})`;
|
||||
|
||||
document.getElementById('windows').href = `https://github.com/NicolasConstant/sengi-electron/releases/download/${electronVersion}/Sengi-${electronVersion.replace('v', '')}-win.exe`;
|
||||
document.getElementById('mac').href = `https://github.com/NicolasConstant/sengi-electron/releases/download/${electronVersion}/Sengi-${electronVersion.replace('v', '')}-mac.dmg`;
|
||||
document.getElementById('deb').href = `https://github.com/NicolasConstant/sengi-electron/releases/download/${electronVersion}/Sengi-${electronVersion.replace('v', '')}-linux.deb`;
|
||||
document.getElementById('appimage').href = `https://github.com/NicolasConstant/sengi-electron/releases/download/${electronVersion}/Sengi-${electronVersion.replace('v', '')}-linux.AppImage`;
|
||||
|
||||
|
||||
let userOs = getOS();
|
||||
|
|
|
|||
|
|
@ -9,10 +9,10 @@
|
|||
"author": "Nicolas Constant",
|
||||
"license": "WTFPL",
|
||||
"devDependencies": {
|
||||
"node-sass": "^4.13.0",
|
||||
"gulp": "^3.9.1",
|
||||
"gulp": "^4.0.2",
|
||||
"gulp-run": "^1.7.1",
|
||||
"gulp-sass": "^4.0.1"
|
||||
"gulp-sass": "^4.0.1",
|
||||
"node-sass": "^4.13.1"
|
||||
},
|
||||
"dependencies": {}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -11,4 +11,4 @@ include "mime-types.conf"
|
|||
server.pid-file = "/run/lighttpd.pid"
|
||||
index-file.names = ( "index.html", "index.htm" )
|
||||
#url.rewrite-once = ( "^sengi/(.*)" => "/sengi/index.html" )
|
||||
server.error-handler-404 = "/sengi/index.html"
|
||||
server.error-handler-404 = "/index.html"
|
||||
194
main-electron.js
|
|
@ -1,194 +0,0 @@
|
|||
const { app, Menu, BrowserWindow, shell } = require("electron");
|
||||
|
||||
// Keep a global reference of the window object, if you don't, the window will
|
||||
// be closed automatically when the JavaScript object is garbage collected.
|
||||
let win;
|
||||
|
||||
function createWindow() {
|
||||
// Create the browser window.
|
||||
win = new BrowserWindow({
|
||||
width: 377,
|
||||
height: 800,
|
||||
title: "Sengi",
|
||||
backgroundColor: "#131925",
|
||||
useContentSize: true,
|
||||
// webPreferences: {
|
||||
// contextIsolation: true,
|
||||
// nodeIntegration: false,
|
||||
// nodeIntegrationInWorker: false
|
||||
// }
|
||||
});
|
||||
|
||||
win.setAutoHideMenuBar(true);
|
||||
win.setMenuBarVisibility(false);
|
||||
|
||||
const sengiUrl = "https://sengi.nicolas-constant.com";
|
||||
win.loadURL(sengiUrl);
|
||||
|
||||
const template = [
|
||||
{
|
||||
label: "View",
|
||||
submenu: [
|
||||
{
|
||||
label: "Return on Sengi",
|
||||
click() {
|
||||
win.loadURL(sengiUrl);
|
||||
}
|
||||
},
|
||||
{ type: "separator" },
|
||||
{ role: "reload" },
|
||||
{ role: "forcereload" },
|
||||
{ type: 'separator' },
|
||||
{ role: 'togglefullscreen' },
|
||||
{ type: "separator" },
|
||||
{ role: "close" },
|
||||
{ role: 'quit' }
|
||||
]
|
||||
},
|
||||
{
|
||||
role: "help",
|
||||
submenu: [
|
||||
{ role: "toggledevtools" },
|
||||
{
|
||||
label: "Open GitHub project",
|
||||
click() {
|
||||
require("electron").shell.openExternal(
|
||||
"https://github.com/NicolasConstant/sengi"
|
||||
);
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
];
|
||||
|
||||
const menu = Menu.buildFromTemplate(template);
|
||||
win.setMenu(menu);
|
||||
|
||||
// Check if we are on a MAC
|
||||
if (process.platform === "darwin") {
|
||||
// Create our menu entries so that we can use MAC shortcuts
|
||||
Menu.setApplicationMenu(
|
||||
Menu.buildFromTemplate([
|
||||
{
|
||||
label: "Sengi",
|
||||
submenu: [
|
||||
{ role: "close" },
|
||||
{ role: 'quit' }
|
||||
]
|
||||
},
|
||||
// {
|
||||
// label: "File",
|
||||
// submenu: [
|
||||
// ]
|
||||
// },
|
||||
{
|
||||
label: "Edit",
|
||||
submenu: [
|
||||
{ role: "undo" },
|
||||
{ role: "redo" },
|
||||
{ type: "separator" },
|
||||
{ role: "cut" },
|
||||
{ role: "copy" },
|
||||
{ role: "paste" },
|
||||
{ role: "pasteandmatchstyle" },
|
||||
{ role: "delete" },
|
||||
{ role: "selectall" }
|
||||
]
|
||||
},
|
||||
// {
|
||||
// label: "Format",
|
||||
// submenu: [
|
||||
// ]
|
||||
// },
|
||||
{
|
||||
label: "View",
|
||||
submenu: [
|
||||
{
|
||||
label: "Return on Sengi",
|
||||
click() {
|
||||
win.loadURL(sengiUrl);
|
||||
}
|
||||
},
|
||||
{ type: "separator" },
|
||||
{ role: "reload" },
|
||||
{ role: "forcereload" },
|
||||
{ type: 'separator' },
|
||||
{ role: 'togglefullscreen' }
|
||||
]
|
||||
},
|
||||
// {
|
||||
// label: "Window",
|
||||
// submenu: [
|
||||
// ]
|
||||
// },
|
||||
{
|
||||
role: "Help",
|
||||
submenu: [
|
||||
{ role: "toggledevtools" },
|
||||
{
|
||||
label: "Open GitHub project",
|
||||
click() {
|
||||
require("electron").shell.openExternal(
|
||||
"https://github.com/NicolasConstant/sengi"
|
||||
);
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
])
|
||||
);
|
||||
}
|
||||
|
||||
//open external links to browser
|
||||
win.webContents.on("new-window", function (event, url) {
|
||||
event.preventDefault();
|
||||
shell.openExternal(url);
|
||||
});
|
||||
|
||||
// Emitted when the window is closed.
|
||||
win.on("closed", () => {
|
||||
// Dereference the window object, usually you would store windows
|
||||
// in an array if your app supports multi windows, this is the time
|
||||
// when you should delete the corresponding element.
|
||||
win = null;
|
||||
});
|
||||
}
|
||||
|
||||
app.commandLine.appendSwitch("force-color-profile", "srgb");
|
||||
|
||||
|
||||
const gotTheLock = app.requestSingleInstanceLock();
|
||||
|
||||
if (!gotTheLock) {
|
||||
app.quit();
|
||||
} else {
|
||||
app.on('second-instance', (event, commandLine, workingDirectory) => {
|
||||
// Someone tried to run a second instance, we should focus our window.
|
||||
if (win) {
|
||||
if (win.isMinimized()) win.restore()
|
||||
win.focus()
|
||||
}
|
||||
});
|
||||
|
||||
// This method will be called when Electron has finished
|
||||
// initialization and is ready to create browser windows.
|
||||
// Some APIs can only be used after this event occurs.
|
||||
app.on("ready", createWindow);
|
||||
}
|
||||
|
||||
// Quit when all windows are closed.
|
||||
app.on("window-all-closed", () => {
|
||||
// On macOS it is common for applications and their menu bar
|
||||
// to stay active until the user quits explicitly with Cmd + Q
|
||||
if (process.platform !== "darwin") {
|
||||
app.quit();
|
||||
}
|
||||
});
|
||||
|
||||
app.on("activate", () => {
|
||||
// On macOS it's common to re-create a window in the app when the
|
||||
// dock icon is clicked and there are no other windows open.
|
||||
if (win === null) {
|
||||
createWindow();
|
||||
}
|
||||
});
|
||||
23
package.json
|
|
@ -1,11 +1,11 @@
|
|||
{
|
||||
"name": "sengi",
|
||||
"version": "0.23.1",
|
||||
"version": "1.7.0",
|
||||
"license": "AGPL-3.0-or-later",
|
||||
"main": "main-electron.js",
|
||||
"description": "A multi-account desktop client for Mastodon and Pleroma",
|
||||
"author": {
|
||||
"name": "Nicolas Constant",
|
||||
"name": "Nicolas Constant",
|
||||
"email": "github@nicolas-constant.com"
|
||||
},
|
||||
"repository": {
|
||||
|
|
@ -21,21 +21,18 @@
|
|||
"test-nowatch": "ng test --watch=false",
|
||||
"lint": "ng lint",
|
||||
"e2e": "ng e2e",
|
||||
"electron": "electron .",
|
||||
"electron-prod": "ng build --prod && electron .",
|
||||
"electron-debug": "ng build && electron .",
|
||||
"dist": "npm run build && electron-builder --publish onTagOrDraft",
|
||||
"travis": "electron-builder --publish onTagOrDraft"
|
||||
"dist": "npm run build"
|
||||
},
|
||||
"private": true,
|
||||
"dependencies": {
|
||||
"@angular/animations": "^7.2.7",
|
||||
"@angular/cdk": "^7.2.7",
|
||||
"@angular/animations": "^7.2.16",
|
||||
"@angular/cdk": "^7.3.7",
|
||||
"@angular/common": "^7.2.7",
|
||||
"@angular/compiler": "^7.2.7",
|
||||
"@angular/core": "^7.2.7",
|
||||
"@angular/forms": "^7.2.7",
|
||||
"@angular/http": "^7.2.7",
|
||||
"@angular/material": "^16.2.1",
|
||||
"@angular/platform-browser": "^7.2.7",
|
||||
"@angular/platform-browser-dynamic": "^7.2.7",
|
||||
"@angular/pwa": "^0.12.4",
|
||||
|
|
@ -47,9 +44,9 @@
|
|||
"@fortawesome/free-brands-svg-icons": "^5.7.0",
|
||||
"@fortawesome/free-regular-svg-icons": "^5.7.0",
|
||||
"@fortawesome/free-solid-svg-icons": "^5.7.0",
|
||||
"@ngxs/storage-plugin": "^3.2.0",
|
||||
"@ngxs/store": "^3.2.0",
|
||||
"angular2-hotkeys": "^2.1.5",
|
||||
"@ngxs/storage-plugin": "~3.2.0",
|
||||
"@ngxs/store": "~3.2.0",
|
||||
"angular2-hotkeys": "~2.1.5",
|
||||
"bootstrap": "^4.1.3",
|
||||
"core-js": "^2.5.4",
|
||||
"emojione": "~4.5.0",
|
||||
|
|
@ -70,8 +67,6 @@
|
|||
"@types/jasminewd2": "~2.0.3",
|
||||
"@types/node": "~8.9.4",
|
||||
"codelyzer": "~4.2.1",
|
||||
"electron": "^8.0.2",
|
||||
"electron-builder": "^20.39.0",
|
||||
"jasmine-core": "~2.99.1",
|
||||
"jasmine-spec-reporter": "~4.2.1",
|
||||
"karma": "~1.7.1",
|
||||
|
|
|
|||
|
|
@ -10,12 +10,17 @@
|
|||
</div>
|
||||
</div>
|
||||
|
||||
<div class="auto-update" [class.auto-update__activated]="updateAvailable">
|
||||
<div *ngIf="showRestartNotification" class="auto-update" [class.auto-update__activated]="restartNotificationAvailable">
|
||||
<div class="auto-update__display">
|
||||
<div class="auto-update__display--text">A new version is available!</div> <a href class="auto-update__display--reload" (click)="loadNewVersion()">reload</a> <a href class="auto-update__display--close" (click)="closeAutoUpdate()"><fa-icon [icon]="faTimes"></fa-icon></a>
|
||||
<div class="auto-update__display--text">{{restartNotificationLabel}}</div> <a href class="auto-update__display--reload" (click)="loadNewVersion()" title="reload">reload</a> <a href class="auto-update__display--close" (click)="closeRestartNotification()" title="close"><fa-icon [icon]="faTimes"></fa-icon></a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div *ngIf="enhancedTutorialActive" class="enhanced-tutorial"
|
||||
[class.enhanced-tutorial__visible]="enhancedTutorialVisible">
|
||||
<app-tutorial-enhanced class="enhanced-tutorial__content" (closeEvent)="closeTutorial()"></app-tutorial-enhanced>
|
||||
</div>
|
||||
|
||||
<app-media-viewer id="media-viewer" *ngIf="openedMediaEvent" [openedMediaEvent]="openedMediaEvent"
|
||||
(closeSubject)="closeMedia()" (dragenter)="dragenter($event)"></app-media-viewer>
|
||||
|
||||
|
|
|
|||
|
|
@ -104,17 +104,20 @@ app-streams-selection-footer {
|
|||
transition-timing-function: ease-in;
|
||||
|
||||
position: absolute;
|
||||
height: 70px;
|
||||
height: 50px;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: -80px;
|
||||
bottom: 0;
|
||||
//bottom: -80px;
|
||||
opacity: 0;
|
||||
z-index: 999999999;
|
||||
|
||||
&__activated {
|
||||
// opacity: 1;
|
||||
transition: all .25s;
|
||||
transition-timing-function: ease-out;
|
||||
bottom: 0px;
|
||||
opacity: 1;
|
||||
height: 70px;
|
||||
}
|
||||
|
||||
&__display {
|
||||
|
|
@ -168,4 +171,27 @@ app-streams-selection-footer {
|
|||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.enhanced-tutorial {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
background-color: rgba(0,0,0,0.9);
|
||||
z-index: 9999999;
|
||||
opacity: 0;
|
||||
transition: all .4s;
|
||||
|
||||
&__visible {
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
&__content {
|
||||
display: block;
|
||||
padding: 25px;
|
||||
width: calc(100%);
|
||||
height: calc(100%);
|
||||
}
|
||||
}
|
||||
|
|
@ -32,7 +32,10 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
floatingColumnActive: boolean;
|
||||
tutorialActive: boolean;
|
||||
openedMediaEvent: OpenMediaEvent
|
||||
updateAvailable: boolean;
|
||||
|
||||
restartNotificationLabel: string;
|
||||
restartNotificationAvailable: boolean;
|
||||
showRestartNotification: boolean;
|
||||
|
||||
private authStorageKey: string = 'tempAuth';
|
||||
|
||||
|
|
@ -40,9 +43,9 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
private openMediaSub: Subscription;
|
||||
private streamSub: Subscription;
|
||||
private dragoverSub: Subscription;
|
||||
private updateAvailableSub: Subscription;
|
||||
private paramsSub: Subscription;
|
||||
|
||||
private restartNotificationSub: Subscription;
|
||||
|
||||
@Select(state => state.streamsstatemodel.streams) streamElements$: Observable<StreamElement[]>;
|
||||
|
||||
constructor(
|
||||
|
|
@ -52,14 +55,14 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
private readonly mastodonService: MastodonWrapperService,
|
||||
private readonly authService: AuthService,
|
||||
private readonly activatedRoute: ActivatedRoute,
|
||||
private readonly serviceWorkerService: ServiceWorkerService,
|
||||
private readonly serviceWorkerService: ServiceWorkerService, // Ensure update checks
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly mediaService: MediaService,
|
||||
private readonly navigationService: NavigationService) {
|
||||
}
|
||||
|
||||
ngOnInit(): void {
|
||||
this.paramsSub = this.activatedRoute.queryParams.subscribe(params => {
|
||||
this.paramsSub = this.activatedRoute.queryParams.subscribe(params => {
|
||||
const code = params['code'];
|
||||
if (!code) {
|
||||
return;
|
||||
|
|
@ -76,10 +79,10 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
let usedTokenData: TokenData;
|
||||
this.authService.getToken(appDataWrapper.instance, appInfo.app.client_id, appInfo.app.client_secret, code, appInfo.app.redirect_uri)
|
||||
.then((tokenData: TokenData) => {
|
||||
|
||||
if(tokenData.refresh_token && !tokenData.created_at){
|
||||
|
||||
if (tokenData.refresh_token && !tokenData.created_at) {
|
||||
const nowEpoch = Date.now() / 1000 | 0;
|
||||
tokenData.created_at = nowEpoch;
|
||||
tokenData.created_at = nowEpoch;
|
||||
}
|
||||
|
||||
usedTokenData = tokenData;
|
||||
|
|
@ -87,17 +90,17 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
return this.mastodonService.retrieveAccountDetails({ 'instance': appDataWrapper.instance, 'id': '', 'username': '', 'order': 0, 'isSelected': true, 'token': tokenData });
|
||||
})
|
||||
.then((account: Account) => {
|
||||
var username = account.username.toLowerCase();
|
||||
var username = account.username.toLowerCase();
|
||||
var instance = appDataWrapper.instance.toLowerCase();
|
||||
|
||||
if(this.isAccountAlreadyPresent(username, instance)){
|
||||
if (this.isAccountAlreadyPresent(username, instance)) {
|
||||
this.notificationService.notify(null, null, `Account @${username}@${instance} is already registered`, true);
|
||||
this.router.navigate(['/']);
|
||||
return;
|
||||
}
|
||||
|
||||
const accountInfo = new AccountInfo();
|
||||
accountInfo.username = username;
|
||||
accountInfo.username = username;
|
||||
accountInfo.instance = instance;
|
||||
accountInfo.token = usedTokenData;
|
||||
|
||||
|
|
@ -113,10 +116,6 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
});
|
||||
});
|
||||
|
||||
this.updateAvailableSub = this.serviceWorkerService.newAppVersionIsAvailable.subscribe((updateAvailable) => {
|
||||
this.updateAvailable = updateAvailable;
|
||||
});
|
||||
|
||||
this.streamSub = this.streamElements$.subscribe((streams: StreamElement[]) => {
|
||||
if (streams && streams.length === 0) {
|
||||
this.tutorialActive = true;
|
||||
|
|
@ -128,6 +127,8 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
this.columnEditorSub = this.navigationService.activatedPanelSubject.subscribe((event: OpenLeftPanelEvent) => {
|
||||
if (event.type === LeftPanelType.Closed) {
|
||||
this.floatingColumnActive = false;
|
||||
|
||||
this.checkEnhancedTutorial();
|
||||
} else {
|
||||
this.floatingColumnActive = true;
|
||||
}
|
||||
|
|
@ -147,7 +148,36 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
)
|
||||
.subscribe(() => {
|
||||
this.drag = false;
|
||||
})
|
||||
});
|
||||
|
||||
this.restartNotificationSub = this.notificationService.restartNotificationStream.subscribe((label: string) => {
|
||||
if (label) {
|
||||
this.displayRestartNotification(label);
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
enhancedTutorialActive: boolean;
|
||||
enhancedTutorialVisible: boolean;
|
||||
private checkEnhancedTutorial() {
|
||||
let enhancedTutorialDesactivated = JSON.parse(localStorage.getItem('tutorial'));
|
||||
if (!this.floatingColumnActive && !this.tutorialActive && !enhancedTutorialDesactivated) {
|
||||
setTimeout(() => {
|
||||
this.enhancedTutorialActive = true;
|
||||
setTimeout(() => {
|
||||
this.enhancedTutorialVisible = true;
|
||||
}, 100);
|
||||
}, 500);
|
||||
}
|
||||
}
|
||||
|
||||
closeTutorial(){
|
||||
localStorage.setItem('tutorial', JSON.stringify(true));
|
||||
|
||||
this.enhancedTutorialVisible = false;
|
||||
setTimeout(() => {
|
||||
this.enhancedTutorialActive = false;
|
||||
}, 400);
|
||||
}
|
||||
|
||||
ngOnDestroy(): void {
|
||||
|
|
@ -155,8 +185,8 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
this.columnEditorSub.unsubscribe();
|
||||
this.openMediaSub.unsubscribe();
|
||||
this.dragoverSub.unsubscribe();
|
||||
this.updateAvailableSub.unsubscribe();
|
||||
this.paramsSub.unsubscribe();
|
||||
this.restartNotificationSub.unsubscribe();
|
||||
}
|
||||
|
||||
closeMedia() {
|
||||
|
|
@ -195,19 +225,34 @@ export class AppComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
loadNewVersion(): boolean {
|
||||
this.serviceWorkerService.loadNewAppVersion();
|
||||
document.location.reload();
|
||||
// this.serviceWorkerService.loadNewAppVersion();
|
||||
return false;
|
||||
}
|
||||
|
||||
closeAutoUpdate(): boolean {
|
||||
this.updateAvailable = false;
|
||||
displayRestartNotification(label: string): boolean {
|
||||
this.restartNotificationLabel = label;
|
||||
this.showRestartNotification = true;
|
||||
setTimeout(() => {
|
||||
this.restartNotificationAvailable = true;
|
||||
}, 200);
|
||||
|
||||
return false;
|
||||
}
|
||||
|
||||
private isAccountAlreadyPresent(username: string, instance: string): boolean{
|
||||
closeRestartNotification(): boolean {
|
||||
this.restartNotificationAvailable = false;
|
||||
setTimeout(() => {
|
||||
this.showRestartNotification = false;
|
||||
}, 250);
|
||||
|
||||
return false;
|
||||
}
|
||||
|
||||
private isAccountAlreadyPresent(username: string, instance: string): boolean {
|
||||
const accounts = <AccountInfo[]>this.store.snapshot().registeredaccounts.accounts;
|
||||
for (let acc of accounts) {
|
||||
if(acc.instance === instance && acc.username == username){
|
||||
if (acc.instance === instance && acc.username == username) {
|
||||
return true;
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -5,8 +5,8 @@ import { HttpModule } from "@angular/http";
|
|||
import { HttpClientModule } from '@angular/common/http';
|
||||
import { NgModule, APP_INITIALIZER, CUSTOM_ELEMENTS_SCHEMA } from "@angular/core";
|
||||
import { RouterModule, Routes } from "@angular/router";
|
||||
|
||||
// import { NgxElectronModule } from "ngx-electron";
|
||||
import { DragDropModule } from '@angular/cdk/drag-drop';
|
||||
// import { NgxElectronModule } from 'ngx-electron';
|
||||
|
||||
import { NgxsModule } from '@ngxs/store';
|
||||
import { NgxsStoragePluginModule } from '@ngxs/storage-plugin';
|
||||
|
|
@ -82,7 +82,15 @@ import { NotificationComponent } from './components/floating-column/manage-accou
|
|||
import { ServiceWorkerModule } from '@angular/service-worker';
|
||||
import { environment } from '../environments/environment';
|
||||
import { BookmarksComponent } from './components/floating-column/manage-account/bookmarks/bookmarks.component';
|
||||
|
||||
import { AttachementImageComponent } from './components/stream/status/attachements/attachement-image/attachement-image.component';
|
||||
import { EnsureHttpsPipe } from './pipes/ensure-https.pipe';
|
||||
import { UserFollowsComponent } from './components/stream/user-follows/user-follows.component';
|
||||
import { AccountComponent } from './components/common/account/account.component';
|
||||
import { TutorialEnhancedComponent } from './components/tutorial-enhanced/tutorial-enhanced.component';
|
||||
import { NotificationsTutorialComponent } from './components/tutorial-enhanced/notifications-tutorial/notifications-tutorial.component';
|
||||
import { LabelsTutorialComponent } from './components/tutorial-enhanced/labels-tutorial/labels-tutorial.component';
|
||||
import { ThankyouTutorialComponent } from './components/tutorial-enhanced/thankyou-tutorial/thankyou-tutorial.component';
|
||||
import { StatusTranslateComponent } from './components/stream/status/status-translate/status-translate.component';
|
||||
|
||||
const routes: Routes = [
|
||||
{ path: "", component: StreamsMainDisplayComponent },
|
||||
|
|
@ -144,7 +152,16 @@ const routes: Routes = [
|
|||
ScheduledStatusComponent,
|
||||
StreamNotificationsComponent,
|
||||
NotificationComponent,
|
||||
BookmarksComponent
|
||||
BookmarksComponent,
|
||||
AttachementImageComponent,
|
||||
EnsureHttpsPipe,
|
||||
UserFollowsComponent,
|
||||
AccountComponent,
|
||||
TutorialEnhancedComponent,
|
||||
NotificationsTutorialComponent,
|
||||
LabelsTutorialComponent,
|
||||
ThankyouTutorialComponent,
|
||||
StatusTranslateComponent
|
||||
],
|
||||
entryComponents: [
|
||||
EmojiPickerComponent
|
||||
|
|
@ -158,9 +175,11 @@ const routes: Routes = [
|
|||
FormsModule,
|
||||
ReactiveFormsModule,
|
||||
PickerModule,
|
||||
OwlDateTimeModule,
|
||||
OwlDateTimeModule,
|
||||
OwlNativeDateTimeModule,
|
||||
OverlayModule,
|
||||
DragDropModule,
|
||||
// NgxElectronModule,
|
||||
RouterModule.forRoot(routes),
|
||||
|
||||
NgxsModule.forRoot([
|
||||
|
|
|
|||
|
|
@ -0,0 +1,5 @@
|
|||
<a href class="account" title="open account" (click)="selected()" (auxclick)="openAccount()">
|
||||
<img src="{{account.avatar}}" class="account__avatar" />
|
||||
<div class="account__name" innerHTML="{{ account | accountEmoji }}"></div>
|
||||
<div class="account__fullhandle">@{{ account.acct }}</div>
|
||||
</a>
|
||||
|
|
@ -0,0 +1,48 @@
|
|||
@import "variables";
|
||||
@import "mixins";
|
||||
|
||||
.account {
|
||||
font-size: $small-font-size;
|
||||
|
||||
display: block;
|
||||
color: white;
|
||||
border-radius: 2px;
|
||||
transition: all .3s;
|
||||
border-top: 1px solid $separator-color;
|
||||
|
||||
overflow: hidden;
|
||||
|
||||
&:last-of-type {
|
||||
border-bottom: 1px solid $separator-color;
|
||||
}
|
||||
|
||||
&__avatar {
|
||||
width: 40px;
|
||||
margin: 5px 10px 5px 5px;
|
||||
float: left;
|
||||
border-radius: 2px;
|
||||
}
|
||||
|
||||
&__name {
|
||||
margin: 7px 0 0 0;
|
||||
}
|
||||
|
||||
&__fullhandle {
|
||||
margin: 0 0 5px 0;
|
||||
color: $status-secondary-color;
|
||||
transition: all .3s;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
&:hover,
|
||||
&:hover &__fullhandle {
|
||||
color: white;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
background-color: $button-background-color-hover;
|
||||
}
|
||||
|
||||
@include clearfix;
|
||||
}
|
||||
|
|
@ -0,0 +1,25 @@
|
|||
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
|
||||
|
||||
import { AccountComponent } from './account.component';
|
||||
|
||||
xdescribe('AccountComponent', () => {
|
||||
let component: AccountComponent;
|
||||
let fixture: ComponentFixture<AccountComponent>;
|
||||
|
||||
beforeEach(async(() => {
|
||||
TestBed.configureTestingModule({
|
||||
declarations: [ AccountComponent ]
|
||||
})
|
||||
.compileComponents();
|
||||
}));
|
||||
|
||||
beforeEach(() => {
|
||||
fixture = TestBed.createComponent(AccountComponent);
|
||||
component = fixture.componentInstance;
|
||||
fixture.detectChanges();
|
||||
});
|
||||
|
||||
it('should create', () => {
|
||||
expect(component).toBeTruthy();
|
||||
});
|
||||
});
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
import { Component, OnInit, Output, EventEmitter, Input } from '@angular/core';
|
||||
|
||||
import { Account } from '../../../services/models/mastodon.interfaces';
|
||||
|
||||
@Component({
|
||||
selector: 'app-account',
|
||||
templateUrl: './account.component.html',
|
||||
styleUrls: ['./account.component.scss']
|
||||
})
|
||||
export class AccountComponent implements OnInit {
|
||||
|
||||
@Input() account: Account;
|
||||
@Output() accountSelected = new EventEmitter<Account>();
|
||||
|
||||
constructor() { }
|
||||
|
||||
ngOnInit() {
|
||||
}
|
||||
|
||||
selected(): boolean{
|
||||
this.accountSelected.next(this.account);
|
||||
return false;
|
||||
}
|
||||
|
||||
openAccount(): boolean {
|
||||
window.open(this.account.url, '_blank');
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,25 @@
|
|||
import { Output, EventEmitter, OnInit, OnDestroy } from '@angular/core';
|
||||
|
||||
import { OpenThreadEvent } from '../../services/tools.service';
|
||||
|
||||
export abstract class BrowseBase implements OnInit, OnDestroy {
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
|
||||
abstract ngOnInit();
|
||||
abstract ngOnDestroy();
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
}
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,123 @@
|
|||
import { OnInit, Input, OnDestroy, Output, EventEmitter, ElementRef, ViewChild } from '@angular/core';
|
||||
import { HttpErrorResponse } from '@angular/common/http';
|
||||
import { Observable } from 'rxjs';
|
||||
|
||||
import { MastodonWrapperService } from '../../services/mastodon-wrapper.service';
|
||||
import { AccountInfo } from '../../states/accounts.state';
|
||||
import { StreamingWrapper } from '../../services/streaming.service';
|
||||
import { NotificationService } from '../../services/notification.service';
|
||||
import { ToolsService, OpenThreadEvent } from '../../services/tools.service';
|
||||
import { StatusWrapper } from '../../models/common.model';
|
||||
import { Status } from '../../services/models/mastodon.interfaces';
|
||||
import { TimeLineModeEnum } from '../../states/settings.state';
|
||||
import { BrowseBase } from './browse-base';
|
||||
|
||||
export abstract class TimelineBase extends BrowseBase {
|
||||
isLoading = true;
|
||||
protected maxReached = false;
|
||||
protected lastCallReachedMax = false;
|
||||
isThread = false;
|
||||
displayError: string;
|
||||
hasContentWarnings = false;
|
||||
|
||||
timelineLoadingMode: TimeLineModeEnum = TimeLineModeEnum.OnTop;
|
||||
|
||||
protected account: AccountInfo;
|
||||
protected websocketStreaming: StreamingWrapper;
|
||||
|
||||
statuses: StatusWrapper[] = [];
|
||||
bufferStream: Status[] = [];
|
||||
protected bufferWasCleared: boolean;
|
||||
numNewItems: number;
|
||||
streamPositionnedAtTop: boolean = true;
|
||||
protected isProcessingInfiniteScroll: boolean;
|
||||
|
||||
protected hideBoosts: boolean;
|
||||
protected hideReplies: boolean;
|
||||
protected hideBots: boolean;
|
||||
|
||||
@Input() goToTop: Observable<void>;
|
||||
|
||||
@Input() userLocked = true;
|
||||
|
||||
@ViewChild('statusstream') public statustream: ElementRef;
|
||||
|
||||
constructor(
|
||||
protected readonly toolsService: ToolsService,
|
||||
protected readonly notificationService: NotificationService,
|
||||
protected readonly mastodonService: MastodonWrapperService) {
|
||||
super();
|
||||
}
|
||||
|
||||
abstract ngOnInit();
|
||||
abstract ngOnDestroy();
|
||||
protected abstract scrolledToTop();
|
||||
protected abstract statusProcessOnGoToTop();
|
||||
protected abstract getNextStatuses(): Promise<Status[]>;
|
||||
|
||||
onScroll() {
|
||||
var element = this.statustream.nativeElement as HTMLElement;
|
||||
const atBottom = element.scrollHeight <= element.clientHeight + element.scrollTop + 1000;
|
||||
const atTop = element.scrollTop === 0;
|
||||
|
||||
this.streamPositionnedAtTop = false;
|
||||
if (atBottom && !this.isProcessingInfiniteScroll) {
|
||||
this.scrolledToBottom();
|
||||
} else if (atTop) {
|
||||
this.scrolledToTop();
|
||||
}
|
||||
}
|
||||
|
||||
private scrolledErrorOccured = false;
|
||||
protected scrolledToBottom() {
|
||||
if (this.isLoading || this.maxReached || this.scrolledErrorOccured) return;
|
||||
|
||||
this.isLoading = true;
|
||||
this.isProcessingInfiniteScroll = true;
|
||||
|
||||
this.getNextStatuses()
|
||||
.then((status: Status[]) => {
|
||||
if (!status || status.length === 0 || this.maxReached) {
|
||||
this.maxReached = true;
|
||||
return;
|
||||
}
|
||||
|
||||
if (status) {
|
||||
for (const s of status) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(s);
|
||||
const wrapper = new StatusWrapper(cwPolicy.status, this.account, cwPolicy.applyCw, cwPolicy.hide);
|
||||
this.statuses.push(wrapper);
|
||||
}
|
||||
}
|
||||
|
||||
if(this.lastCallReachedMax){
|
||||
this.maxReached = true;
|
||||
}
|
||||
})
|
||||
.catch((err: HttpErrorResponse) => {
|
||||
this.scrolledErrorOccured = true;
|
||||
setTimeout(() => {
|
||||
this.scrolledErrorOccured = false;
|
||||
}, 5000);
|
||||
|
||||
this.notificationService.notifyHttpError(err, this.account);
|
||||
})
|
||||
.then(() => {
|
||||
this.isLoading = false;
|
||||
this.isProcessingInfiniteScroll = false;
|
||||
});
|
||||
}
|
||||
|
||||
applyGoToTop(): boolean {
|
||||
this.statusProcessOnGoToTop();
|
||||
|
||||
const stream = this.statustream.nativeElement as HTMLElement;
|
||||
setTimeout(() => {
|
||||
stream.scrollTo({
|
||||
top: 0,
|
||||
behavior: 'smooth'
|
||||
});
|
||||
}, 0);
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,14 +1,23 @@
|
|||
<form class="status-editor" (ngSubmit)="onSubmit()">
|
||||
<input [(ngModel)]="title" type="text" class="form-control form-control-sm status-editor__title" name="title"
|
||||
autocomplete="off" placeholder="Title, Content Warning (optional)" title="title, content warning (optional)" dir="auto" />
|
||||
<input #mytitle [(ngModel)]="title" type="text" class="form-control form-control-sm status-editor__title"
|
||||
name="title" autocomplete="off" placeholder="Title, Content Warning (optional)"
|
||||
title="title, content warning (optional)" dir="auto"
|
||||
(keydown.escape)="mytitle.blur()" />
|
||||
|
||||
<a class="status-editor__emoji" title="Insert Emoji"
|
||||
#emojiButton href (click)="openEmojiPicker($event)">
|
||||
<img class="status-editor__emoji--image" src="/assets/emoji/72x72/1f636.png">
|
||||
</a>
|
||||
|
||||
<textarea #reply [(ngModel)]="status" name="status" class="form-control form-control-sm status-editor__content" (paste)="onPaste($event)"
|
||||
rows="5" required title="content" placeholder="What's in your mind?" (keydown.control.enter)="onCtrlEnter()"
|
||||
<a class="status-editor__lang" title="Change language" href *ngIf="configuredLanguages && configuredLanguages.length > 1" (click)="onLangContextMenu($event)">
|
||||
{{ selectedLanguage.iso639 }}
|
||||
</a>
|
||||
|
||||
<textarea #reply [(ngModel)]="status" name="status" class="form-control form-control-sm status-editor__content" (paste)="onPaste($event)"
|
||||
rows="5" required title="content" placeholder="What's on your mind?"
|
||||
(keydown.control.enter)="onCtrlEnter()"
|
||||
(keydown.meta.enter)="onCtrlEnter()"
|
||||
(keydown.escape)="reply.blur()"
|
||||
(keydown)="handleKeyDown($event)" (blur)="statusTextEditorLostFocus()" dir="auto">
|
||||
</textarea>
|
||||
|
||||
|
|
@ -21,19 +30,21 @@
|
|||
(suggestionSelectedEvent)="suggestionSelected($event)" (hasSuggestionsEvent)="suggestionsChanged($event)">
|
||||
</app-autosuggest>
|
||||
|
||||
<app-poll-editor *ngIf="instanceSupportsPoll && pollIsActive"></app-poll-editor>
|
||||
<app-poll-editor *ngIf="instanceSupportsPoll && pollIsActive" [oldPoll]="oldPoll"></app-poll-editor>
|
||||
|
||||
<app-status-scheduler class="scheduler" *ngIf="instanceSupportsScheduling && scheduleIsActive"></app-status-scheduler>
|
||||
|
||||
<div class="status-editor__footer" #footer>
|
||||
<button type="submit" title="reply" class="status-editor__footer--send-button" *ngIf="statusReplyingToWrapper">
|
||||
<span *ngIf="!isSending && !scheduleIsActive">REPLY!</span>
|
||||
<span *ngIf="!isSending && scheduleIsActive">PLAN!</span>
|
||||
<span *ngIf="!isSending && !scheduleIsActive && !isEditing">REPLY!</span>
|
||||
<span *ngIf="!isSending && scheduleIsActive && !isEditing">PLAN!</span>
|
||||
<span *ngIf="!isSending && isEditing">EDIT!</span>
|
||||
<app-waiting-animation class="waiting-icon" *ngIf="isSending"></app-waiting-animation>
|
||||
</button>
|
||||
<button type="submit" title="post" class="status-editor__footer--send-button" *ngIf="!statusReplyingToWrapper">
|
||||
<span *ngIf="!isSending && !scheduleIsActive">POST!</span>
|
||||
<span *ngIf="!isSending && scheduleIsActive">PLAN!</span>
|
||||
<span *ngIf="!isSending && !scheduleIsActive && !isEditing">POST!</span>
|
||||
<span *ngIf="!isSending && scheduleIsActive && !isEditing">PLAN!</span>
|
||||
<span *ngIf="!isSending && isEditing">EDIT!</span>
|
||||
<app-waiting-animation class="waiting-icon" *ngIf="isSending"></app-waiting-animation>
|
||||
</button>
|
||||
<div class="status-editor__footer__counter">
|
||||
|
|
@ -64,6 +75,10 @@
|
|||
<fa-icon [icon]="faClock"></fa-icon>
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<div class="language-warning" *ngIf="!configuredLanguages || configuredLanguages.length === 0">
|
||||
You haven't set your language(s) yet, please <a href class="language-warning__link" (click)="onNavigateToSettings()">go in the settings</a> to provide it.
|
||||
</div>
|
||||
|
||||
<context-menu #contextMenu>
|
||||
<ng-template contextMenuItem (execute)="changePrivacy('Public')">
|
||||
|
|
@ -79,5 +94,12 @@
|
|||
<fa-icon [icon]="faEnvelope" class="context-menu-icon"></fa-icon> Direct
|
||||
</ng-template>
|
||||
</context-menu>
|
||||
|
||||
<context-menu #langContextMenu>
|
||||
<ng-template contextMenuItem (execute)="setLanguage(l)" *ngFor="let l of configuredLanguages">
|
||||
{{ l.name }}
|
||||
</ng-template>
|
||||
</context-menu>
|
||||
|
||||
<app-media></app-media>
|
||||
</form>
|
||||
|
|
|
|||
|
|
@ -70,6 +70,32 @@ $counter-width: 90px;
|
|||
}
|
||||
}
|
||||
|
||||
&__lang {
|
||||
position: absolute;
|
||||
top: 64px;
|
||||
right: 12px;
|
||||
|
||||
font-weight: bolder;
|
||||
font-size: 12px;
|
||||
color: #a5a5a5;
|
||||
text-decoration: none;
|
||||
|
||||
display: block;
|
||||
width: 20px;
|
||||
height: 19px;
|
||||
border-radius: 2px;
|
||||
background-color: rgba(255, 255, 255, 0);
|
||||
|
||||
padding: 1px 0 0 2px;
|
||||
text-transform: uppercase;
|
||||
|
||||
&:hover {
|
||||
text-decoration: none;
|
||||
color:black;
|
||||
background-color: #e6e6e6;
|
||||
}
|
||||
}
|
||||
|
||||
&__content {
|
||||
border-width: 0;
|
||||
background-color: $status-editor-background;
|
||||
|
|
@ -154,6 +180,9 @@ $counter-width: 90px;
|
|||
}
|
||||
|
||||
& span {
|
||||
position: relative;
|
||||
top: 1px;
|
||||
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
|
@ -204,6 +233,20 @@ $counter-width: 90px;
|
|||
border-bottom: 1px solid whitesmoke;
|
||||
}
|
||||
|
||||
.language-warning {
|
||||
padding: 5px 10px;
|
||||
color: orange;
|
||||
|
||||
&__link {
|
||||
text-decoration: underline;
|
||||
color: #f0d124;
|
||||
|
||||
&:hover {
|
||||
color: #d18800;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@import '~@angular/cdk/overlay-prebuilt.css';
|
||||
// ::ng-deep .cdk-overlay-backdrop {
|
||||
// // width: 100%;
|
||||
|
|
|
|||
|
|
@ -15,7 +15,7 @@ import { NavigationService } from '../../services/navigation.service';
|
|||
import { NotificationService } from '../../services/notification.service';
|
||||
import { MastodonService } from '../../services/mastodon.service';
|
||||
import { AuthService } from '../../services/auth.service';
|
||||
|
||||
import { SettingsState } from '../../states/settings.state';
|
||||
|
||||
describe('CreateStatusComponent', () => {
|
||||
let component: CreateStatusComponent;
|
||||
|
|
@ -33,7 +33,8 @@ describe('CreateStatusComponent', () => {
|
|||
NgxsModule.forRoot([
|
||||
RegisteredAppsState,
|
||||
AccountsState,
|
||||
StreamsState
|
||||
StreamsState,
|
||||
SettingsState
|
||||
]),
|
||||
],
|
||||
providers: [NavigationService, NotificationService, MastodonService, AuthService],
|
||||
|
|
@ -164,6 +165,41 @@ describe('CreateStatusComponent', () => {
|
|||
expect(result.length).toBe(1);
|
||||
});
|
||||
|
||||
it('should cound URL correctly', () => {
|
||||
const newLine = String.fromCharCode(13, 10);
|
||||
const status = `qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd qsd qsd qs dqsd qsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd https://google.com/testqsdqsdqsdqsdqsdqsdqsdqdqsdqsdqsdqsdqs dsqd qsd qsd dsqdqs dqs dqsd qsd qsd qsd qsd qsd qs dqsdsq qsd qsd qs dsqds qqs d dqs dqs dqs dqqsd qsd qsd qsd sqd qsd qsd sqd qds dsqd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd qsd qsd qs dqsd qsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s`;
|
||||
|
||||
(<any>component).maxCharLength = 500;
|
||||
(<any>component).countStatusChar(status);
|
||||
expect((<any>component).charCountLeft).toBe(0);
|
||||
});
|
||||
|
||||
it('should cound URL correctly - new lines', () => {
|
||||
const status = `qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd qsd qsd qs dqsd qsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd\nhttps://google.com/testqsdqsdqsdqsdqsdqsdqsdqdqsdqsdqsdqsdqs\ndsqd qsd qsd dsqdqs dqs dqsd qsd qsd qsd qsd qsd qs dqsdsq qsd qsd qs dsqds qqs d dqs dqs dqs dqqsd qsd qsd qsd sqd qsd qsd sqd qds dsqd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd qsd qsd qs dqsd qsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s`;
|
||||
|
||||
(<any>component).maxCharLength = 500;
|
||||
(<any>component).countStatusChar(status);
|
||||
expect((<any>component).charCountLeft).toBe(0);
|
||||
});
|
||||
|
||||
it('should cound URL correctly - dual post', () => {
|
||||
const status = `qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd qsd qsd qs dqsd qsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd https://google.com/testqsdqsdqsdqsdqsdqsdqsdqdqsdqsdqsdqsdqs dsqd qsd qsd dsqdqs dqs dqsd qsd qsd qsd qsd qsd qs dqsdsq qsd qsd qs dsqds qqs d dqs dqs dqs dqqsd qsd qsd qsd sqd qsd qsd sqd qds dsqd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd qsd qsd qs dqsd qsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsdd dqsd qs s`;
|
||||
|
||||
(<any>component).maxCharLength = 512;
|
||||
(<any>component).countStatusChar(status);
|
||||
expect((<any>component).charCountLeft).toBe(0);
|
||||
expect((<any>component).postCounts).toBe(2);
|
||||
});
|
||||
|
||||
it('should cound URL correctly - triple post', () => {
|
||||
const status = `qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd qsd qsd qs dqsd qsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd https://google.com/testqsdqsdqsdqsdqsdqsdqsdqdqsdqsdqsdqsdqs dsqd qsd qsd dsqdqs dqs dqsd qsd qsd qsd qsd qsd qs dqsdsq qsd qsd qs dsqds qqs d dqs dqs dqs dqqsd qsd qsd qsd sqd qsd qsd sqd qds dsqd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd qsd qsd qs dqsd qsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsd qsd qsddq sqd qsd qsdqs dqsd qsd qsd qsd qsd qsd qsd dsqd qsd qsd dsqdqs fqd dsq sq dsq qsd q qsd qsd qs dqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsdd dqsd qs s dsqs sd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsdd dqsd qs s dsqs sd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsdd dqsd qs s dsqs sd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsqs dqs qsd qsd qss sq ss s dqsd qsd sqd qsqsd qsd qsdd dqsd qs s dsqs sd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd qs qsd qsd qsd qsd sqd qsd qsd sqd qsd qsd qsd qsd qsd qsd qsd qsd qsd qsd sd`;
|
||||
|
||||
(<any>component).maxCharLength = 512;
|
||||
(<any>component).countStatusChar(status);
|
||||
expect((<any>component).charCountLeft).toBe(0);
|
||||
expect((<any>component).postCounts).toBe(3);
|
||||
});
|
||||
|
||||
it('should add alias in multiposting replies', () => {
|
||||
const status = '@Lorem@ipsum.com ipsum dolor sit amet, consectetur adipiscing elit. Mauris sed ante id dolor vulputate pulvinar sit amet a nisl. Duis sagittis nisl sit amet est rhoncus rutrum. Duis aliquet eget erat nec molestie. Fusce bibendum consectetur rhoncus. Aenean vel neque ac diam hendrerit interdum id a nisl. Aenean leo ante, luctus eget erat at, interdum tincidunt turpis. Donec non efficitur magna. Nam placerat convallis tincidunt. Etiam ac scelerisque velit, at vestibulum turpis. In hac habitasse platea dictu0';
|
||||
(<any>component).maxCharLength = 500;
|
||||
|
|
@ -195,4 +231,107 @@ describe('CreateStatusComponent', () => {
|
|||
expect(result[1].length).toBeLessThanOrEqual(527);
|
||||
expect(result[1]).toBe('http://www.joelonsoftware.com/2003/10/08/the-absolute-minimum-every-software-developer-absolutely-positively-must-know-about-unicode-and-character-sets-no-excuses/');
|
||||
});
|
||||
|
||||
it('should tranform external mentions properly - mastodon', () => {
|
||||
let mastodonMention = '<p>test <span class="h-card"><a href="https://mastodon.social/@sengi_app" class="u-url mention">@<span>sengi_app</span></a></span> qsdqds qsd qsd qsd q <span class="h-card"><a href="https://mastodon.social/@test" class="u-url mention">@<span>test</span></a></span> <span class="h-card"><a href="https://mastodon.social/@no" class="u-url">@<span>no</span></a></span></p>';
|
||||
|
||||
const result = <string>(<any>component).tranformHtmlRepliesToReplies(mastodonMention);
|
||||
expect(result).toBe('<p>test @sengi_app@mastodon.social qsdqds qsd qsd qsd q @test@mastodon.social <span class="h-card"><a href="https://mastodon.social/@no" class="u-url">@<span>no</span></a></span></p>');
|
||||
});
|
||||
|
||||
it('should tranform external mentions properly - mastodon 2', () => {
|
||||
let mastodonMention = '<p>test <span class="h-card"><a href="https://pleroma.site/users/sengi_app" class="u-url mention">@<span>sengi_app</span></a></span> qsdqds qsd qsd qsd q <span class="h-card"><a href="https://pleroma.site/users/test" class="u-url mention">@<span>test</span></a></span> <span class="h-card"><a href="https://pleroma.site/users/no" class="u-url">@<span>no</span></a></span></p>';
|
||||
|
||||
const result = <string>(<any>component).tranformHtmlRepliesToReplies(mastodonMention);
|
||||
expect(result).toBe('<p>test @sengi_app@pleroma.site qsdqds qsd qsd qsd q @test@pleroma.site <span class="h-card"><a href="https://pleroma.site/users/no" class="u-url">@<span>no</span></a></span></p>');
|
||||
});
|
||||
|
||||
it('should tranform external mentions properly - pleroma', () => {
|
||||
let pleromaMention = '<p>test <span class="h-card"><a data-user="50504" class="u-url mention" href="https://mastodon.social/@sengi_app" rel="ugc">@<span>sengi_app</span></a></span> qsdqds qsd qsd qsd q <span class="h-card"><a data-user="50504" class="u-url mention" href="https://mastodon.social/@test" rel="ugc">@<span>test</span></a></span> <span class="h-card"><a href="https://mastodon.social/@no" class="u-url">@<span>no</span></a></span></p>';
|
||||
|
||||
const result = <string>(<any>component).tranformHtmlRepliesToReplies(pleromaMention);
|
||||
expect(result).toBe('<p>test @sengi_app@mastodon.social qsdqds qsd qsd qsd q @test@mastodon.social <span class="h-card"><a href="https://mastodon.social/@no" class="u-url">@<span>no</span></a></span></p>');
|
||||
});
|
||||
|
||||
it('should tranform external mentions properly - pleroma 2', () => {
|
||||
let pleromaMention = '<p>test <span class="h-card"><a data-user="50504" class="u-url mention" href="https://pleroma.site/users/sengi_app" rel="ugc">@<span>sengi_app</span></a></span> qsdqds qsd qsd qsd q <span class="h-card"><a data-user="50504" class="u-url mention" href="https://pleroma.site/users/test" rel="ugc">@<span>test</span></a></span> <span class="h-card"><a href="https://pleroma.site/users/no" class="u-url">@<span>no</span></a></span></p>';
|
||||
|
||||
const result = <string>(<any>component).tranformHtmlRepliesToReplies(pleromaMention);
|
||||
expect(result).toBe('<p>test @sengi_app@pleroma.site qsdqds qsd qsd qsd q @test@pleroma.site <span class="h-card"><a href="https://pleroma.site/users/no" class="u-url">@<span>no</span></a></span></p>');
|
||||
});
|
||||
|
||||
it('should autocomplete - at the end', () => {
|
||||
let text = 'data @sengi';
|
||||
let pattern = '@sengi';
|
||||
let autosuggest = '@sengi@mastodon.social';
|
||||
|
||||
const result = <string>(<any>component).replacePatternWithAutosuggest(text, pattern, autosuggest);
|
||||
expect(result).toBe('data @sengi@mastodon.social ');
|
||||
});
|
||||
|
||||
it('should autocomplete - at the start', () => {
|
||||
let text = '@sengi data';
|
||||
let pattern = '@sengi';
|
||||
let autosuggest = '@sengi@mastodon.social';
|
||||
|
||||
const result = <string>(<any>component).replacePatternWithAutosuggest(text, pattern, autosuggest);
|
||||
expect(result).toBe('@sengi@mastodon.social data');
|
||||
});
|
||||
|
||||
it('should autocomplete - at the middle', () => {
|
||||
let text = 'data @sengi data';
|
||||
let pattern = '@sengi';
|
||||
let autosuggest = '@sengi@mastodon.social';
|
||||
|
||||
const result = <string>(<any>component).replacePatternWithAutosuggest(text, pattern, autosuggest);
|
||||
expect(result).toBe('data @sengi@mastodon.social data');
|
||||
});
|
||||
|
||||
it('should autocomplete - duplicate', () => {
|
||||
let text = 'data @sengi @sengi2 data';
|
||||
let pattern = '@sengi';
|
||||
let autosuggest = '@sengi@mastodon.social';
|
||||
|
||||
const result = <string>(<any>component).replacePatternWithAutosuggest(text, pattern, autosuggest);
|
||||
expect(result).toBe('data @sengi@mastodon.social @sengi2 data');
|
||||
});
|
||||
|
||||
it('should autocomplete - duplicate 2', () => {
|
||||
let text = 'data @sengi2 @sengi data';
|
||||
let pattern = '@sengi';
|
||||
let autosuggest = '@sengi@mastodon.social';
|
||||
|
||||
const result = <string>(<any>component).replacePatternWithAutosuggest(text, pattern, autosuggest);
|
||||
expect(result).toBe('data @sengi2 @sengi@mastodon.social data');
|
||||
});
|
||||
|
||||
it('should autocomplete - new lines', () => {
|
||||
const newLine = String.fromCharCode(13, 10);
|
||||
let text = `@sengi${newLine}${newLine}data`;
|
||||
let pattern = '@sengi';
|
||||
let autosuggest = '@sengi@mastodon.social';
|
||||
|
||||
const result = <string>(<any>component).replacePatternWithAutosuggest(text, pattern, autosuggest);
|
||||
expect(result).toBe(`@sengi@mastodon.social${newLine}${newLine}data`);
|
||||
});
|
||||
|
||||
it('should autocomplete - new lines 2', () => {
|
||||
const newLine = String.fromCharCode(13, 10);
|
||||
let text = `@nicolasconstant\n\ndata`;
|
||||
let pattern = '@nicolasconstant';
|
||||
let autosuggest = '@nicolasconstant@social.nicolas-constant.com';
|
||||
|
||||
const result = <string>(<any>component).replacePatternWithAutosuggest(text, pattern, autosuggest);
|
||||
expect(result).toBe(`@nicolasconstant@social.nicolas-constant.com${newLine}${newLine}data`);
|
||||
});
|
||||
|
||||
it('should autocomplete - complex', () => {
|
||||
const newLine = String.fromCharCode(13, 10);
|
||||
let text = `Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ullamcorper nulla eu metus euismod, non lobortis${newLine}quam congue. @sengi Ut hendrerit, nulla vel feugiat lobortis, diam ligula congue lacus, sed facilisis nisl dui at mauris.${newLine}Cras non hendrerit tellus. Donec eleifend metus quis nibh commodo${newLine}${newLine}data`;
|
||||
let pattern = '@sengi';
|
||||
let autosuggest = '@sengi@mastodon.social';
|
||||
|
||||
const result = <string>(<any>component).replacePatternWithAutosuggest(text, pattern, autosuggest);
|
||||
expect(result).toBe(`Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque ullamcorper nulla eu metus euismod, non lobortis${newLine}quam congue. @sengi@mastodon.social Ut hendrerit, nulla vel feugiat lobortis, diam ligula congue lacus, sed facilisis nisl dui at mauris.${newLine}Cras non hendrerit tellus. Donec eleifend metus quis nibh commodo${newLine}${newLine}data`);
|
||||
});
|
||||
});
|
||||
|
|
@ -1,5 +1,7 @@
|
|||
import { Component, OnInit, OnDestroy, Input, Output, EventEmitter, ElementRef, ViewChild, ViewContainerRef, ComponentRef, HostListener } from '@angular/core';
|
||||
import { HttpErrorResponse } from '@angular/common/http';
|
||||
import { Overlay, OverlayConfig, FullscreenOverlayContainer, OverlayRef } from '@angular/cdk/overlay';
|
||||
import { ComponentPortal, TemplatePortal } from '@angular/cdk/portal';
|
||||
import { Store } from '@ngxs/store';
|
||||
import { Subscription, Observable } from 'rxjs';
|
||||
import { UP_ARROW, DOWN_ARROW, ENTER, ESCAPE } from '@angular/cdk/keycodes';
|
||||
|
|
@ -9,20 +11,23 @@ import { ContextMenuService, ContextMenuComponent } from 'ngx-contextmenu';
|
|||
|
||||
import { VisibilityEnum, PollParameters } from '../../services/mastodon.service';
|
||||
import { MastodonWrapperService } from '../../services/mastodon-wrapper.service';
|
||||
import { Status, Attachment } from '../../services/models/mastodon.interfaces';
|
||||
import { Status, Attachment, Poll } from '../../services/models/mastodon.interfaces';
|
||||
import { ToolsService, InstanceInfo, InstanceType } from '../../services/tools.service';
|
||||
import { NotificationService } from '../../services/notification.service';
|
||||
import { StatusWrapper } from '../../models/common.model';
|
||||
import { AccountInfo } from '../../states/accounts.state';
|
||||
import { InstancesInfoService } from '../../services/instances-info.service';
|
||||
import { MediaService } from '../../services/media.service';
|
||||
import { MediaService, MediaWrapper } from '../../services/media.service';
|
||||
import { AutosuggestSelection, AutosuggestUserActionEnum } from './autosuggest/autosuggest.component';
|
||||
import { Overlay, OverlayConfig, FullscreenOverlayContainer, OverlayRef } from '@angular/cdk/overlay';
|
||||
import { ComponentPortal, TemplatePortal } from '@angular/cdk/portal';
|
||||
import { EmojiPickerComponent } from './emoji-picker/emoji-picker.component';
|
||||
import { PollEditorComponent } from './poll-editor/poll-editor.component';
|
||||
import { StatusSchedulerComponent } from './status-scheduler/status-scheduler.component';
|
||||
import { ScheduledStatusService } from '../../services/scheduled-status.service';
|
||||
import { StatusesStateService } from '../../services/statuses-state.service';
|
||||
import { SettingsService } from '../../services/settings.service';
|
||||
import { LanguageService } from '../../services/language.service';
|
||||
import { ILanguage } from '../../states/settings.state';
|
||||
import { LeftPanelType, NavigationService } from '../../services/navigation.service';
|
||||
|
||||
@Component({
|
||||
selector: 'app-create-status',
|
||||
|
|
@ -40,6 +45,7 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
faClock = faClock;
|
||||
|
||||
autoSuggestUserActionsStream = new EventEmitter<AutosuggestUserActionEnum>();
|
||||
private isRedrafting: boolean;
|
||||
|
||||
private _title: string;
|
||||
set title(value: string) {
|
||||
|
|
@ -53,10 +59,17 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
private _status: string = '';
|
||||
@Input('status')
|
||||
set status(value: string) {
|
||||
if (this.isRedrafting) {
|
||||
this.statusStateService.setStatusContent(value, null);
|
||||
} else {
|
||||
this.statusStateService.setStatusContent(value, this.statusReplyingToWrapper);
|
||||
}
|
||||
this.countStatusChar(value);
|
||||
this.detectAutosuggestion(value);
|
||||
this._status = value;
|
||||
|
||||
this.languageService.autoDetectLang(value);
|
||||
|
||||
setTimeout(() => {
|
||||
this.autoGrow();
|
||||
}, 0);
|
||||
|
|
@ -65,14 +78,62 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
return this._status;
|
||||
}
|
||||
|
||||
private trim(s, mask) {
|
||||
while (~mask.indexOf(s[0])) {
|
||||
s = s.slice(1);
|
||||
}
|
||||
while (~mask.indexOf(s[s.length - 1])) {
|
||||
s = s.slice(0, -1);
|
||||
}
|
||||
return s;
|
||||
}
|
||||
|
||||
@Input('statusToEdit')
|
||||
set statusToEdit(value: StatusWrapper) {
|
||||
if (value) {
|
||||
this.isEditing = true;
|
||||
this.editingStatusId = value.status.id;
|
||||
this.redraftedStatus = value;
|
||||
this.mediaService.loadMedia(value.status.media_attachments);
|
||||
}
|
||||
}
|
||||
|
||||
@Input('redraftedStatus')
|
||||
set redraftedStatus(value: StatusWrapper) {
|
||||
if (value) {
|
||||
this.isRedrafting = true;
|
||||
this.statusLoaded = false;
|
||||
|
||||
if (value.status && value.status.media_attachments) {
|
||||
for (const m of value.status.media_attachments) {
|
||||
this.mediaService.addExistingMedia(new MediaWrapper(m.id, null, m));
|
||||
}
|
||||
}
|
||||
|
||||
const newLine = String.fromCharCode(13, 10);
|
||||
let content = value.status.content;
|
||||
|
||||
content = this.tranformHtmlRepliesToReplies(content);
|
||||
|
||||
while (content.includes('<p>') || content.includes('</p>') || content.includes('<br>') || content.includes('<br/>') || content.includes('<br />')) {
|
||||
content = content.replace('<p>', '').replace('</p>', newLine + newLine).replace('<br />', newLine).replace('<br/>', newLine).replace('<br>', newLine);
|
||||
}
|
||||
|
||||
content = this.trim(content, newLine);
|
||||
|
||||
let parser = new DOMParser();
|
||||
var dom = parser.parseFromString(value.status.content, 'text/html')
|
||||
var dom = parser.parseFromString(content, 'text/html')
|
||||
this.status = dom.body.textContent;
|
||||
|
||||
// this.statusStateService.setStatusContent(this.status, this.statusReplyingToWrapper);
|
||||
|
||||
// Retrieve mentions
|
||||
for(let mention of value.status.mentions){
|
||||
if(this.status){
|
||||
this.status = this.status.replace(`@${mention.username}`, `@${mention.acct}`);
|
||||
}
|
||||
}
|
||||
|
||||
this.setVisibilityFromStatus(value.status);
|
||||
this.title = value.status.spoiler_text;
|
||||
this.statusLoaded = true;
|
||||
|
|
@ -83,17 +144,6 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
.then((status: Status) => {
|
||||
let cwResult = this.toolsService.checkContentWarning(status);
|
||||
this.statusReplyingToWrapper = new StatusWrapper(cwResult.status, value.provider, cwResult.applyCw, cwResult.hide);
|
||||
|
||||
const mentions = this.getMentions(this.statusReplyingToWrapper.status, this.statusReplyingToWrapper.provider);
|
||||
for (const mention of mentions) {
|
||||
const name = `@${mention.split('@')[0]}`;
|
||||
if (this.status.includes(name)) {
|
||||
this.status = this.status.replace(name, `@${mention}`);
|
||||
} else {
|
||||
this.status = `@${mention} ` + this.status;
|
||||
}
|
||||
}
|
||||
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationService.notifyHttpError(err, value.provider);
|
||||
|
|
@ -102,9 +152,19 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
this.isSending = false;
|
||||
});
|
||||
}
|
||||
|
||||
if(value.status.poll){
|
||||
this.pollIsActive = true;
|
||||
this.oldPoll = value.status.poll;
|
||||
// setTimeout(() => {
|
||||
// if(this.pollEditor) this.pollEditor.loadPollParameters(value.status.poll);
|
||||
// }, 250);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
oldPoll: Poll;
|
||||
|
||||
private maxCharLength: number;
|
||||
charCountLeft: number;
|
||||
postCounts: number = 1;
|
||||
|
|
@ -113,6 +173,10 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
autosuggestData: string = null;
|
||||
instanceSupportsPoll = true;
|
||||
instanceSupportsScheduling = true;
|
||||
isEditing: boolean;
|
||||
editingStatusId: string;
|
||||
configuredLanguages: ILanguage[] = [];
|
||||
selectedLanguage: ILanguage;
|
||||
private statusLoaded: boolean;
|
||||
private hasSuggestions: boolean;
|
||||
|
||||
|
|
@ -122,6 +186,7 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
@ViewChild('fileInput') fileInputElement: ElementRef;
|
||||
@ViewChild('footer') footerElement: ElementRef;
|
||||
@ViewChild(ContextMenuComponent) public contextMenu: ContextMenuComponent;
|
||||
@ViewChild('langContextMenu') public langContextMenu: ContextMenuComponent;
|
||||
@ViewChild(PollEditorComponent) pollEditor: PollEditorComponent;
|
||||
@ViewChild(StatusSchedulerComponent) statusScheduler: StatusSchedulerComponent;
|
||||
|
||||
|
|
@ -152,13 +217,19 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
private statusReplyingTo: Status;
|
||||
|
||||
selectedPrivacy = 'Public';
|
||||
// privacyList: string[] = ['Public', 'Unlisted', 'Follows-only', 'DM'];
|
||||
private selectedPrivacySetByRedraft = false;
|
||||
|
||||
private accounts$: Observable<AccountInfo[]>;
|
||||
private accountSub: Subscription;
|
||||
private langSub: Subscription;
|
||||
private selectLangSub: Subscription;
|
||||
private selectedAccount: AccountInfo;
|
||||
|
||||
constructor(
|
||||
private readonly navigationService: NavigationService,
|
||||
private readonly languageService: LanguageService,
|
||||
private readonly settingsService: SettingsService,
|
||||
private readonly statusStateService: StatusesStateService,
|
||||
private readonly scheduledStatusService: ScheduledStatusService,
|
||||
private readonly contextMenuService: ContextMenuService,
|
||||
private readonly store: Store,
|
||||
|
|
@ -168,11 +239,45 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
private readonly instancesInfoService: InstancesInfoService,
|
||||
private readonly mediaService: MediaService,
|
||||
private readonly overlay: Overlay,
|
||||
public viewContainerRef: ViewContainerRef) {
|
||||
public viewContainerRef: ViewContainerRef,
|
||||
private readonly statusesStateService: StatusesStateService) {
|
||||
|
||||
this.accounts$ = this.store.select(state => state.registeredaccounts.accounts);
|
||||
}
|
||||
|
||||
private initLanguages(){
|
||||
this.configuredLanguages = this.languageService.getConfiguredLanguages();
|
||||
this.selectedLanguage = this.languageService.getSelectedLanguage();
|
||||
this.langSub = this.languageService.configuredLanguagesChanged.subscribe(l => {
|
||||
this.configuredLanguages = l;
|
||||
// if(this.configuredLanguages.length > 0
|
||||
// && this.selectedLanguage
|
||||
// && this.configuredLanguages.findIndex(x => x.iso639 === this.selectedLanguage.iso639)){
|
||||
// this.languageService.setSelectedLanguage(this.configuredLanguages[0]);
|
||||
// }
|
||||
});
|
||||
this.selectLangSub = this.languageService.selectedLanguageChanged.subscribe(l => {
|
||||
this.selectedLanguage = l;
|
||||
});
|
||||
if(!this.selectedLanguage && this.configuredLanguages.length > 0){
|
||||
this.languageService.setSelectedLanguage(this.configuredLanguages[0]);
|
||||
}
|
||||
}
|
||||
|
||||
setLanguage(lang: ILanguage): boolean {
|
||||
if(lang){
|
||||
this.languageService.setSelectedLanguage(lang);
|
||||
}
|
||||
return false;
|
||||
}
|
||||
|
||||
ngOnInit() {
|
||||
this.initLanguages();
|
||||
|
||||
if (!this.isRedrafting) {
|
||||
this.status = this.statusStateService.getStatusContent(this.statusReplyingToWrapper);
|
||||
}
|
||||
|
||||
this.accountSub = this.accounts$.subscribe((accounts: AccountInfo[]) => {
|
||||
this.accountChanged(accounts);
|
||||
});
|
||||
|
|
@ -185,9 +290,15 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
this.statusReplyingTo = this.statusReplyingToWrapper.status;
|
||||
}
|
||||
|
||||
const uniqueMentions = this.getMentions(this.statusReplyingTo, this.statusReplyingToWrapper.provider);
|
||||
for (const mention of uniqueMentions) {
|
||||
this.status += `@${mention} `;
|
||||
// let state = this.statusStateService.getStatusContent(this.statusReplyingToWrapper);
|
||||
// if (state && state !== '') {
|
||||
// this.status = state;
|
||||
// } else {
|
||||
if (!this.status || this.status === '') {
|
||||
const uniqueMentions = this.getMentions(this.statusReplyingTo);
|
||||
for (const mention of uniqueMentions) {
|
||||
this.status += `@${mention} `;
|
||||
}
|
||||
}
|
||||
|
||||
this.setVisibilityFromStatus(this.statusReplyingTo);
|
||||
|
|
@ -204,7 +315,18 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
ngOnDestroy() {
|
||||
if (this.isRedrafting) {
|
||||
this.statusStateService.resetStatusContent(null);
|
||||
}
|
||||
|
||||
this.accountSub.unsubscribe();
|
||||
this.langSub.unsubscribe();
|
||||
this.selectLangSub.unsubscribe();
|
||||
}
|
||||
|
||||
onNavigateToSettings(): boolean {
|
||||
this.navigationService.openPanel(LeftPanelType.Settings);
|
||||
return false;
|
||||
}
|
||||
|
||||
onPaste(e: any) {
|
||||
|
|
@ -263,7 +385,7 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
};
|
||||
|
||||
const word = this.getWordByPos(currentSection, caretPosition - offset);
|
||||
if (!lastCharIsSpace && word && word.length > 0 && (word.startsWith('@') || word.startsWith('#'))) {
|
||||
if (!lastCharIsSpace && word && word.length > 1 && (word.startsWith('@') || word.startsWith('#'))) {
|
||||
this.autosuggestData = word;
|
||||
return;
|
||||
}
|
||||
|
|
@ -327,7 +449,7 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
if (accounts && accounts.length > 0) {
|
||||
this.selectedAccount = accounts.filter(x => x.isSelected)[0];
|
||||
|
||||
const settings = this.toolsService.getAccountSettings(this.selectedAccount);
|
||||
const settings = this.settingsService.getAccountSettings(this.selectedAccount);
|
||||
if (settings.customStatusCharLengthEnabled) {
|
||||
this.maxCharLength = settings.customStatusCharLength;
|
||||
this.countStatusChar(this.status);
|
||||
|
|
@ -386,9 +508,13 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
this.setVisibility(VisibilityEnum.Direct);
|
||||
break;
|
||||
}
|
||||
|
||||
this.selectedPrivacySetByRedraft = true;
|
||||
}
|
||||
|
||||
private setVisibility(defaultPrivacy: VisibilityEnum) {
|
||||
if (this.selectedPrivacySetByRedraft) return;
|
||||
|
||||
switch (defaultPrivacy) {
|
||||
case VisibilityEnum.Public:
|
||||
this.selectedPrivacy = 'Public';
|
||||
|
|
@ -427,8 +553,8 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
const currentStatus = parseStatus[parseStatus.length - 1];
|
||||
const statusExtraChars = this.getMentionExtraChars(status);
|
||||
const linksExtraChars = this.getLinksExtraChars(status);
|
||||
const statusExtraChars = this.getMentionExtraChars(currentStatus);
|
||||
const linksExtraChars = this.getLinksExtraChars(currentStatus);
|
||||
|
||||
const statusLength = [...currentStatus].length - statusExtraChars - linksExtraChars;
|
||||
this.charCountLeft = this.maxCharLength - statusLength - this.getCwLength();
|
||||
|
|
@ -443,8 +569,20 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
return cwLength;
|
||||
}
|
||||
|
||||
private getMentions(status: Status, providerInfo: AccountInfo): string[] {
|
||||
const mentions = [status.account.acct, ...status.mentions.map(x => x.acct)];
|
||||
private getMentions(status: Status): string[] {
|
||||
let acct = status.account.acct;
|
||||
if (!acct.includes('@')) {
|
||||
acct += `@${status.account.url.replace('https://', '').split('/')[0]}`
|
||||
}
|
||||
|
||||
const mentions = [acct];
|
||||
status.mentions.forEach(m => {
|
||||
let mentionAcct = m.acct;
|
||||
if (!mentionAcct.includes('@')) {
|
||||
mentionAcct += `@${m.url.replace('https://', '').split('/')[0]}`;
|
||||
}
|
||||
mentions.push(mentionAcct);
|
||||
});
|
||||
|
||||
let uniqueMentions = [];
|
||||
for (let mention of mentions) {
|
||||
|
|
@ -453,18 +591,10 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
}
|
||||
|
||||
let globalUniqueMentions = [];
|
||||
for (let mention of uniqueMentions) {
|
||||
if (!mention.includes('@')) {
|
||||
mention += `@${providerInfo.instance}`;
|
||||
}
|
||||
globalUniqueMentions.push(mention);
|
||||
}
|
||||
|
||||
const selectedUser = this.toolsService.getSelectedAccounts()[0];
|
||||
globalUniqueMentions = globalUniqueMentions.filter(x => x.toLowerCase() !== `${selectedUser.username}@${selectedUser.instance}`.toLowerCase());
|
||||
uniqueMentions = uniqueMentions.filter(x => x.toLowerCase() !== `${selectedUser.username}@${selectedUser.instance}`.toLowerCase());
|
||||
|
||||
return globalUniqueMentions;
|
||||
return uniqueMentions;
|
||||
}
|
||||
|
||||
onCtrlEnter(): boolean {
|
||||
|
|
@ -472,7 +602,7 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
return false;
|
||||
}
|
||||
|
||||
onSubmit(): boolean {
|
||||
async onSubmit(): Promise<boolean> {
|
||||
if (this.isSending || this.mentionTooFarAwayError) return false;
|
||||
|
||||
this.isSending = true;
|
||||
|
|
@ -493,9 +623,10 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
break;
|
||||
}
|
||||
|
||||
const mediaAttachments = this.mediaService.mediaSubject.value.map(x => x.attachment);
|
||||
|
||||
const acc = this.toolsService.getSelectedAccounts()[0];
|
||||
|
||||
const mediaAttachments = (await this.mediaService.retrieveUpToDateMedia(acc)).map(x => x.attachment);
|
||||
|
||||
let usableStatus: Promise<Status>;
|
||||
if (this.statusReplyingToWrapper) {
|
||||
usableStatus = this.toolsService.getStatusUsableByAccount(acc, this.statusReplyingToWrapper);
|
||||
|
|
@ -519,7 +650,7 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
|
||||
usableStatus
|
||||
.then((status: Status) => {
|
||||
return this.sendStatus(acc, this.status, visibility, this.title, status, mediaAttachments, poll, scheduledTime);
|
||||
return this.sendStatus(acc, this.status, visibility, this.title, status, mediaAttachments, poll, scheduledTime, this.editingStatusId);
|
||||
})
|
||||
.then((res: Status) => {
|
||||
this.title = '';
|
||||
|
|
@ -529,6 +660,12 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
if (this.scheduleIsActive) {
|
||||
this.scheduledStatusService.statusAdded(acc);
|
||||
}
|
||||
|
||||
if (this.isRedrafting) {
|
||||
this.statusStateService.resetStatusContent(null);
|
||||
} else {
|
||||
this.statusStateService.resetStatusContent(this.statusReplyingToWrapper);
|
||||
}
|
||||
})
|
||||
.catch((err: HttpErrorResponse) => {
|
||||
this.notificationService.notifyHttpError(err, acc);
|
||||
|
|
@ -540,7 +677,15 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
return false;
|
||||
}
|
||||
|
||||
private sendStatus(account: AccountInfo, status: string, visibility: VisibilityEnum, title: string, previousStatus: Status, attachments: Attachment[], poll: PollParameters, scheduledAt: string): Promise<Status> {
|
||||
private currentLang(): string {
|
||||
if(this.selectedLanguage){
|
||||
return this.selectedLanguage.iso639;
|
||||
}
|
||||
return null;
|
||||
}
|
||||
|
||||
|
||||
private sendStatus(account: AccountInfo, status: string, visibility: VisibilityEnum, title: string, previousStatus: Status, attachments: Attachment[], poll: PollParameters, scheduledAt: string, editingStatusId: string): Promise<Status> {
|
||||
let parsedStatus = this.parseStatus(status);
|
||||
let resultPromise = Promise.resolve(previousStatus);
|
||||
|
||||
|
|
@ -554,13 +699,25 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
if (i === 0) {
|
||||
return this.mastodonService.postNewStatus(account, s, visibility, title, inReplyToId, attachments.map(x => x.id), poll, scheduledAt)
|
||||
let postPromise: Promise<Status>;
|
||||
|
||||
if (this.isEditing) {
|
||||
postPromise = this.mastodonService.editStatus(account, editingStatusId, s, visibility, title, inReplyToId, attachments, poll, scheduledAt, this.currentLang());
|
||||
} else {
|
||||
postPromise = this.mastodonService.postNewStatus(account, s, visibility, title, inReplyToId, attachments.map(x => x.id), poll, scheduledAt, this.currentLang());
|
||||
}
|
||||
|
||||
return postPromise
|
||||
.then((status: Status) => {
|
||||
this.mediaService.clearMedia();
|
||||
return status;
|
||||
});
|
||||
} else {
|
||||
return this.mastodonService.postNewStatus(account, s, visibility, title, inReplyToId, [], null, scheduledAt);
|
||||
if (this.isEditing) {
|
||||
return this.mastodonService.editStatus(account, editingStatusId, s, visibility, title, inReplyToId, [], null, scheduledAt, this.currentLang());
|
||||
} else {
|
||||
return this.mastodonService.postNewStatus(account, s, visibility, title, inReplyToId, [], null, scheduledAt, this.currentLang());
|
||||
}
|
||||
}
|
||||
})
|
||||
.then((status: Status) => {
|
||||
|
|
@ -569,6 +726,16 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
this.notificationService.newStatusPosted(this.statusReplyingToWrapper.status.id, new StatusWrapper(cwPolicy.status, account, cwPolicy.applyCw, cwPolicy.hide));
|
||||
}
|
||||
|
||||
return status;
|
||||
})
|
||||
.then((status: Status) => {
|
||||
if (this.isEditing) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(status);
|
||||
let statusWrapper = new StatusWrapper(status, account, cwPolicy.applyCw, cwPolicy.hide);
|
||||
|
||||
this.statusesStateService.statusEditedStatusChanged(status.url, account.id, statusWrapper);
|
||||
}
|
||||
|
||||
return status;
|
||||
});
|
||||
}
|
||||
|
|
@ -578,6 +745,7 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
|
||||
private parseStatus(status: string): string[] {
|
||||
let mentionExtraChars = this.getMentionExtraChars(status);
|
||||
let urlExtraChar = this.getLinksExtraChars(status);
|
||||
let trucatedStatus = `${status}`;
|
||||
let results = [];
|
||||
|
||||
|
|
@ -587,13 +755,24 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
aggregateMention += `${x} `;
|
||||
});
|
||||
|
||||
const currentMaxCharLength = this.maxCharLength + mentionExtraChars - this.getCwLength();
|
||||
const maxChars = currentMaxCharLength - 6;
|
||||
let currentMaxCharLength = this.maxCharLength + mentionExtraChars + urlExtraChar - this.getCwLength();
|
||||
let maxChars = currentMaxCharLength - 6;
|
||||
|
||||
while (trucatedStatus.length > currentMaxCharLength) {
|
||||
const nextIndex = trucatedStatus.lastIndexOf(' ', maxChars);
|
||||
|
||||
if (nextIndex === -1) {
|
||||
break;
|
||||
}
|
||||
|
||||
results.push(trucatedStatus.substr(0, nextIndex) + ' (...)');
|
||||
trucatedStatus = aggregateMention + trucatedStatus.substr(nextIndex + 1);
|
||||
|
||||
// Refresh max
|
||||
let mentionExtraChars = this.getMentionExtraChars(trucatedStatus);
|
||||
let urlExtraChar = this.getLinksExtraChars(trucatedStatus);
|
||||
currentMaxCharLength = this.maxCharLength + mentionExtraChars + urlExtraChar - this.getCwLength();
|
||||
maxChars = currentMaxCharLength - 6;
|
||||
}
|
||||
results.push(trucatedStatus);
|
||||
return results;
|
||||
|
|
@ -601,7 +780,7 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
|
||||
private getLinksExtraChars(status: string): number {
|
||||
let mentionExtraChars = 0;
|
||||
let links = status.split(' ').filter(x => x.startsWith('http://') || x.startsWith('https://'));
|
||||
let links = status.split(/\s+/).filter(x => x.startsWith('http://') || x.startsWith('https://'));
|
||||
for (let link of links) {
|
||||
if (link.length > 23) {
|
||||
mentionExtraChars += link.length - 23;
|
||||
|
|
@ -632,15 +811,11 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
|
||||
suggestionSelected(selection: AutosuggestSelection) {
|
||||
if (this.status.includes(selection.pattern)) {
|
||||
this.status = this.replacePatternWithAutosuggest(this.status, selection.pattern, selection.autosuggest);
|
||||
|
||||
let transformedStatus = this.status;
|
||||
transformedStatus = transformedStatus.replace(new RegExp(` ${selection.pattern} `), ` ${selection.autosuggest} `).replace(' ', ' ');
|
||||
transformedStatus = transformedStatus.replace(new RegExp(`${selection.pattern} `), `${selection.autosuggest} `).replace(' ', ' ');
|
||||
transformedStatus = transformedStatus.replace(new RegExp(`${selection.pattern}$`), `${selection.autosuggest} `).replace(' ', ' ');
|
||||
this.status = transformedStatus;
|
||||
|
||||
let newCaretPosition = this.status.indexOf(`${selection.autosuggest} `) + selection.autosuggest.length + 1;
|
||||
if (newCaretPosition > this.status.length) newCaretPosition = this.status.length;
|
||||
let cleanStatus = this.status.replace(/\r?\n/g, ' ');
|
||||
let newCaretPosition = cleanStatus.indexOf(`${selection.autosuggest}`) + selection.autosuggest.length;
|
||||
if (newCaretPosition > cleanStatus.length) newCaretPosition = cleanStatus.length;
|
||||
|
||||
this.autosuggestData = null;
|
||||
this.hasSuggestions = false;
|
||||
|
|
@ -655,6 +830,57 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
}
|
||||
|
||||
private replacePatternWithAutosuggest(status: string, pattern: string, autosuggest: string): string {
|
||||
status = status.replace(/ /g, ' ');
|
||||
|
||||
const newLine = String.fromCharCode(13, 10);
|
||||
// let statusPerLines = status.split(newLine);
|
||||
let statusPerLines = status.split(/\r?\n/);
|
||||
let statusPerLinesPerWords: string[][] = [];
|
||||
let regex = new RegExp(`^${pattern}$`, 'i');
|
||||
|
||||
statusPerLines.forEach(line => {
|
||||
let words = line.split(' ');
|
||||
|
||||
words = words.map(word => {
|
||||
return word.replace(regex, `${autosuggest}`);
|
||||
});
|
||||
|
||||
statusPerLinesPerWords.push(words);
|
||||
});
|
||||
|
||||
let result = '';
|
||||
let nberLines = statusPerLinesPerWords.length;
|
||||
let i = 0;
|
||||
|
||||
statusPerLinesPerWords.forEach(line => {
|
||||
i++;
|
||||
|
||||
let wordCount = line.length;
|
||||
let w = 0;
|
||||
line.forEach(word => {
|
||||
w++;
|
||||
result += `${word}`;
|
||||
|
||||
if (w < wordCount || i === nberLines) {
|
||||
result += ' ';
|
||||
}
|
||||
});
|
||||
if (i < nberLines) {
|
||||
result += newLine;
|
||||
}
|
||||
})
|
||||
|
||||
result = result.replace(' ', ' ');
|
||||
|
||||
let endRegex = new RegExp(`${autosuggest} $`, 'i');
|
||||
if (!result.match(endRegex)) {
|
||||
result = result.substring(0, result.length - 1);
|
||||
}
|
||||
|
||||
return result;
|
||||
}
|
||||
|
||||
suggestionsChanged(hasSuggestions: boolean) {
|
||||
this.hasSuggestions = hasSuggestions;
|
||||
}
|
||||
|
|
@ -706,7 +932,11 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
|
||||
if (isVisible) {
|
||||
setTimeout(() => {
|
||||
this.footerElement.nativeElement.scrollIntoViewIfNeeded({ behavior: 'instant', block: 'end', inline: 'start' });
|
||||
try {
|
||||
this.footerElement.nativeElement.scrollIntoViewIfNeeded({ behavior: 'instant', block: 'end', inline: 'start' });
|
||||
} catch (err) {
|
||||
this.footerElement.nativeElement.scrollIntoView({ behavior: 'instant', block: 'end', inline: 'start' });
|
||||
}
|
||||
}, 0);
|
||||
}
|
||||
}
|
||||
|
|
@ -729,6 +959,17 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
$event.stopPropagation();
|
||||
}
|
||||
|
||||
public onLangContextMenu($event: MouseEvent): void {
|
||||
this.contextMenuService.show.next({
|
||||
// Optional - if unspecified, all context menu components will open
|
||||
contextMenu: this.langContextMenu,
|
||||
event: $event,
|
||||
item: null
|
||||
});
|
||||
$event.preventDefault();
|
||||
$event.stopPropagation();
|
||||
}
|
||||
|
||||
//https://stackblitz.com/edit/overlay-demo
|
||||
@ViewChild('emojiButton') emojiButtonElement: ElementRef;
|
||||
overlayRef: OverlayRef;
|
||||
|
|
@ -761,7 +1002,6 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
|
||||
this.overlayRef = this.overlay.create(config);
|
||||
// this.overlayRef.backdropClick().subscribe(() => {
|
||||
// console.warn('wut?');
|
||||
// this.overlayRef.dispose();
|
||||
// });
|
||||
|
||||
|
|
@ -806,4 +1046,19 @@ export class CreateStatusComponent implements OnInit, OnDestroy {
|
|||
this.scheduleIsActive = !this.scheduleIsActive;
|
||||
return false;
|
||||
}
|
||||
|
||||
private tranformHtmlRepliesToReplies(data: string): string {
|
||||
const mastodonMentionRegex = /<span class="h-card"><a href="https:\/\/([a-zA-Z0-9.]{0,255})\/[a-zA-Z0-9_@/-]{0,255}" class="u-url mention">@<span>([a-zA-Z0-9_-]{0,255})<\/span><\/a><\/span>/gmi;
|
||||
const pleromaMentionRegex = /<span class="h-card"><a data-user="[a-zA-Z0-9]{0,255}" class="u-url mention" href="https:\/\/([a-zA-Z0-9.]{0,255})\/[a-zA-Z0-9_@/-]{0,255}" rel="ugc">@<span>([a-zA-Z0-9_-]{0,255})<\/span><\/a><\/span>/gmi;
|
||||
|
||||
while (data.match(mastodonMentionRegex)) {
|
||||
data = data.replace(mastodonMentionRegex, '@$2@$1');
|
||||
}
|
||||
|
||||
while (data.match(pleromaMentionRegex)) {
|
||||
data = data.replace(pleromaMentionRegex, '@$2@$1');
|
||||
}
|
||||
|
||||
return data;
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,8 +1,8 @@
|
|||
<div *ngFor="let m of media" class="media">
|
||||
<div *ngIf="m.attachment === null" class="media__loading" title="{{m.file.name}}">
|
||||
<div *ngIf="m.attachment === null" class="media__loading" title="{{getName(m)}}">
|
||||
<app-waiting-animation class="waiting-icon"></app-waiting-animation>
|
||||
</div>
|
||||
<div *ngIf="m.attachment !== null && m.attachment.type !== 'audio'" class="media__loaded" title="{{m.file.name}}"
|
||||
<div *ngIf="m.attachment !== null && m.attachment.type !== 'audio'" class="media__loaded" title="{{getName(m)}}"
|
||||
(mouseleave)="updateMedia(m)">
|
||||
<div class="media__loaded--migrating" *ngIf="m.isMigrating">
|
||||
<app-waiting-animation class="waiting-icon"></app-waiting-animation>
|
||||
|
|
|
|||
|
|
@ -50,8 +50,19 @@ export class MediaComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
updateMedia(media: MediaWrapper): boolean {
|
||||
if(media.description === null || media.description === undefined) return false;
|
||||
|
||||
const account = this.toolsService.getSelectedAccounts()[0];
|
||||
this.mediaService.update(account, media);
|
||||
return false;
|
||||
}
|
||||
|
||||
getName(media: MediaWrapper): string {
|
||||
if(media && media.file && media.file.name){
|
||||
return media.file.name;
|
||||
}
|
||||
if(media.attachment && media.attachment.description){
|
||||
return media.attachment.description;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,9 +1,9 @@
|
|||
import { Component, OnInit } from '@angular/core';
|
||||
import { Component, Input, OnInit, SimpleChanges } from '@angular/core';
|
||||
import { faPlus } from "@fortawesome/free-solid-svg-icons";
|
||||
|
||||
import { PollEntry } from './poll-entry/poll-entry.component';
|
||||
import { PollParameters } from '../../../services/mastodon.service';
|
||||
import { retry } from 'rxjs/operators';
|
||||
import { Poll } from '../../../services/models/mastodon.interfaces';
|
||||
|
||||
@Component({
|
||||
selector: 'app-poll-editor',
|
||||
|
|
@ -19,6 +19,8 @@ export class PollEditorComponent implements OnInit {
|
|||
selectedId: string;
|
||||
private multiSelected: boolean;
|
||||
|
||||
@Input() oldPoll: Poll;
|
||||
|
||||
constructor() {
|
||||
this.entries.push(new PollEntry(this.getEntryUuid(), this.multiSelected));
|
||||
this.entries.push(new PollEntry(this.getEntryUuid(), this.multiSelected));
|
||||
|
|
@ -40,6 +42,12 @@ export class PollEditorComponent implements OnInit {
|
|||
|
||||
}
|
||||
|
||||
ngOnChanges(changes: SimpleChanges): void {
|
||||
if (changes['oldPoll']) {
|
||||
this.loadPollParameters(this.oldPoll);
|
||||
}
|
||||
}
|
||||
|
||||
private getEntryUuid(): number {
|
||||
this.entryUuid++;
|
||||
return this.entryUuid;
|
||||
|
|
@ -50,7 +58,7 @@ export class PollEditorComponent implements OnInit {
|
|||
return false;
|
||||
}
|
||||
|
||||
removeElement(entry: PollEntry){
|
||||
removeElement(entry: PollEntry) {
|
||||
this.entries = this.entries.filter(x => x.id != entry.id);
|
||||
}
|
||||
|
||||
|
|
@ -69,6 +77,19 @@ export class PollEditorComponent implements OnInit {
|
|||
params.hide_totals = false;
|
||||
return params;
|
||||
}
|
||||
|
||||
private loadPollParameters(poll: Poll) {
|
||||
if(!this.oldPoll) return;
|
||||
|
||||
const isMulti = poll.multiple;
|
||||
|
||||
this.entries.length = 0;
|
||||
for (let o of poll.options) {
|
||||
const entry = new PollEntry(this.getEntryUuid(), isMulti);
|
||||
entry.label = o.title;
|
||||
this.entries.push(entry);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
class Delay {
|
||||
|
|
|
|||
|
|
@ -15,7 +15,9 @@
|
|||
<button type="submit" class="form-button"
|
||||
title="add account"
|
||||
[class.comrade__button]="isComrade">
|
||||
<span *ngIf="!isLoading">Submit</span>
|
||||
|
||||
<span *ngIf="!isLoading && !this.isInstanceMultiAccountLoading">Submit</span>
|
||||
<span *ngIf="!isLoading && this.isInstanceMultiAccountLoading" class="faq__warning">See FAQ</span>
|
||||
<app-waiting-animation *ngIf="isLoading" class="waiting-icon"></app-waiting-animation>
|
||||
</button>
|
||||
|
||||
|
|
@ -29,5 +31,12 @@
|
|||
allowfullscreen></iframe>
|
||||
</div>
|
||||
|
||||
<div class="faq" *ngIf="isInstanceMultiAccount">
|
||||
<p>
|
||||
FAQ<br/>
|
||||
<a href="https://github.com/NicolasConstant/sengi/wiki/How-to-add-multiple-accounts-from-the-same-instance" target="_blank">How to add multiple accounts from the same instance?</a>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -109,4 +109,21 @@ $comrade_red: #a50000;
|
|||
background-color: $comrade_red;
|
||||
background-position: 0 0;
|
||||
}
|
||||
}
|
||||
|
||||
.faq {
|
||||
margin: 20px 0 0 0;
|
||||
|
||||
& a {
|
||||
color: #ffcc00;
|
||||
text-decoration: underline;
|
||||
|
||||
&:hover {
|
||||
color: #ffe88a;
|
||||
}
|
||||
}
|
||||
|
||||
&__warning {
|
||||
color: #ffdc52;
|
||||
}
|
||||
}
|
||||
|
|
@ -6,13 +6,14 @@ import { RegisteredAppsStateModel, AppInfo, AddRegisteredApp } from '../../../st
|
|||
import { AuthService, CurrentAuthProcess } from '../../../services/auth.service';
|
||||
import { AppData } from '../../../services/models/mastodon.interfaces';
|
||||
import { NotificationService } from '../../../services/notification.service';
|
||||
import { ToolsService } from '../../../services/tools.service';
|
||||
|
||||
@Component({
|
||||
selector: 'app-add-new-account',
|
||||
templateUrl: './add-new-account.component.html',
|
||||
styleUrls: ['./add-new-account.component.scss']
|
||||
})
|
||||
export class AddNewAccountComponent implements OnInit {
|
||||
export class AddNewAccountComponent implements OnInit {
|
||||
private blockList = ['gab.com', 'gab.ai', 'cyzed.com'];
|
||||
private comradeList = ['juche.town'];
|
||||
|
||||
|
|
@ -22,14 +23,16 @@ export class AddNewAccountComponent implements OnInit {
|
|||
private instance: string;
|
||||
@Input()
|
||||
set setInstance(value: string) {
|
||||
this.instance = value.trim();
|
||||
this.instance = value.replace('http://', '').replace('https://', '').replace('/', '').toLowerCase().trim();
|
||||
this.checkComrad();
|
||||
this.checkInstanceMultiAccount(value);
|
||||
}
|
||||
get setInstance(): string {
|
||||
return this.instance;
|
||||
}
|
||||
|
||||
constructor(
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly authService: AuthService,
|
||||
private readonly store: Store) { }
|
||||
|
|
@ -51,8 +54,27 @@ export class AddNewAccountComponent implements OnInit {
|
|||
this.isComrade = false;
|
||||
}
|
||||
|
||||
isInstanceMultiAccount: boolean;
|
||||
isInstanceMultiAccountLoading: boolean;
|
||||
checkInstanceMultiAccount(value: string) {
|
||||
if(value) {
|
||||
const instances: string[] = this.toolsService.getAllAccounts().map(x => x.instance);
|
||||
if(instances && instances.indexOf(value) > -1){
|
||||
this.isInstanceMultiAccount = true;
|
||||
this.isInstanceMultiAccountLoading = true;
|
||||
|
||||
setTimeout(() => {
|
||||
this.isInstanceMultiAccountLoading = false;
|
||||
}, 2000);
|
||||
} else {
|
||||
this.isInstanceMultiAccount = false;
|
||||
this.isInstanceMultiAccountLoading = false;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
onSubmit(): boolean {
|
||||
if(this.isLoading || !this.instance) return false;
|
||||
if(this.isLoading || !this.instance || this.isInstanceMultiAccountLoading) return false;
|
||||
|
||||
this.isLoading = true;
|
||||
|
||||
|
|
|
|||
|
|
@ -3,7 +3,6 @@
|
|||
|
||||
<div class=" new-message-body flexcroll">
|
||||
<app-create-status (onClose)="closeColumn()" [isDirectMention]="isDirectMention"
|
||||
[replyingUserHandle]="userHandle" [redraftedStatus]="redraftedStatus"></app-create-status>
|
||||
|
||||
[replyingUserHandle]="userHandle" [statusToEdit]="statusToEdit" [redraftedStatus]="redraftedStatus"></app-create-status>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -13,6 +13,7 @@ export class AddNewStatusComponent implements OnInit {
|
|||
@Input() isDirectMention: boolean;
|
||||
@Input() userHandle: string;
|
||||
@Input() redraftedStatus: StatusWrapper;
|
||||
@Input() statusToEdit: StatusWrapper;
|
||||
|
||||
constructor(private readonly navigationService: NavigationService) {
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,29 +1,31 @@
|
|||
<div class="floating-column">
|
||||
<div class="floating-column__inner">
|
||||
<div class="sliding-column" [class.sliding-column__right-display]="overlayActive">
|
||||
<app-stream-overlay class="stream-overlay" *ngIf="overlayActive"
|
||||
<app-stream-overlay class="stream-overlay" *ngIf="overlayActive"
|
||||
(closeOverlay)="closeOverlay()"
|
||||
[browseAccountData]="overlayAccountToBrowse"
|
||||
[browseAccountData]="overlayAccountToBrowse"
|
||||
[browseHashtagData]="overlayHashtagToBrowse"
|
||||
[browseThreadData]="overlayThreadToBrowse"></app-stream-overlay>
|
||||
|
||||
<div class="floating-column__inner--left">
|
||||
<div class="floating-column__header">
|
||||
<a class="close-button" href (click)="closePanel()" title="close">
|
||||
<fa-icon [icon]="faTimes"></fa-icon>
|
||||
<fa-icon class="close-button__icon" [icon]="faTimes"></fa-icon>
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<app-manage-account *ngIf="openPanel === 'manageAccount'" [account]="userAccountUsed"
|
||||
(browseAccountEvent)="browseAccount($event)"
|
||||
(browseAccountEvent)="browseAccount($event)"
|
||||
(browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-manage-account>
|
||||
<app-add-new-status *ngIf="openPanel === 'createNewStatus'" [isDirectMention]="isDirectMention"
|
||||
[userHandle]="userHandle" [redraftedStatus]="redraftedStatus"></app-add-new-status>
|
||||
[userHandle]="userHandle"
|
||||
[redraftedStatus]="redraftedStatus"
|
||||
[statusToEdit]="statusToEdit"></app-add-new-status>
|
||||
<app-add-new-account *ngIf="openPanel === 'addNewAccount'"></app-add-new-account>
|
||||
<app-search *ngIf="openPanel === 'search'"
|
||||
<app-search *ngIf="openPanel === 'search'"
|
||||
(browseAccountEvent)="browseAccount($event)"
|
||||
(browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)">
|
||||
</app-search>
|
||||
<app-settings *ngIf="openPanel === 'settings'"></app-settings>
|
||||
|
|
|
|||
|
|
@ -29,9 +29,20 @@
|
|||
}
|
||||
|
||||
.close-button {
|
||||
// outline: 1px dotted orange;
|
||||
|
||||
display: block;
|
||||
float: right;
|
||||
font-size: 14px;
|
||||
color: white;
|
||||
margin: 10px 16px 0 0;
|
||||
margin: 5px 5px 0 0;
|
||||
|
||||
width: 40px;
|
||||
height: 34px;
|
||||
|
||||
&__icon {
|
||||
position: relative;
|
||||
top: 6px;
|
||||
left: 17px;
|
||||
}
|
||||
}
|
||||
|
|
@ -25,6 +25,7 @@ export class FloatingColumnComponent implements OnInit, OnDestroy {
|
|||
isDirectMention: boolean;
|
||||
userHandle: string;
|
||||
redraftedStatus: StatusWrapper;
|
||||
statusToEdit: StatusWrapper;
|
||||
|
||||
openPanel: string = '';
|
||||
|
||||
|
|
@ -49,12 +50,21 @@ export class FloatingColumnComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
break;
|
||||
case LeftPanelType.CreateNewStatus:
|
||||
case LeftPanelType.EditStatus:
|
||||
if (this.openPanel === 'createNewStatus' && !event.userHandle) {
|
||||
this.closePanel();
|
||||
} else {
|
||||
this.isDirectMention = event.action === LeftPanelAction.DM;
|
||||
this.userHandle = event.userHandle;
|
||||
this.redraftedStatus = event.status;
|
||||
|
||||
if(event.type === LeftPanelType.CreateNewStatus){
|
||||
this.redraftedStatus = event.status;
|
||||
this.statusToEdit = null;
|
||||
} else {
|
||||
this.redraftedStatus = null;
|
||||
this.statusToEdit = event.status;
|
||||
}
|
||||
|
||||
this.openPanel = 'createNewStatus';
|
||||
}
|
||||
break;
|
||||
|
|
|
|||
|
|
@ -1,3 +0,0 @@
|
|||
<p>
|
||||
bookmarks works!
|
||||
</p>
|
||||
|
|
@ -0,0 +1,5 @@
|
|||
@import "variables";
|
||||
|
||||
.stream-toots {
|
||||
background-color: $column-background;
|
||||
}
|
||||
|
|
@ -1,127 +1,99 @@
|
|||
import { Component, OnInit, Output, EventEmitter, Input, ViewChild, ElementRef } from '@angular/core';
|
||||
import { Component, Input, ViewChild, ElementRef } from '@angular/core';
|
||||
|
||||
import { StatusWrapper } from '../../../../models/common.model';
|
||||
import { OpenThreadEvent, ToolsService } from '../../../../services/tools.service';
|
||||
import { ToolsService } from '../../../../services/tools.service';
|
||||
import { AccountWrapper } from '../../../../models/account.models';
|
||||
import { FavoriteResult, BookmarkResult } from '../../../../services/mastodon.service';
|
||||
import { BookmarkResult } from '../../../../services/mastodon.service';
|
||||
import { MastodonWrapperService } from '../../../../services/mastodon-wrapper.service';
|
||||
import { Status } from '../../../../services/models/mastodon.interfaces';
|
||||
import { NotificationService } from '../../../../services/notification.service';
|
||||
import { TimelineBase } from '../../../../components/common/timeline-base';
|
||||
|
||||
@Component({
|
||||
selector: 'app-bookmarks',
|
||||
templateUrl: '../../../stream/stream-statuses/stream-statuses.component.html',
|
||||
styleUrls: ['../../../stream/stream-statuses/stream-statuses.component.scss', './bookmarks.component.scss']
|
||||
})
|
||||
export class BookmarksComponent implements OnInit {
|
||||
statuses: StatusWrapper[] = [];
|
||||
displayError: string;
|
||||
isLoading = true;
|
||||
isThread = false;
|
||||
hasContentWarnings = false;
|
||||
|
||||
bufferStream: Status[] = []; //html compatibility only
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
|
||||
private maxReached = false;
|
||||
export class BookmarksComponent extends TimelineBase {
|
||||
private maxId: string;
|
||||
private _account: AccountWrapper;
|
||||
private _accountWrapper: AccountWrapper;
|
||||
|
||||
@Input('account')
|
||||
set account(acc: AccountWrapper) {
|
||||
this._account = acc;
|
||||
set accountWrapper(acc: AccountWrapper) {
|
||||
this._accountWrapper = acc;
|
||||
this.account = acc.info;
|
||||
this.getBookmarks();
|
||||
}
|
||||
get account(): AccountWrapper {
|
||||
return this._account;
|
||||
get accountWrapper(): AccountWrapper {
|
||||
return this._accountWrapper;
|
||||
}
|
||||
|
||||
@ViewChild('statusstream') public statustream: ElementRef;
|
||||
|
||||
constructor(
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly mastodonService: MastodonWrapperService) { }
|
||||
protected readonly toolsService: ToolsService,
|
||||
protected readonly notificationService: NotificationService,
|
||||
protected readonly mastodonService: MastodonWrapperService) {
|
||||
|
||||
super(toolsService, notificationService, mastodonService);
|
||||
}
|
||||
|
||||
ngOnInit() {
|
||||
}
|
||||
|
||||
ngOnDestroy() {
|
||||
}
|
||||
|
||||
private reset() {
|
||||
this.isLoading = true;
|
||||
this.statuses.length = 0;
|
||||
this.maxReached = false;
|
||||
this.maxReached = false;
|
||||
this.lastCallReachedMax = false;
|
||||
this.maxId = null;
|
||||
}
|
||||
|
||||
private getBookmarks() {
|
||||
this.reset();
|
||||
|
||||
this.mastodonService.getBookmarks(this.account.info)
|
||||
this.mastodonService.getBookmarks(this.account)
|
||||
.then((result: BookmarkResult) => {
|
||||
this.maxId = result.max_id;
|
||||
|
||||
if(!this.maxId){
|
||||
this.lastCallReachedMax = true;
|
||||
}
|
||||
|
||||
for (const s of result.bookmarked) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(s);
|
||||
const wrapper = new StatusWrapper(cwPolicy.status, this.account.info, cwPolicy.applyCw, cwPolicy.hide);
|
||||
const wrapper = new StatusWrapper(cwPolicy.status, this.account, cwPolicy.applyCw, cwPolicy.hide);
|
||||
this.statuses.push(wrapper);
|
||||
}
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationService.notifyHttpError(err, this.account.info);
|
||||
this.notificationService.notifyHttpError(err, this.account);
|
||||
})
|
||||
.then(() => {
|
||||
this.isLoading = false;
|
||||
});
|
||||
}
|
||||
|
||||
onScroll() {
|
||||
var element = this.statustream.nativeElement as HTMLElement;
|
||||
const atBottom = element.scrollHeight <= element.clientHeight + element.scrollTop + 1000;
|
||||
protected getNextStatuses(): Promise<Status[]> {
|
||||
if(this.lastCallReachedMax) return Promise.resolve([]);
|
||||
|
||||
if (atBottom) {
|
||||
this.scrolledToBottom();
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
private scrolledToBottom() {
|
||||
if (this.isLoading || this.maxReached) return;
|
||||
|
||||
this.isLoading = true;
|
||||
this.mastodonService.getBookmarks(this.account.info, this.maxId)
|
||||
return this.mastodonService.getBookmarks(this.account, this.maxId)
|
||||
.then((result: BookmarkResult) => {
|
||||
const statuses = result.bookmarked;
|
||||
if (statuses.length === 0 || !this.maxId) {
|
||||
this.maxReached = true;
|
||||
return;
|
||||
this.maxId = result.max_id;
|
||||
|
||||
if(!this.maxId){
|
||||
this.lastCallReachedMax = true;
|
||||
}
|
||||
|
||||
this.maxId = result.max_id;
|
||||
for (const s of statuses) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(s);
|
||||
const wrapper = new StatusWrapper(cwPolicy.status, this.account.info, cwPolicy.applyCw, cwPolicy.hide);
|
||||
this.statuses.push(wrapper);
|
||||
}
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationService.notifyHttpError(err, this.account.info);
|
||||
})
|
||||
.then(() => {
|
||||
this.isLoading = false;
|
||||
return statuses;
|
||||
});
|
||||
}
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
}
|
||||
protected scrolledToTop() {}
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
}
|
||||
protected statusProcessOnGoToTop(){}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -8,13 +8,14 @@ import { NotificationService } from '../../../../services/notification.service';
|
|||
import { MastodonWrapperService } from '../../../../services/mastodon-wrapper.service';
|
||||
import { Conversation } from '../../../../services/models/mastodon.interfaces';
|
||||
import { AccountInfo } from '../../../../states/accounts.state';
|
||||
import { BrowseBase } from '../../../common/browse-base';
|
||||
|
||||
@Component({
|
||||
selector: 'app-direct-messages',
|
||||
templateUrl: './direct-messages.component.html',
|
||||
styleUrls: ['../../../stream/stream-statuses/stream-statuses.component.scss', './direct-messages.component.scss']
|
||||
})
|
||||
export class DirectMessagesComponent implements OnInit {
|
||||
export class DirectMessagesComponent extends BrowseBase {
|
||||
faUserFriends = faUserFriends;
|
||||
|
||||
conversations: ConversationWrapper[] = [];
|
||||
|
|
@ -23,9 +24,7 @@ export class DirectMessagesComponent implements OnInit {
|
|||
isThread = false;
|
||||
hasContentWarnings = false;
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
private isProcessingInfiniteScroll: boolean;
|
||||
|
||||
private maxReached = false;
|
||||
private _account: AccountWrapper;
|
||||
|
|
@ -44,11 +43,16 @@ export class DirectMessagesComponent implements OnInit {
|
|||
constructor(
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly mastodonService: MastodonWrapperService) { }
|
||||
private readonly mastodonService: MastodonWrapperService) {
|
||||
super();
|
||||
}
|
||||
|
||||
ngOnInit() {
|
||||
}
|
||||
|
||||
ngOnDestroy() {
|
||||
}
|
||||
|
||||
private reset() {
|
||||
this.isLoading = true;
|
||||
this.conversations.length = 0;
|
||||
|
|
@ -78,17 +82,19 @@ export class DirectMessagesComponent implements OnInit {
|
|||
var element = this.statustream.nativeElement as HTMLElement;
|
||||
const atBottom = element.scrollHeight <= element.clientHeight + element.scrollTop + 1000;
|
||||
|
||||
if (atBottom) {
|
||||
if (atBottom && !this.isProcessingInfiniteScroll) {
|
||||
this.scrolledToBottom();
|
||||
}
|
||||
}
|
||||
|
||||
private scrolledErrorOccured = false;
|
||||
private scrolledToBottom() {
|
||||
if (this.isLoading || this.maxReached) return;
|
||||
if (this.isLoading || this.maxReached || this.scrolledErrorOccured) return;
|
||||
|
||||
const maxId = this.conversations[this.conversations.length - 1].conversation.last_status.id;
|
||||
|
||||
this.isLoading = true;
|
||||
this.isProcessingInfiniteScroll = true;
|
||||
this.mastodonService.getConversations(this.account.info, maxId)
|
||||
.then((conversations: Conversation[]) => {
|
||||
if (conversations.length === 0) {
|
||||
|
|
@ -103,23 +109,28 @@ export class DirectMessagesComponent implements OnInit {
|
|||
}
|
||||
})
|
||||
.catch(err => {
|
||||
this.scrolledErrorOccured = true;
|
||||
setTimeout(() => {
|
||||
this.scrolledErrorOccured = false;
|
||||
}, 5000);
|
||||
|
||||
this.notificationService.notifyHttpError(err, this.account.info);
|
||||
})
|
||||
.then(() => {
|
||||
this.isLoading = false;
|
||||
this.isProcessingInfiniteScroll = false;
|
||||
});
|
||||
}
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
}
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
applyGoToTop(): boolean {
|
||||
const stream = this.statustream.nativeElement as HTMLElement;
|
||||
setTimeout(() => {
|
||||
stream.scrollTo({
|
||||
top: 0,
|
||||
behavior: 'smooth'
|
||||
});
|
||||
}, 0);
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -1,3 +0,0 @@
|
|||
<p>
|
||||
favorites works!
|
||||
</p>
|
||||
|
|
@ -0,0 +1,5 @@
|
|||
@import "variables";
|
||||
|
||||
.stream-toots {
|
||||
background-color: $column-background;
|
||||
}
|
||||
|
|
@ -1,75 +1,74 @@
|
|||
import { Component, OnInit, Output, EventEmitter, Input, ViewChild, ElementRef } from '@angular/core';
|
||||
import { Component, Input } from '@angular/core';
|
||||
|
||||
import { StatusWrapper } from '../../../../models/common.model';
|
||||
import { OpenThreadEvent, ToolsService } from '../../../../services/tools.service';
|
||||
import { ToolsService } from '../../../../services/tools.service';
|
||||
import { AccountWrapper } from '../../../../models/account.models';
|
||||
import { FavoriteResult } from '../../../../services/mastodon.service';
|
||||
import { MastodonWrapperService } from '../../../../services/mastodon-wrapper.service';
|
||||
import { Status } from '../../../../services/models/mastodon.interfaces';
|
||||
import { NotificationService } from '../../../../services/notification.service';
|
||||
import { TimelineBase } from '../../../../components/common/timeline-base';
|
||||
|
||||
@Component({
|
||||
selector: 'app-favorites',
|
||||
templateUrl: '../../../stream/stream-statuses/stream-statuses.component.html',
|
||||
styleUrls: ['../../../stream/stream-statuses/stream-statuses.component.scss', './favorites.component.scss']
|
||||
})
|
||||
export class FavoritesComponent implements OnInit {
|
||||
statuses: StatusWrapper[] = [];
|
||||
displayError: string;
|
||||
isLoading = true;
|
||||
isThread = false;
|
||||
hasContentWarnings = false;
|
||||
|
||||
bufferStream: Status[] = []; //html compatibility only
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
|
||||
private maxReached = false;
|
||||
export class FavoritesComponent extends TimelineBase {
|
||||
private maxId: string;
|
||||
private _account: AccountWrapper;
|
||||
|
||||
@Input('account')
|
||||
set account(acc: AccountWrapper) {
|
||||
set accountWrapper(acc: AccountWrapper) {
|
||||
this._account = acc;
|
||||
this.account = acc.info;
|
||||
this.getFavorites();
|
||||
}
|
||||
get account(): AccountWrapper {
|
||||
get accountWrapper(): AccountWrapper {
|
||||
return this._account;
|
||||
}
|
||||
|
||||
@ViewChild('statusstream') public statustream: ElementRef;
|
||||
|
||||
constructor(
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly mastodonService: MastodonWrapperService) { }
|
||||
protected readonly toolsService: ToolsService,
|
||||
protected readonly notificationService: NotificationService,
|
||||
protected readonly mastodonService: MastodonWrapperService) {
|
||||
|
||||
super(toolsService, notificationService, mastodonService);
|
||||
}
|
||||
|
||||
ngOnInit() {
|
||||
}
|
||||
|
||||
private reset(){
|
||||
ngOnDestroy() {
|
||||
}
|
||||
|
||||
private reset() {
|
||||
this.isLoading = true;
|
||||
this.statuses.length = 0;
|
||||
this.maxReached = false;
|
||||
this.lastCallReachedMax = false;
|
||||
this.maxId = null;
|
||||
}
|
||||
|
||||
private getFavorites() {
|
||||
this.reset();
|
||||
|
||||
this.mastodonService.getFavorites(this.account.info)
|
||||
this.mastodonService.getFavorites(this.account)
|
||||
.then((result: FavoriteResult) => {
|
||||
this.maxId = result.max_id;
|
||||
|
||||
if (!this.maxId) {
|
||||
this.lastCallReachedMax = true;
|
||||
}
|
||||
|
||||
for (const s of result.favorites) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(s);
|
||||
const wrapper = new StatusWrapper(cwPolicy.status, this.account.info, cwPolicy.applyCw, cwPolicy.hide);
|
||||
const wrapper = new StatusWrapper(cwPolicy.status, this.account, cwPolicy.applyCw, cwPolicy.hide);
|
||||
this.statuses.push(wrapper);
|
||||
}
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationService.notifyHttpError(err, this.account.info);
|
||||
this.notificationService.notifyHttpError(err, this.account);
|
||||
})
|
||||
.then(() => {
|
||||
this.isLoading = false;
|
||||
|
|
@ -77,52 +76,23 @@ export class FavoritesComponent implements OnInit {
|
|||
|
||||
}
|
||||
|
||||
onScroll() {
|
||||
var element = this.statustream.nativeElement as HTMLElement;
|
||||
const atBottom = element.scrollHeight <= element.clientHeight + element.scrollTop + 1000;
|
||||
protected getNextStatuses(): Promise<Status[]> {
|
||||
if (this.lastCallReachedMax) return Promise.resolve([]);
|
||||
|
||||
if (atBottom) {
|
||||
this.scrolledToBottom();
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
private scrolledToBottom() {
|
||||
if (this.isLoading || this.maxReached) return;
|
||||
|
||||
this.isLoading = true;
|
||||
this.mastodonService.getFavorites(this.account.info, this.maxId)
|
||||
return this.mastodonService.getFavorites(this.account, this.maxId)
|
||||
.then((result: FavoriteResult) => {
|
||||
const statuses = result.favorites;
|
||||
if (statuses.length === 0 || !this.maxId) {
|
||||
this.maxReached = true;
|
||||
return;
|
||||
this.maxId = result.max_id;
|
||||
|
||||
if (!this.maxId) {
|
||||
this.lastCallReachedMax = true;
|
||||
}
|
||||
|
||||
this.maxId = result.max_id;
|
||||
for (const s of statuses) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(s);
|
||||
const wrapper = new StatusWrapper(cwPolicy.status, this.account.info, cwPolicy.applyCw, cwPolicy.hide);
|
||||
this.statuses.push(wrapper);
|
||||
}
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationService.notifyHttpError(err, this.account.info);
|
||||
})
|
||||
.then(() => {
|
||||
this.isLoading = false;
|
||||
return statuses;
|
||||
});
|
||||
}
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
}
|
||||
protected scrolledToTop() { }
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
}
|
||||
protected statusProcessOnGoToTop() { }
|
||||
}
|
||||
|
|
|
|||
|
|
@ -35,20 +35,20 @@
|
|||
</a>
|
||||
</div>
|
||||
|
||||
<app-bookmarks class="account__body" *ngIf="subPanel === 'bookmarks'" [account]="account"
|
||||
<app-bookmarks #bookmarks class="account__body" *ngIf="subPanel === 'bookmarks'" [account]="account"
|
||||
(browseAccountEvent)="browseAccount($event)" (browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-bookmarks>
|
||||
<app-direct-messages class="account__body" *ngIf="subPanel === 'dm'" [account]="account"
|
||||
<app-direct-messages #dm class="account__body" *ngIf="subPanel === 'dm'" [account]="account"
|
||||
(browseAccountEvent)="browseAccount($event)" (browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-direct-messages>
|
||||
<app-favorites class="account__body" *ngIf="subPanel === 'favorites'" [account]="account"
|
||||
<app-favorites #favorites class="account__body" *ngIf="subPanel === 'favorites'" [account]="account"
|
||||
(browseAccountEvent)="browseAccount($event)" (browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-favorites>
|
||||
<app-mentions class="account__body" *ngIf="subPanel === 'mentions'" [account]="account"
|
||||
<app-mentions #mentions class="account__body" *ngIf="subPanel === 'mentions'" [account]="account"
|
||||
(browseAccountEvent)="browseAccount($event)" (browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-mentions>
|
||||
<app-my-account class="account__body" *ngIf="subPanel === 'account'" [account]="account"></app-my-account>
|
||||
<app-notifications class="account__body" *ngIf="subPanel === 'notifications'" [account]="account"
|
||||
<app-notifications #notifications class="account__body" *ngIf="subPanel === 'notifications'" [account]="account"
|
||||
(browseAccountEvent)="browseAccount($event)" (browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-notifications>
|
||||
</div>
|
||||
|
|
@ -1,4 +1,4 @@
|
|||
import { Component, OnInit, OnDestroy, Input, Output, EventEmitter } from '@angular/core';
|
||||
import { Component, Input, Output, EventEmitter, ViewChild } from '@angular/core';
|
||||
import { faAt, faUserPlus } from "@fortawesome/free-solid-svg-icons";
|
||||
import { faBell, faEnvelope, faUser, faStar, faBookmark } from "@fortawesome/free-regular-svg-icons";
|
||||
import { Subscription } from 'rxjs';
|
||||
|
|
@ -10,6 +10,13 @@ import { MastodonWrapperService } from '../../../services/mastodon-wrapper.servi
|
|||
import { Account } from "../../../services/models/mastodon.interfaces";
|
||||
import { NotificationService } from '../../../services/notification.service';
|
||||
import { AccountInfo } from '../../../states/accounts.state';
|
||||
import { BookmarksComponent } from './bookmarks/bookmarks.component';
|
||||
import { NotificationsComponent } from './notifications/notifications.component';
|
||||
import { MentionsComponent } from './mentions/mentions.component';
|
||||
import { DirectMessagesComponent } from './direct-messages/direct-messages.component';
|
||||
import { FavoritesComponent } from './favorites/favorites.component';
|
||||
import { BrowseBase } from '../../common/browse-base';
|
||||
import { SettingsService } from '../../../services/settings.service';
|
||||
|
||||
|
||||
@Component({
|
||||
|
|
@ -17,7 +24,7 @@ import { AccountInfo } from '../../../states/accounts.state';
|
|||
templateUrl: './manage-account.component.html',
|
||||
styleUrls: ['./manage-account.component.scss']
|
||||
})
|
||||
export class ManageAccountComponent implements OnInit, OnDestroy {
|
||||
export class ManageAccountComponent extends BrowseBase {
|
||||
faAt = faAt;
|
||||
faBell = faBell;
|
||||
faEnvelope = faEnvelope;
|
||||
|
|
@ -33,10 +40,6 @@ export class ManageAccountComponent implements OnInit, OnDestroy {
|
|||
|
||||
userAccount: Account;
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
|
||||
@Input('account')
|
||||
set account(acc: AccountWrapper) {
|
||||
this._account = acc;
|
||||
|
|
@ -52,12 +55,15 @@ export class ManageAccountComponent implements OnInit, OnDestroy {
|
|||
private _account: AccountWrapper;
|
||||
|
||||
constructor(
|
||||
private readonly settingsService: SettingsService,
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly mastodonService: MastodonWrapperService,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly userNotificationService: UserNotificationService) { }
|
||||
private readonly userNotificationService: UserNotificationService) {
|
||||
super();
|
||||
}
|
||||
|
||||
ngOnInit() {
|
||||
ngOnInit() {
|
||||
}
|
||||
|
||||
ngOnDestroy(): void {
|
||||
|
|
@ -65,13 +71,9 @@ export class ManageAccountComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
private checkIfBookmarksAreAvailable() {
|
||||
this.toolsService.getInstanceInfo(this.account.info)
|
||||
.then((instance: InstanceInfo) => {
|
||||
if (instance.major >= 3 && instance.minor >= 1) {
|
||||
this.isBookmarksAvailable = true;
|
||||
} else {
|
||||
this.isBookmarksAvailable = false;
|
||||
}
|
||||
this.toolsService.isBookmarksAreAvailable(this.account.info)
|
||||
.then((isAvailable: boolean) => {
|
||||
this.isBookmarksAvailable = isAvailable;
|
||||
})
|
||||
.catch(err => {
|
||||
this.isBookmarksAvailable = false;
|
||||
|
|
@ -96,8 +98,8 @@ export class ManageAccountComponent implements OnInit, OnDestroy {
|
|||
this.userNotificationServiceSub = this.userNotificationService.userNotifications.subscribe((userNotifications: UserNotification[]) => {
|
||||
const userNotification = userNotifications.find(x => x.account.id === this.account.info.id);
|
||||
if (userNotification) {
|
||||
let settings = this.toolsService.getSettings();
|
||||
let accSettings = this.toolsService.getAccountSettings(this.account.info);
|
||||
let settings = this.settingsService.getSettings();
|
||||
let accSettings = this.settingsService.getAccountSettings(this.account.info);
|
||||
|
||||
if (!settings.disableAvatarNotifications && !accSettings.disableAvatarNotifications) {
|
||||
this.hasNotifications = userNotification.hasNewNotifications;
|
||||
|
|
@ -109,8 +111,8 @@ export class ManageAccountComponent implements OnInit, OnDestroy {
|
|||
let current = this.userNotificationService.userNotifications.value;
|
||||
const userNotification = current.find(x => x.account.id === this.account.info.id);
|
||||
if (userNotification) {
|
||||
let settings = this.toolsService.getSettings();
|
||||
let accSettings = this.toolsService.getAccountSettings(this.account.info);
|
||||
let settings = this.settingsService.getSettings();
|
||||
let accSettings = this.settingsService.getAccountSettings(this.account.info);
|
||||
|
||||
if (!settings.disableAutofocus && !settings.disableAvatarNotifications && !accSettings.disableAvatarNotifications) {
|
||||
if (userNotification.hasNewNotifications) {
|
||||
|
|
@ -122,13 +124,36 @@ export class ManageAccountComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
}
|
||||
|
||||
loadSubPanel(subpanel: 'account' | 'notifications' | 'mentions' | 'dm' | 'favorites'): boolean {
|
||||
this.subPanel = subpanel;
|
||||
return false;
|
||||
}
|
||||
@ViewChild('bookmarks') bookmarksComp: BookmarksComponent;
|
||||
@ViewChild('notifications') notificationsComp: NotificationsComponent;
|
||||
@ViewChild('mentions') mentionsComp: MentionsComponent;
|
||||
@ViewChild('dm') dmComp: DirectMessagesComponent;
|
||||
@ViewChild('favorites') favoritesComp: FavoritesComponent;
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
loadSubPanel(subpanel: 'account' | 'notifications' | 'mentions' | 'dm' | 'favorites' | 'bookmarks'): boolean {
|
||||
if (this.subPanel === subpanel) {
|
||||
switch (subpanel) {
|
||||
case 'bookmarks':
|
||||
this.bookmarksComp.applyGoToTop();
|
||||
break;
|
||||
case 'notifications':
|
||||
this.notificationsComp.applyGoToTop();
|
||||
break;
|
||||
case 'mentions':
|
||||
this.mentionsComp.applyGoToTop();
|
||||
break;
|
||||
case 'dm':
|
||||
this.dmComp.applyGoToTop();
|
||||
break;
|
||||
case 'favorites':
|
||||
this.favoritesComp.applyGoToTop();
|
||||
break;
|
||||
}
|
||||
}
|
||||
|
||||
this.subPanel = subpanel;
|
||||
|
||||
return false;
|
||||
}
|
||||
|
||||
browseLocalAccount(): boolean {
|
||||
|
|
@ -141,12 +166,4 @@ export class ManageAccountComponent implements OnInit, OnDestroy {
|
|||
window.open(this.userAccount.url, '_blank');
|
||||
return false;
|
||||
}
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,3 +0,0 @@
|
|||
<p>
|
||||
mentions works!
|
||||
</p>
|
||||
|
|
@ -1,6 +1,4 @@
|
|||
@import "variables";
|
||||
@import "commons";
|
||||
@import "mixins";
|
||||
|
||||
.stream-toots {
|
||||
background-color: $column-background;
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
import { Component, OnInit, OnDestroy, Input, ViewChild, ElementRef, Output, EventEmitter } from '@angular/core';
|
||||
import { Component, Input } from '@angular/core';
|
||||
import { Subscription } from 'rxjs';
|
||||
|
||||
import { AccountWrapper } from '../../../../models/account.models';
|
||||
|
|
@ -7,7 +7,8 @@ import { StatusWrapper } from '../../../../models/common.model';
|
|||
import { Status, Notification } from '../../../../services/models/mastodon.interfaces';
|
||||
import { MastodonWrapperService } from '../../../../services/mastodon-wrapper.service';
|
||||
import { NotificationService } from '../../../../services/notification.service';
|
||||
import { OpenThreadEvent, ToolsService } from '../../../../services/tools.service';
|
||||
import { ToolsService } from '../../../../services/tools.service';
|
||||
import { TimelineBase } from '../../../../components/common/timeline-base';
|
||||
|
||||
|
||||
@Component({
|
||||
|
|
@ -15,44 +16,33 @@ import { OpenThreadEvent, ToolsService } from '../../../../services/tools.servic
|
|||
templateUrl: '../../../stream/stream-statuses/stream-statuses.component.html',
|
||||
styleUrls: ['../../../stream/stream-statuses/stream-statuses.component.scss', './mentions.component.scss']
|
||||
})
|
||||
export class MentionsComponent implements OnInit, OnDestroy {
|
||||
statuses: StatusWrapper[] = [];
|
||||
displayError: string;
|
||||
isLoading = false;
|
||||
isThread = false;
|
||||
hasContentWarnings = false;
|
||||
|
||||
bufferStream: Status[] = []; //html compatibility only
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
export class MentionsComponent extends TimelineBase {
|
||||
private lastId: string;
|
||||
private _account: AccountWrapper;
|
||||
|
||||
@Input('account')
|
||||
set account(acc: AccountWrapper) {
|
||||
set accountWrapper(acc: AccountWrapper) {
|
||||
this._account = acc;
|
||||
this.account = acc.info;
|
||||
this.loadMentions();
|
||||
}
|
||||
get account(): AccountWrapper {
|
||||
get accountWrapper(): AccountWrapper {
|
||||
return this._account;
|
||||
}
|
||||
|
||||
@ViewChild('statusstream') public statustream: ElementRef;
|
||||
|
||||
private maxReached = false;
|
||||
private _account: AccountWrapper;
|
||||
private userNotificationServiceSub: Subscription;
|
||||
private lastId: string;
|
||||
private userNotificationServiceSub: Subscription;
|
||||
|
||||
constructor(
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly userNotificationService: UserNotificationService,
|
||||
private readonly mastodonService: MastodonWrapperService) {
|
||||
protected readonly toolsService: ToolsService,
|
||||
protected readonly notificationService: NotificationService,
|
||||
protected readonly userNotificationService: UserNotificationService,
|
||||
protected readonly mastodonService: MastodonWrapperService) {
|
||||
|
||||
super(toolsService, notificationService, mastodonService);
|
||||
}
|
||||
|
||||
ngOnInit() {
|
||||
this.isLoading = false;
|
||||
}
|
||||
|
||||
ngOnDestroy(): void {
|
||||
|
|
@ -67,78 +57,42 @@ export class MentionsComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
this.statuses.length = 0;
|
||||
this.userNotificationService.markMentionsAsRead(this.account.info);
|
||||
this.userNotificationService.markMentionsAsRead(this.account);
|
||||
|
||||
this.userNotificationServiceSub = this.userNotificationService.userNotifications.subscribe((userNotifications: UserNotification[]) => {
|
||||
this.processNewMentions(userNotifications);
|
||||
if(this.statuses.length < 20) this.scrolledToBottom();
|
||||
if (this.statuses.length < 20) this.scrolledToBottom();
|
||||
});
|
||||
}
|
||||
|
||||
private processNewMentions(userNotifications: UserNotification[]) {
|
||||
const userNotification = userNotifications.find(x => x.account.id === this.account.info.id);
|
||||
private processNewMentions(userNotifications: UserNotification[]) {
|
||||
const userNotification = userNotifications.find(x => x.account.id === this.account.id);
|
||||
if (userNotification && userNotification.mentions) {
|
||||
let orderedMentions = [...userNotification.mentions.map(x => x.status)].reverse();
|
||||
for (let m of orderedMentions) {
|
||||
if (!this.statuses.find(x => x.status.id === m.id)) {
|
||||
if (m && !this.statuses.find(x => x.status.id === m.id)) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(m);
|
||||
const statusWrapper = new StatusWrapper(cwPolicy.status, this.account.info, cwPolicy.applyCw, cwPolicy.hide);
|
||||
const statusWrapper = new StatusWrapper(cwPolicy.status, this.account, cwPolicy.applyCw, cwPolicy.hide);
|
||||
this.statuses.unshift(statusWrapper);
|
||||
}
|
||||
}
|
||||
}
|
||||
this.lastId = userNotification.lastMentionsId;
|
||||
this.userNotificationService.markMentionsAsRead(this.account.info);
|
||||
this.userNotificationService.markMentionsAsRead(this.account);
|
||||
}
|
||||
|
||||
onScroll() {
|
||||
var element = this.statustream.nativeElement as HTMLElement;
|
||||
const atBottom = element.scrollHeight <= element.clientHeight + element.scrollTop + 1000;
|
||||
|
||||
if (atBottom) {
|
||||
this.scrolledToBottom();
|
||||
}
|
||||
}
|
||||
|
||||
private scrolledToBottom() {
|
||||
if (this.isLoading || this.maxReached || this.statuses.length === 0) return;
|
||||
|
||||
this.isLoading = true;
|
||||
|
||||
this.mastodonService.getNotifications(this.account.info, ['follow', 'favourite', 'reblog', 'poll'], this.lastId)
|
||||
.then((result: Notification[]) => {
|
||||
|
||||
protected getNextStatuses(): Promise<Status[]> {
|
||||
return this.mastodonService.getNotifications(this.account, ['follow', 'favourite', 'reblog', 'poll', 'move', 'update'], this.lastId)
|
||||
.then((result: Notification[]) => {
|
||||
const statuses = result.map(x => x.status);
|
||||
if (statuses.length === 0) {
|
||||
this.maxReached = true;
|
||||
return;
|
||||
}
|
||||
|
||||
this.lastId = result[result.length - 1].id;
|
||||
|
||||
return statuses;
|
||||
});
|
||||
}
|
||||
|
||||
protected scrolledToTop() {}
|
||||
|
||||
for (const s of statuses) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(s);
|
||||
const wrapper = new StatusWrapper(cwPolicy.status, this.account.info, cwPolicy.applyCw, cwPolicy.hide);
|
||||
this.statuses.push(wrapper);
|
||||
}
|
||||
|
||||
this.lastId = result[result.length - 1].id;
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationService.notifyHttpError(err, this.account.info);
|
||||
})
|
||||
.then(() => {
|
||||
this.isLoading = false;
|
||||
});
|
||||
}
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
}
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
}
|
||||
protected statusProcessOnGoToTop(){}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ import { MastodonWrapperService } from '../../../../../services/mastodon-wrapper
|
|||
import { AccountWrapper } from '../../../../../models/account.models';
|
||||
import { NotificationService } from '../../../../../services/notification.service';
|
||||
import { Account, Relationship, Instance } from "../../../../../services/models/mastodon.interfaces";
|
||||
import { of } from 'rxjs';
|
||||
import { SettingsService } from '../../../../../services/settings.service';
|
||||
|
||||
@Component({
|
||||
selector: 'app-list-editor',
|
||||
|
|
@ -25,6 +25,7 @@ export class ListEditorComponent implements OnInit {
|
|||
searchOpen: boolean;
|
||||
|
||||
constructor(
|
||||
private readonly settingsService: SettingsService,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly mastodonService: MastodonWrapperService) { }
|
||||
|
||||
|
|
@ -69,13 +70,12 @@ export class ListEditorComponent implements OnInit {
|
|||
}
|
||||
|
||||
addEvent(accountWrapper: AccountListWrapper) {
|
||||
console.log(accountWrapper);
|
||||
const settings = this.settingsService.getSettings();
|
||||
|
||||
accountWrapper.isLoading = true;
|
||||
this.mastodonService.getInstance(this.account.info.instance)
|
||||
.then((instance: Instance) => {
|
||||
console.log(instance);
|
||||
if (instance.version.toLowerCase().includes('pleroma')) {
|
||||
if (instance.version.toLowerCase().includes('pleroma') && !settings.autoFollowOnListEnabled) {
|
||||
return Promise.resolve(true);
|
||||
} else {
|
||||
return this.followAccount(accountWrapper);
|
||||
|
|
|
|||
|
|
@ -1,11 +1,16 @@
|
|||
<div class="my-account__body flexcroll">
|
||||
<h4 class="my-account__label">add timeline:</h4>
|
||||
<a class="my-account__link my-account__link--margin-bottom my-account__blue" href
|
||||
*ngFor="let stream of availableStreams" (click)="addStream(stream)"
|
||||
title="{{ stream.isAdded ? '' : 'add timeline'}}" [class.my-account__link--disabled]="stream.isAdded">
|
||||
{{ stream.name }} <fa-icon class="my-account__link--icon" *ngIf="stream.isAdded" [icon]="faCheckSquare">
|
||||
</fa-icon>
|
||||
</a>
|
||||
<div class="my-account__link--margin-bottom" *ngFor="let stream of availableStreams">
|
||||
<a href *ngIf="stream.isAdded" class="my-account__list--button" title="remove timeline" (click)="removeStream(stream)">
|
||||
<fa-icon class="my-account__link--icon my-account__link--remove" [icon]="faTimes"></fa-icon>
|
||||
</a>
|
||||
<a href class="my-account__link my-account__link--margin-bottom my-account__blue" (click)="addStream(stream)"
|
||||
title="{{ stream.isAdded ? '' : 'add timeline'}}"
|
||||
[class.my-account__link--disabled]="stream.isAdded">
|
||||
{{ stream.name }} <!-- <fa-icon class="my-account__link--icon" *ngIf="stream.isAdded" [icon]="faCheckSquare"> </fa-icon> -->
|
||||
</a>
|
||||
</div>
|
||||
|
||||
|
||||
<h4 class="my-account__label my-account__margin-top">manage list:</h4>
|
||||
<div class="my-account__link--margin-bottom" *ngFor="let list of availableLists">
|
||||
|
|
@ -26,11 +31,12 @@
|
|||
*ngIf="list.confirmDeletion">
|
||||
<fa-icon class="my-account__link--icon" [icon]="faCheck"></fa-icon>
|
||||
</a>
|
||||
|
||||
<a href *ngIf="list.isAdded" class="my-account__list--button" title="remove list" (click)="removeStream(list)">
|
||||
<fa-icon class="my-account__link--icon my-account__list--remove" [icon]="faTimes"></fa-icon>
|
||||
</a>
|
||||
<a class="my-account__link my-account__list my-account__blue" href (click)="addStream(list)"
|
||||
title="{{ list.isAdded ? '' : 'add list'}}" [class.my-account__link--disabled]="list.isAdded">
|
||||
{{ list.name }} <fa-icon class="my-account__link--icon" *ngIf="list.isAdded" [icon]="faCheckSquare">
|
||||
</fa-icon>
|
||||
title="{{ list.isAdded ? '' : 'add list'}}" [class.my-account__list--disabled]="list.isAdded">
|
||||
{{ list.name }} <!--<fa-icon class="my-account__link--icon" *ngIf="list.isAdded" [icon]="faCheckSquare"> </fa-icon>-->
|
||||
</a>
|
||||
|
||||
<app-list-editor *ngIf="list.editList" [list]="list" [account]="account"></app-list-editor>
|
||||
|
|
@ -44,7 +50,9 @@
|
|||
<h4 class="my-account__label my-account__margin-top">advanced settings:</h4>
|
||||
<div class="advanced-settings">
|
||||
<input class="advanced-settings__checkbox" [(ngModel)]="avatarNotificationDisabled"
|
||||
(change)="onDisableAvatarNotificationChanged()" type="checkbox" name="avatarNotification" value="avatarNotification" id="avatarNotification"> <label class="noselect advanced-settings__label" for="avatarNotification">disable avatar notifications</label><br>
|
||||
(change)="onDisableAvatarNotificationChanged()" type="checkbox" name="avatarNotification"
|
||||
value="avatarNotification" id="avatarNotification"> <label class="noselect advanced-settings__label"
|
||||
for="avatarNotification">disable avatar notifications</label><br>
|
||||
<input class="advanced-settings__checkbox" [(ngModel)]="customStatusLengthEnabled"
|
||||
(change)="onCustomLengthEnabledChanged()" type="checkbox" name="customCharLength" value="customCharLength"
|
||||
id="customCharLength"> <label class="noselect advanced-settings__label" for="customCharLength">custom char
|
||||
|
|
@ -57,6 +65,6 @@
|
|||
|
||||
<h4 class="my-account__label my-account__margin-top">remove account from sengi:</h4>
|
||||
<a class="my-account__link my-account__red" href (click)="removeAccount()">
|
||||
Delete
|
||||
Remove
|
||||
</a>
|
||||
</div>
|
||||
|
|
@ -1,6 +1,10 @@
|
|||
@import "variables";
|
||||
@import "commons";
|
||||
|
||||
|
||||
$list-width: 60px;
|
||||
$button-width: $list-width/2;
|
||||
|
||||
.my-account {
|
||||
transition: all .2s;
|
||||
|
||||
|
|
@ -50,10 +54,19 @@
|
|||
float: right;
|
||||
}
|
||||
|
||||
&--remove {
|
||||
position: relative;
|
||||
top: 1px;
|
||||
right: 1px;
|
||||
}
|
||||
|
||||
&--disabled {
|
||||
cursor: default;
|
||||
background-color: darken($color-primary, 4);
|
||||
|
||||
width: calc(100% - #{$button-width} - 1px);
|
||||
//outline: 1px solid greenyellow;
|
||||
|
||||
&:hover {
|
||||
background-color: darken($color-primary, 4);
|
||||
}
|
||||
|
|
@ -67,9 +80,27 @@
|
|||
}
|
||||
|
||||
&__list {
|
||||
$list-width: 60px;
|
||||
|
||||
width: calc(100% - #{$list-width} - 2px);
|
||||
|
||||
&--remove {
|
||||
position: relative;
|
||||
top: 0px;
|
||||
right: 1px;
|
||||
}
|
||||
|
||||
&--disabled {
|
||||
cursor: default;
|
||||
background-color: darken($color-primary, 4);
|
||||
|
||||
width: calc(100% - #{$button-width} * 3 - 3px);
|
||||
//outline: 1px solid greenyellow;
|
||||
|
||||
&:hover {
|
||||
background-color: darken($color-primary, 4);
|
||||
}
|
||||
}
|
||||
|
||||
&--button {
|
||||
margin-left: 1px;
|
||||
width: calc(#{$list-width}/2);
|
||||
|
|
|
|||
|
|
@ -10,8 +10,8 @@ import { AccountWrapper } from '../../../../models/account.models';
|
|||
import { RemoveAccount } from '../../../../states/accounts.state';
|
||||
import { NavigationService } from '../../../../services/navigation.service';
|
||||
import { MastodonWrapperService } from '../../../../services/mastodon-wrapper.service';
|
||||
import { ToolsService } from '../../../../services/tools.service';
|
||||
import { AccountSettings } from '../../../../states/settings.state';
|
||||
import { SettingsService } from '../../../../services/settings.service';
|
||||
|
||||
@Component({
|
||||
selector: 'app-my-account',
|
||||
|
|
@ -49,8 +49,8 @@ export class MyAccountComponent implements OnInit, OnDestroy {
|
|||
private streamChangedSub: Subscription;
|
||||
|
||||
constructor(
|
||||
private readonly settingsService: SettingsService,
|
||||
private readonly store: Store,
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly navigationService: NavigationService,
|
||||
private readonly mastodonService: MastodonWrapperService,
|
||||
private readonly notificationService: NotificationService) { }
|
||||
|
|
@ -68,7 +68,7 @@ export class MyAccountComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
private loadAccountSettings(){
|
||||
this.accountSettings = this.toolsService.getAccountSettings(this.account.info);
|
||||
this.accountSettings = this.settingsService.getAccountSettings(this.account.info);
|
||||
|
||||
this.customStatusLengthEnabled = this.accountSettings.customStatusCharLengthEnabled;
|
||||
this.customStatusLength = this.accountSettings.customStatusCharLength;
|
||||
|
|
@ -77,13 +77,13 @@ export class MyAccountComponent implements OnInit, OnDestroy {
|
|||
|
||||
onCustomLengthEnabledChanged(): boolean {
|
||||
this.accountSettings.customStatusCharLengthEnabled = this.customStatusLengthEnabled;
|
||||
this.toolsService.saveAccountSettings(this.accountSettings);
|
||||
this.settingsService.saveAccountSettings(this.accountSettings);
|
||||
return false;
|
||||
}
|
||||
|
||||
customStatusLengthChanged(event): boolean{
|
||||
this.accountSettings.customStatusCharLength = this.customStatusLength;
|
||||
this.toolsService.saveAccountSettings(this.accountSettings);
|
||||
this.settingsService.saveAccountSettings(this.accountSettings);
|
||||
return false;
|
||||
}
|
||||
|
||||
|
|
@ -104,20 +104,35 @@ export class MyAccountComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
});
|
||||
|
||||
this.availableLists.length = 0;
|
||||
// this.availableLists.length = 0;
|
||||
this.mastodonService.getLists(account.info)
|
||||
.then((streams: StreamElement[]) => {
|
||||
this.availableLists.length = 0;
|
||||
// this.availableLists.length = 0;
|
||||
for (let stream of streams) {
|
||||
let wrappedStream = new StreamWrapper(stream);
|
||||
let wrappedStream = this.availableLists.find(x => x.id === stream.id);
|
||||
if(!wrappedStream){
|
||||
wrappedStream = new StreamWrapper(stream);
|
||||
this.availableLists.push(wrappedStream);
|
||||
}
|
||||
|
||||
if(loadedStreams.find(x => x.id == stream.id)){
|
||||
wrappedStream.isAdded = true;
|
||||
} else {
|
||||
wrappedStream.isAdded = false;
|
||||
}
|
||||
this.availableLists.push(wrappedStream);
|
||||
}
|
||||
}
|
||||
})
|
||||
.then(_ => {
|
||||
this.availableLists.sort((a,b) => {
|
||||
if (a.name < b.name) {
|
||||
return -1;
|
||||
}
|
||||
if (a.name > b.name) {
|
||||
return 1;
|
||||
}
|
||||
return 0;
|
||||
});
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationService.notifyHttpError(err, this.account.info);
|
||||
});
|
||||
|
|
@ -133,6 +148,16 @@ export class MyAccountComponent implements OnInit, OnDestroy {
|
|||
return false;
|
||||
}
|
||||
|
||||
removeStream(stream: StreamWrapper): boolean {
|
||||
if (stream && stream.isAdded) {
|
||||
this.store.dispatch([new RemoveStream(stream.id)]).toPromise()
|
||||
.then(() => {
|
||||
stream.isAdded = false;
|
||||
});
|
||||
}
|
||||
return false;
|
||||
}
|
||||
|
||||
removeAccount(): boolean {
|
||||
const accountId = this.account.info.id;
|
||||
this.store.dispatch([new RemoveAllStreams(accountId), new RemoveAccount(accountId)]);
|
||||
|
|
@ -189,9 +214,9 @@ export class MyAccountComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
|
||||
onDisableAvatarNotificationChanged() {
|
||||
let settings = this.toolsService.getAccountSettings(this.account.info);
|
||||
let settings = this.settingsService.getAccountSettings(this.account.info);
|
||||
settings.disableAvatarNotifications = this.avatarNotificationDisabled;
|
||||
this.toolsService.saveAccountSettings(settings);
|
||||
this.settingsService.saveAccountSettings(settings);
|
||||
}
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -1,4 +1,35 @@
|
|||
<div class="notification">
|
||||
<div *ngIf="notification.type === 'follow_request' && !followRequestProcessed">
|
||||
<div class="stream__notification--icon" title="{{notification.account.acct}}">
|
||||
<fa-icon class="followed" [icon]="faUserClock"></fa-icon>
|
||||
</div>
|
||||
<div class="stream__notification--label">
|
||||
<a href class="stream__link" title="{{notification.account.acct}}"
|
||||
(click)="openAccount(notification.account)" (auxclick)="openUrl(notification.account.url)"
|
||||
innerHTML="{{ notification.account | accountEmoji }}"></a>
|
||||
submitted a follow request
|
||||
</div>
|
||||
|
||||
<a href (click)="openAccount(notification.account)" (auxclick)="openUrl(notification.account.url)"
|
||||
class="follow-account" title="{{notification.account.acct}}">
|
||||
<img class="follow-account__avatar" src="{{ notification.account.avatar }}" />
|
||||
<span class="follow-account__display-name" innerHTML="{{ notification.account | accountEmoji }}"></span>
|
||||
<span class="follow-account__acct">@{{ notification.account.acct }}</span>
|
||||
</a>
|
||||
|
||||
<div class="follow_request">
|
||||
<a href title="Authorize" class="follow_request__link follow_request__link--check"
|
||||
(click)="acceptFollowRequest()">
|
||||
<fa-icon class="follow_request__icon" [icon]="faCheck"></fa-icon>
|
||||
</a>
|
||||
<a href title="Reject" class="follow_request__link follow_request__link--cross"
|
||||
(click)="refuseFollowRequest()">
|
||||
<fa-icon class="follow_request__icon" [icon]="faTimes"></fa-icon>
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
<div *ngIf="notification.type === 'follow'">
|
||||
<div class="stream__notification--icon" title="{{notification.account.acct}}">
|
||||
<fa-icon class="followed" [icon]="faUserPlus"></fa-icon>
|
||||
|
|
@ -19,12 +50,49 @@
|
|||
</a>
|
||||
</div>
|
||||
|
||||
<app-status *ngIf="notification.status && notification.type !== 'mention'" class="stream__status" [statusWrapper]="notification.status"
|
||||
[notificationAccount]="notification.account" [notificationType]="notification.type"
|
||||
(browseAccountEvent)="browseAccount($event)" (browseHashtagEvent)="browseHashtag($event)"
|
||||
<div *ngIf="notification.type === 'move'">
|
||||
<div class="stream__notification--icon" title="{{notification.account.acct}}">
|
||||
<fa-icon class="followed" [icon]="faTruckMoving"></fa-icon>
|
||||
</div>
|
||||
<div class="stream__notification--label">
|
||||
<a href class="stream__link" title="{{notification.account.acct}}"
|
||||
(click)="openAccount(notification.account)" (auxclick)="openUrl(notification.account.url)"
|
||||
innerHTML="{{ notification.account | accountEmoji }}"></a>
|
||||
migrated to
|
||||
</div>
|
||||
|
||||
<a href (click)="openAccount(notification.target)" (auxclick)="openUrl(notification.target.url)"
|
||||
class="follow-account" title="{{notification.target.acct}}">
|
||||
<img class="follow-account__avatar" src="{{ notification.target.avatar }}" />
|
||||
<span class="follow-account__display-name" innerHTML="{{ notification.target | accountEmoji }}"></span>
|
||||
<span class="follow-account__acct">@{{ notification.target.acct }}</span>
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<app-status *ngIf="notification.status && notification.type === 'update'" class="stream__status"
|
||||
[statusWrapper]="notification.status"
|
||||
[notificationAccount]="notification.account"
|
||||
[notificationType]="notification.type"
|
||||
[context]="'notifications'"
|
||||
(browseAccountEvent)="browseAccount($event)"
|
||||
(browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-status>
|
||||
|
||||
<app-status *ngIf="notification.status && notification.type === 'mention'" class="stream__status" [statusWrapper]="notification.status"
|
||||
(browseAccountEvent)="browseAccount($event)" (browseHashtagEvent)="browseHashtag($event)"
|
||||
<app-status *ngIf="notification.status && notification.type === 'mention'" class="stream__status"
|
||||
[statusWrapper]="notification.status"
|
||||
[context]="'notifications'"
|
||||
(browseAccountEvent)="browseAccount($event)"
|
||||
(browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-status>
|
||||
|
||||
<app-status *ngIf="notification.status && notification.type !== 'mention' && notification.type !== 'update'"
|
||||
class="stream__status"
|
||||
[statusWrapper]="notification.status"
|
||||
[notificationAccount]="notification.account"
|
||||
[notificationType]="notification.type"
|
||||
[context]="'notifications'"
|
||||
(browseAccountEvent)="browseAccount($event)"
|
||||
(browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-status>
|
||||
|
||||
</div>
|
||||
|
|
@ -46,6 +46,7 @@
|
|||
color: $boost-color;
|
||||
}
|
||||
|
||||
$acccount-info-left: 70px;
|
||||
.follow-account {
|
||||
padding: 5px;
|
||||
height: 60px;
|
||||
|
|
@ -62,8 +63,7 @@
|
|||
height: 45px;
|
||||
border-radius: 2px;
|
||||
}
|
||||
|
||||
$acccount-info-left: 70px;
|
||||
|
||||
&__display-name {
|
||||
position: absolute;
|
||||
top: 7px;
|
||||
|
|
@ -81,5 +81,44 @@
|
|||
left: $acccount-info-left;
|
||||
font-size: 13px;
|
||||
color: $status-links-color;
|
||||
|
||||
white-space: nowrap;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
|
||||
width: calc(100% - #{$acccount-info-left});
|
||||
}
|
||||
}
|
||||
|
||||
.follow_request {
|
||||
width: calc(100% - #{$acccount-info-left});
|
||||
margin-left: $acccount-info-left;
|
||||
|
||||
&__link {
|
||||
display: inline-block;
|
||||
width: calc(50%);
|
||||
padding: 2px;
|
||||
|
||||
text-align: center;
|
||||
color: rgb(182, 182, 182);
|
||||
transition: all .2s;
|
||||
|
||||
// outline: 1px dotted greenyellow;
|
||||
|
||||
&--check {
|
||||
&:hover {
|
||||
color: greenyellow;
|
||||
}
|
||||
}
|
||||
|
||||
&--cross {
|
||||
&:hover {
|
||||
color: orangered;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
&__icon {
|
||||
text-align: center;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,39 +1,38 @@
|
|||
import { Component, OnInit, Input, EventEmitter, Output } from '@angular/core';
|
||||
import { faUserPlus } from "@fortawesome/free-solid-svg-icons";
|
||||
import { Component, Input } from '@angular/core';
|
||||
import { faUserPlus, faUserClock, faCheck, faTimes, faTruckMoving } from "@fortawesome/free-solid-svg-icons";
|
||||
|
||||
import { NotificationWrapper } from '../notifications.component';
|
||||
import { OpenThreadEvent, ToolsService } from '../../../../../services/tools.service';
|
||||
import { ToolsService } from '../../../../../services/tools.service';
|
||||
import { Account } from '../../../../../services/models/mastodon.interfaces';
|
||||
import { BrowseBase } from '../../../../../components/common/browse-base';
|
||||
import { MastodonWrapperService } from '../../../../../services/mastodon-wrapper.service';
|
||||
import { NotificationService } from '../../../../../services/notification.service';
|
||||
|
||||
@Component({
|
||||
selector: 'app-notification',
|
||||
templateUrl: './notification.component.html',
|
||||
styleUrls: ['./notification.component.scss']
|
||||
})
|
||||
export class NotificationComponent implements OnInit {
|
||||
export class NotificationComponent extends BrowseBase {
|
||||
faUserPlus = faUserPlus;
|
||||
faUserClock = faUserClock;
|
||||
faCheck = faCheck;
|
||||
faTimes = faTimes;
|
||||
faTruckMoving = faTruckMoving;
|
||||
|
||||
@Input() notification: NotificationWrapper;
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
|
||||
constructor(private readonly toolsService: ToolsService) { }
|
||||
constructor(
|
||||
private readonly notificationsService: NotificationService,
|
||||
private readonly mastodonService: MastodonWrapperService,
|
||||
private readonly toolsService: ToolsService) {
|
||||
super();
|
||||
}
|
||||
|
||||
ngOnInit() {
|
||||
}
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
}
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
ngOnDestroy() {
|
||||
}
|
||||
|
||||
openAccount(account: Account): boolean {
|
||||
|
|
@ -41,9 +40,47 @@ export class NotificationComponent implements OnInit {
|
|||
this.browseAccountEvent.next(accountName);
|
||||
return false;
|
||||
}
|
||||
|
||||
|
||||
openUrl(url: string): boolean {
|
||||
window.open(url, '_blank');
|
||||
return false;
|
||||
}
|
||||
|
||||
followRequestWorking: boolean;
|
||||
followRequestProcessed: boolean;
|
||||
acceptFollowRequest(): boolean {
|
||||
if(this.followRequestWorking) return false;
|
||||
this.followRequestWorking = true;
|
||||
|
||||
this.mastodonService.authorizeFollowRequest(this.notification.provider, this.notification.notification.account.id)
|
||||
.then(res => {
|
||||
this.followRequestProcessed = true;
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationsService.notifyHttpError(err, this.notification.provider);
|
||||
})
|
||||
.then(res => {
|
||||
this.followRequestWorking = false;
|
||||
});
|
||||
|
||||
return false;
|
||||
}
|
||||
|
||||
refuseFollowRequest(): boolean {
|
||||
if(this.followRequestWorking) return false;
|
||||
this.followRequestWorking = true;
|
||||
|
||||
this.mastodonService.rejectFollowRequest(this.notification.provider, this.notification.notification.account.id)
|
||||
.then(res => {
|
||||
this.followRequestProcessed = true;
|
||||
})
|
||||
.catch(err => {
|
||||
this.notificationsService.notifyHttpError(err, this.notification.provider);
|
||||
})
|
||||
.then(res => {
|
||||
this.followRequestWorking = false;
|
||||
});
|
||||
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
import { Component, OnInit, Input, ViewChild, ElementRef, OnDestroy, Output, EventEmitter } from '@angular/core';
|
||||
import { Component, Input, ViewChild, ElementRef } from '@angular/core';
|
||||
import { Subscription } from 'rxjs';
|
||||
|
||||
import { AccountWrapper } from '../../../../models/account.models';
|
||||
|
|
@ -8,21 +8,19 @@ import { Notification, Account } from '../../../../services/models/mastodon.inte
|
|||
import { MastodonWrapperService } from '../../../../services/mastodon-wrapper.service';
|
||||
import { NotificationService } from '../../../../services/notification.service';
|
||||
import { AccountInfo } from '../../../../states/accounts.state';
|
||||
import { OpenThreadEvent, ToolsService } from '../../../../services/tools.service';
|
||||
import { ToolsService } from '../../../../services/tools.service';
|
||||
import { BrowseBase } from '../../../../components/common/browse-base';
|
||||
|
||||
@Component({
|
||||
selector: 'app-notifications',
|
||||
templateUrl: './notifications.component.html',
|
||||
styleUrls: ['./notifications.component.scss']
|
||||
})
|
||||
export class NotificationsComponent implements OnInit, OnDestroy {
|
||||
export class NotificationsComponent extends BrowseBase {
|
||||
notifications: NotificationWrapper[] = [];
|
||||
private isProcessingInfiniteScroll: boolean;
|
||||
isLoading = false;
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
|
||||
@Input('account')
|
||||
set account(acc: AccountWrapper) {
|
||||
this._account = acc;
|
||||
|
|
@ -31,7 +29,7 @@ export class NotificationsComponent implements OnInit, OnDestroy {
|
|||
get account(): AccountWrapper {
|
||||
return this._account;
|
||||
}
|
||||
|
||||
|
||||
@ViewChild('statusstream') public statustream: ElementRef;
|
||||
|
||||
private maxReached = false;
|
||||
|
|
@ -39,32 +37,34 @@ export class NotificationsComponent implements OnInit, OnDestroy {
|
|||
private userNotificationServiceSub: Subscription;
|
||||
private lastId: string;
|
||||
|
||||
constructor(
|
||||
constructor(
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly userNotificationService: UserNotificationService,
|
||||
private readonly mastodonService: MastodonWrapperService) { }
|
||||
private readonly mastodonService: MastodonWrapperService) {
|
||||
super();
|
||||
}
|
||||
|
||||
ngOnInit() {
|
||||
}
|
||||
|
||||
ngOnDestroy(): void {
|
||||
if(this.userNotificationServiceSub){
|
||||
if (this.userNotificationServiceSub) {
|
||||
this.userNotificationServiceSub.unsubscribe();
|
||||
}
|
||||
}
|
||||
|
||||
private loadNotifications(){
|
||||
if(this.userNotificationServiceSub){
|
||||
private loadNotifications() {
|
||||
if (this.userNotificationServiceSub) {
|
||||
this.userNotificationServiceSub.unsubscribe();
|
||||
}
|
||||
|
||||
this.notifications.length = 0;
|
||||
this.userNotificationService.markNotificationAsRead(this.account.info);
|
||||
this.userNotificationService.markNotificationAsRead(this.account.info);
|
||||
|
||||
this.userNotificationServiceSub = this.userNotificationService.userNotifications.subscribe((userNotifications: UserNotification[]) => {
|
||||
this.processNewNotifications(userNotifications);
|
||||
if(this.notifications.length < 20) this.scrolledToBottom();
|
||||
if (this.notifications.length < 20) this.scrolledToBottom();
|
||||
});
|
||||
}
|
||||
|
||||
|
|
@ -75,7 +75,7 @@ export class NotificationsComponent implements OnInit, OnDestroy {
|
|||
for (let n of orderedNotifications) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(n.status);
|
||||
const notificationWrapper = new NotificationWrapper(n, this.account.info, cwPolicy.applyCw, cwPolicy.hide);
|
||||
if (!this.notifications.find(x => x.wrapperId === notificationWrapper.wrapperId)) {
|
||||
if (!this.notifications.find(x => x.wrapperId === notificationWrapper.wrapperId)) {
|
||||
this.notifications.unshift(notificationWrapper);
|
||||
}
|
||||
}
|
||||
|
|
@ -84,20 +84,22 @@ export class NotificationsComponent implements OnInit, OnDestroy {
|
|||
this.userNotificationService.markNotificationAsRead(this.account.info);
|
||||
}
|
||||
|
||||
|
||||
|
||||
onScroll() {
|
||||
var element = this.statustream.nativeElement as HTMLElement;
|
||||
const atBottom = element.scrollHeight <= element.clientHeight + element.scrollTop + 1000;
|
||||
|
||||
if (atBottom) {
|
||||
if (atBottom && !this.isProcessingInfiniteScroll) {
|
||||
this.scrolledToBottom();
|
||||
}
|
||||
}
|
||||
|
||||
private scrolledErrorOccured = false;
|
||||
private scrolledToBottom() {
|
||||
if (this.isLoading || this.maxReached || this.notifications.length === 0) return;
|
||||
if (this.isLoading || this.maxReached || this.notifications.length === 0 || this.scrolledErrorOccured) return;
|
||||
|
||||
this.isLoading = true;
|
||||
this.isProcessingInfiniteScroll = true;
|
||||
|
||||
this.mastodonService.getNotifications(this.account.info, ['mention'], this.lastId)
|
||||
.then((notifications: Notification[]) => {
|
||||
|
|
@ -105,55 +107,67 @@ export class NotificationsComponent implements OnInit, OnDestroy {
|
|||
this.maxReached = true;
|
||||
return;
|
||||
}
|
||||
|
||||
|
||||
for (const s of notifications) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(s.status);
|
||||
const wrapper = new NotificationWrapper(s, this.account.info, cwPolicy.applyCw, cwPolicy.hide);
|
||||
this.notifications.push(wrapper);
|
||||
if (!this.notifications.find(x => x.wrapperId === wrapper.wrapperId)) {
|
||||
this.notifications.push(wrapper);
|
||||
}
|
||||
}
|
||||
|
||||
this.lastId = notifications[notifications.length - 1].id;
|
||||
})
|
||||
.catch(err => {
|
||||
this.scrolledErrorOccured = true;
|
||||
setTimeout(() => {
|
||||
this.scrolledErrorOccured = false;
|
||||
}, 5000);
|
||||
|
||||
this.notificationService.notifyHttpError(err, this.account.info);
|
||||
})
|
||||
.then(() => {
|
||||
this.isLoading = false;
|
||||
this.isProcessingInfiniteScroll = false;
|
||||
});
|
||||
}
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
}
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
applyGoToTop(): boolean {
|
||||
const stream = this.statustream.nativeElement as HTMLElement;
|
||||
setTimeout(() => {
|
||||
stream.scrollTo({
|
||||
top: 0,
|
||||
behavior: 'smooth'
|
||||
});
|
||||
}, 0);
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
||||
export class NotificationWrapper {
|
||||
constructor(notification: Notification, provider: AccountInfo, applyCw: boolean, hideStatus: boolean) {
|
||||
constructor(notification: Notification, provider: AccountInfo, applyCw: boolean, hideStatus: boolean) {
|
||||
this.type = notification.type;
|
||||
switch(this.type){
|
||||
case 'mention':
|
||||
case 'reblog':
|
||||
switch (this.type) {
|
||||
case 'mention':
|
||||
case 'reblog':
|
||||
case 'favourite':
|
||||
case 'poll':
|
||||
this.status= new StatusWrapper(notification.status, provider, applyCw, hideStatus);
|
||||
break;
|
||||
}
|
||||
case 'poll':
|
||||
case 'update':
|
||||
this.status = new StatusWrapper(notification.status, provider, applyCw, hideStatus);
|
||||
break;
|
||||
}
|
||||
this.account = notification.account;
|
||||
this.target = notification.target;
|
||||
this.wrapperId = `${this.type}-${notification.id}`;
|
||||
this.notification = notification;
|
||||
this.provider = provider;
|
||||
}
|
||||
|
||||
provider: AccountInfo;
|
||||
notification: Notification;
|
||||
wrapperId: string;
|
||||
account: Account;
|
||||
target: Account;
|
||||
status: StatusWrapper;
|
||||
type: 'mention' | 'reblog' | 'favourite' | 'follow' | 'poll';
|
||||
type: 'mention' | 'reblog' | 'favourite' | 'follow' | 'poll' | 'follow_request' | 'move' | 'update';
|
||||
}
|
||||
|
|
@ -4,8 +4,8 @@
|
|||
<h3 class="panel__title">search</h3>
|
||||
|
||||
<form class="form-section" (ngSubmit)="onSubmit()">
|
||||
<input type="text" class="form-control form-control-sm form-with-button" [(ngModel)]="searchHandle"
|
||||
name="searchHandle" placeholder="Search" autocomplete="off" />
|
||||
<input #search type="text" class="form-control form-control-sm form-with-button" [(ngModel)]="searchHandle"
|
||||
name="searchHandle" placeholder="Search" autocomplete="off" (keydown.escape)="search.blur()"/>
|
||||
<button class="form-button" type="submit" title="search">GO</button>
|
||||
</form>
|
||||
</div>
|
||||
|
|
@ -15,12 +15,17 @@
|
|||
|
||||
<div *ngIf="accounts.length > 0" class="search-results">
|
||||
<h3 class="search-results__title">Accounts</h3>
|
||||
<a href *ngFor="let account of accounts" class="account" title="open account"
|
||||
|
||||
<app-account class="account" *ngFor="let account of accounts"
|
||||
[account]="account"
|
||||
(accountSelected)="processAndBrowseAccount($event)"></app-account>
|
||||
|
||||
<!-- <a href *ngFor="let account of accounts" class="account" title="open account"
|
||||
(click)="processAndBrowseAccount(account)">
|
||||
<img src="{{account.avatar}}" class="account__avatar" />
|
||||
<div class="account__name">{{ account.username }}</div>
|
||||
<div class="account__fullhandle">@{{ account.acct }}</div>
|
||||
</a>
|
||||
</a> -->
|
||||
</div>
|
||||
|
||||
<div *ngIf="hashtags.length > 0" class="search-results">
|
||||
|
|
|
|||
|
|
@ -96,7 +96,7 @@ $search-form-height: 70px;
|
|||
// outline: 1px solid greenyellow;
|
||||
margin-top: 10px; // &:first-of-type{
|
||||
padding-left: 10px; // margin-top: 10px;
|
||||
padding-right: 10px; // margin-top: 10px;
|
||||
//padding-right: 10px; // margin-top: 10px;
|
||||
|
||||
// }
|
||||
&__title {
|
||||
|
|
@ -135,42 +135,4 @@ $search-form-height: 70px;
|
|||
|
||||
.account {
|
||||
display: block;
|
||||
color: white;
|
||||
border-radius: 2px;
|
||||
transition: all .3s; // &:hover &__name {
|
||||
// text-decoration: underline;
|
||||
// }
|
||||
border-top: 1px solid $separator-color;
|
||||
|
||||
&:last-of-type {
|
||||
border-bottom: 1px solid $separator-color;
|
||||
}
|
||||
|
||||
&__avatar {
|
||||
width: 40px;
|
||||
margin: 5px 10px 5px 5px;
|
||||
float: left;
|
||||
border-radius: 2px;
|
||||
}
|
||||
|
||||
&__name {
|
||||
margin: 7px 0 0 0;
|
||||
}
|
||||
|
||||
&__fullhandle {
|
||||
margin: 0 0 5px 0;
|
||||
color: $status-secondary-color;
|
||||
transition: all .3s; // &:hover {
|
||||
// color: white;
|
||||
// }
|
||||
}
|
||||
|
||||
&:hover,
|
||||
&:hover &__fullhandle {
|
||||
color: white;
|
||||
text-decoration: none;
|
||||
background-color: $button-background-color-hover;
|
||||
}
|
||||
|
||||
@include clearfix;
|
||||
}
|
||||
|
|
@ -1,4 +1,4 @@
|
|||
import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
|
||||
import { Component, OnInit, Input, Output, EventEmitter, ViewChild, ElementRef } from '@angular/core';
|
||||
import { HttpErrorResponse } from '@angular/common/http';
|
||||
|
||||
import { MastodonWrapperService } from '../../../services/mastodon-wrapper.service';
|
||||
|
|
@ -26,12 +26,15 @@ export class SearchComponent implements OnInit {
|
|||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
|
||||
@ViewChild('search') searchElement: ElementRef;
|
||||
|
||||
constructor(
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly mastodonService: MastodonWrapperService) { }
|
||||
|
||||
ngOnInit() {
|
||||
this.searchElement.nativeElement.focus();
|
||||
}
|
||||
|
||||
onSubmit(): boolean {
|
||||
|
|
@ -88,9 +91,13 @@ export class SearchComponent implements OnInit {
|
|||
})
|
||||
.then((results: Results) => {
|
||||
if (results) {
|
||||
this.accounts = results.accounts.slice(0, 5);
|
||||
this.accounts = results.accounts.slice(0, 7);
|
||||
this.hashtags = results.hashtags;
|
||||
|
||||
if(data && data[0] === '#' && !this.hashtags.map(x => x.toLowerCase()).includes(data.replace('#', '').toLowerCase())){
|
||||
this.hashtags.unshift(data.replace('#', ''));
|
||||
}
|
||||
|
||||
for (let status of results.statuses) {
|
||||
let cwPolicy = this.toolsService.checkContentWarning(status);
|
||||
const statusWrapper = new StatusWrapper(cwPolicy.status, this.lastAccountUsed, cwPolicy.applyCw, cwPolicy.hide);
|
||||
|
|
@ -103,6 +110,4 @@ export class SearchComponent implements OnInit {
|
|||
})
|
||||
.then(() => { this.isLoading = false; });
|
||||
}
|
||||
|
||||
private
|
||||
}
|
||||
|
|
|
|||
|
|
@ -35,6 +35,7 @@
|
|||
</form>
|
||||
<a href class="form-button sound__play" type="submit" (click)="playNotificationSound()">play</a>
|
||||
</div>
|
||||
|
||||
<h4 class="panel__subtitle">Shortcuts</h4>
|
||||
<div class="sub-section">
|
||||
<span class="sub-section__title">switch column:</span><br />
|
||||
|
|
@ -48,9 +49,53 @@
|
|||
type="radio" name="colmun-win" value="colmun-win" id="colmun-win">
|
||||
<label class="noselect sub-section__label" for="colmun-win">Win + Alt + Left | Win + Alt + Right</label>
|
||||
<br>
|
||||
</div>
|
||||
|
||||
<span class="sub-section__title" *ngIf="columnShortcutChanged">this settings needs a <a href
|
||||
(click)="reload()">reload</a> to be effective.</span>
|
||||
<h4 class="panel__subtitle">Languages</h4>
|
||||
<div class="sub-section">
|
||||
<div class="sub-section__content">
|
||||
<div *ngIf="!configuredLangs || configuredLangs.length === 0" class="language__warning">
|
||||
No language set.
|
||||
</div>
|
||||
<div *ngFor="let l of configuredLangs" class="language__entry">
|
||||
<span class="language__entry__name">{{ l.name }} ({{l.iso639}})</span>
|
||||
<a href (click)="onRemoveLang(l)" class="form-button language__entry__action sound__play">remove</a>
|
||||
</div>
|
||||
<input type="text" (input)="onSearchLang($event.target.value)" [(ngModel)]="searchLang"
|
||||
placeholder="Find Language" autocomplete="off"
|
||||
class="form-control form-control-sm language__search" />
|
||||
<div *ngFor="let l of searchedLangs" class="language__entry">
|
||||
<span class="language__entry__name">{{ l.name }} ({{l.iso639}})</span>
|
||||
<a href (click)="onAddLang(l)" class="form-button language__entry__action sound__play">add</a>
|
||||
</div>
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<input class="sub-section__checkbox" [(ngModel)]="disableLangAutodetectEnabled"
|
||||
(change)="onDisableLangAutodetectChanged()" type="checkbox" name="disableLangAutodetec"
|
||||
value="disableLangAutodetec" id="disableLangAutodetec">
|
||||
<label class="noselect sub-section__label" for="disableLangAutodetec">disable language autodetection</label>
|
||||
</div>
|
||||
<h4 class="panel__subtitle">Twitter Bridge</h4>
|
||||
<div class="sub-section">
|
||||
<input class="sub-section__checkbox" [(ngModel)]="twitterBridgeEnabled"
|
||||
(change)="onTwitterBridgeEnabledChanged()" type="checkbox" name="onTwitterBridgeEnabled"
|
||||
value="onTwitterBridgeEnabled" id="onTwitterBridgeEnabled">
|
||||
<label class="noselect sub-section__label" for="onTwitterBridgeEnabled">enable bridge</label>
|
||||
<br>
|
||||
<div *ngIf="twitterBridgeEnabled">
|
||||
<p>Please provide your bridge instance:
|
||||
<input type="text" class="form-control form-control-sm sub_section__text-input"
|
||||
[(ngModel)]="setTwitterBridgeInstance" placeholder="bridge.tld" />
|
||||
If you don't know any, consider using <a href="https://github.com/NicolasConstant/BirdsiteLive"
|
||||
target="_blank" class="version__link">BirdsiteLIVE</a>
|
||||
</p>
|
||||
</div>
|
||||
<div>
|
||||
<a href="https://github.com/NicolasConstant/sengi/wiki/BirdsiteLIVE-integration" target="_blank"
|
||||
class="version__link">What is this?</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<h4 class="panel__subtitle">Content-Warning Policies</h4>
|
||||
|
|
@ -63,7 +108,7 @@
|
|||
|
||||
<input class="sub-section__checkbox" [checked]="contentWarningPolicy === 2" (change)="onCwPolicyChange(2)"
|
||||
type="radio" name="cw-hide-all" value="cw-hide-all" id="cw-hide-all">
|
||||
<label class="noselect sub-section__label" for="cw-hide-all">Hide all CWs</label>
|
||||
<label class="noselect sub-section__label" for="cw-hide-all">Expand all CWs</label>
|
||||
<br>
|
||||
<div class="sub-section__cw-settings" *ngIf="contentWarningPolicy === 2">
|
||||
<span class="sub-section__title">but add CW on content containing:</span><br />
|
||||
|
|
@ -90,13 +135,101 @@
|
|||
<input type="text" class="form-control form-control-sm sub_section__text-input"
|
||||
[(ngModel)]="setContentHidedCompletely" placeholder="example;other example" />
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<span class="sub-section__title" *ngIf="contentWarningPolicyChanged"><br/>this settings needs a <a href (click)="reload()">reload</a> to be effective.</span>
|
||||
<h4 class="panel__subtitle">Timelines</h4>
|
||||
<div class="sub-section">
|
||||
<span class="sub-section__title">header display:</span><br />
|
||||
<input class="sub-section__checkbox" [checked]="timeLineHeader === 1" (change)="onTimeLineHeaderChange(1)"
|
||||
type="radio" name="timelineheader-1" value="timelineheader-1" id="timelineheader-1">
|
||||
<label class="noselect sub-section__label" for="timelineheader-1">Title - Domain Name</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [checked]="timeLineHeader === 2" (change)="onTimeLineHeaderChange(2)"
|
||||
type="radio" name="timelineheader-2" value="timelineheader-2" id="timelineheader-2">
|
||||
<label class="noselect sub-section__label" for="timelineheader-2">Title - Username - Domain Name</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [checked]="timeLineHeader === 3" (change)="onTimeLineHeaderChange(3)"
|
||||
type="radio" name="timelineheader-3" value="timelineheader-3" id="timelineheader-3">
|
||||
<label class="noselect sub-section__label" for="timelineheader-3">Title - Account Icon - Domain Name</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [checked]="timeLineHeader === 4" (change)="onTimeLineHeaderChange(4)"
|
||||
type="radio" name="timelineheader-4" value="timelineheader-4" id="timelineheader-4">
|
||||
<label class="noselect sub-section__label" for="timelineheader-4">Title - Account Icon</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [checked]="timeLineHeader === 5" (change)="onTimeLineHeaderChange(5)"
|
||||
type="radio" name="timelineheader-5" value="timelineheader-5" id="timelineheader-5">
|
||||
<label class="noselect sub-section__label" for="timelineheader-5">Title</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [checked]="timeLineHeader === 6" (change)="onTimeLineHeaderChange(6)"
|
||||
type="radio" name="timelineheader-6" value="timelineheader-6" id="timelineheader-6">
|
||||
<label class="noselect sub-section__label" for="timelineheader-6">Title - Account Icon - Username - Domain
|
||||
Name</label>
|
||||
<br>
|
||||
|
||||
<span class="sub-section__title">loading behavior:</span><br />
|
||||
|
||||
<input class="sub-section__checkbox" [checked]="timeLineMode === 1" (change)="onTimeLineModeChange(1)"
|
||||
type="radio" name="timelinemode-1" value="timelinemode-1" id="timelinemode-1">
|
||||
<label class="noselect sub-section__label" for="timelinemode-1">Load new statuses only on top</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [checked]="timeLineMode === 2" (change)="onTimeLineModeChange(2)"
|
||||
type="radio" name="timelinemode-2" value="timelinemode-2" id="timelinemode-2">
|
||||
<label class="noselect sub-section__label" for="timelinemode-2">Continuously loading new statuses</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [checked]="timeLineMode === 3" (change)="onTimeLineModeChange(3)"
|
||||
type="radio" name="timelinemode-3" value="timelinemode-3" id="timelinemode-3">
|
||||
<label class="noselect sub-section__label" for="timelinemode-3">Slow mode (manual loading)</label>
|
||||
<br>
|
||||
</div>
|
||||
|
||||
<div *ngIf="hasPleromaAccount">
|
||||
<h4 class="panel__subtitle">Pleroma</h4>
|
||||
<div class="sub-section">
|
||||
<input class="sub-section__checkbox" [(ngModel)]="autoFollowOnListEnabled"
|
||||
(change)="onAutoFollowOnListChanged()" type="checkbox" name="onAutoFollowOnListChanged"
|
||||
value="onAutoFollowOnListChanged" id="onAutoFollowOnListChanged">
|
||||
<label class="noselect sub-section__label" for="onAutoFollowOnListChanged">autofollow accounts when
|
||||
adding to list</label>
|
||||
<br>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<h4 class="panel__subtitle">Other</h4>
|
||||
<div class="sub-section">
|
||||
<input class="sub-section__checkbox" [(ngModel)]="disableRemoteStatusFetchingEnabled"
|
||||
(change)="onDisableRemoteStatusFetchingChanged()" type="checkbox" name="disableRemoteFetching"
|
||||
value="disableRemoteFetching" id="disableRemoteFetching">
|
||||
<label class="noselect sub-section__label" for="disableRemoteFetching">disable remote status
|
||||
fetching</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [(ngModel)]="enableAltLabelEnabled"
|
||||
(change)="onEnableAltLabelChanged()" type="checkbox" name="enableAltLabel"
|
||||
value="enableAltLabel" id="enableAltLabel">
|
||||
<label class="noselect sub-section__label" for="enableAltLabel">enable alt label</label>
|
||||
<br>
|
||||
|
||||
<input class="sub-section__checkbox" [(ngModel)]="enableFreezeAvatarEnabled"
|
||||
(change)="onEnableFreezeAvatarChanged()" type="checkbox" name="enableFreezeAvatar"
|
||||
value="enableFreezeAvatar" id="enableFreezeAvatar">
|
||||
<label class="noselect sub-section__label" for="enableFreezeAvatar">freeze animated avatar</label>
|
||||
<br>
|
||||
|
||||
reorder account's icons: <a href class="toogle-lock-icon-menu" (click)="toogleLockIconMenu()"><span *ngIf="iconMenuLocked">Unlock Icons</span><span *ngIf="!iconMenuLocked">Lock Icons</span></a>
|
||||
</div>
|
||||
|
||||
<h4 class="panel__subtitle">About</h4>
|
||||
<p class="version">
|
||||
Sengi version: {{version}}<br />
|
||||
<a href class="version__link" (click)="openTutorial()">open tutorial</a><br />
|
||||
<a href="assets/docs/privacy.html" class="version__link" target="_blank">imprint & privacy</a><br />
|
||||
<a href class="version__link" (click)="checkForUpdates()">check for updates</a>
|
||||
<app-waiting-animation *ngIf="isCheckingUpdates" class="waiting-icon"></app-waiting-animation>
|
||||
</p>
|
||||
|
|
@ -119,7 +252,7 @@
|
|||
(click)="cancelClearAll()">
|
||||
Cancel
|
||||
</a>
|
||||
<br/>
|
||||
<br />
|
||||
</div>
|
||||
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -31,6 +31,13 @@
|
|||
padding: 0 5px 15px 5px;
|
||||
position: relative;
|
||||
|
||||
&__content {
|
||||
display: block;
|
||||
padding: 0 0 0 5px;
|
||||
|
||||
// outline: 1px dotted greenyellow;
|
||||
}
|
||||
|
||||
&__checkbox {
|
||||
position: relative;
|
||||
top: 3px;
|
||||
|
|
@ -68,6 +75,41 @@
|
|||
}
|
||||
}
|
||||
|
||||
.language {
|
||||
&__warning {
|
||||
color: orange;
|
||||
}
|
||||
|
||||
&__entry {
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
flex-wrap: nowrap;
|
||||
justify-content: space-between;
|
||||
|
||||
&:not(:last-child){
|
||||
margin-bottom: 1px;
|
||||
}
|
||||
|
||||
&__name {
|
||||
display: block;
|
||||
align-items: stretch;
|
||||
padding-left: 5px;
|
||||
}
|
||||
|
||||
&__action {
|
||||
align-items: stretch;
|
||||
min-width: 70px;
|
||||
text-align: center;
|
||||
padding: 0 10px;
|
||||
}
|
||||
}
|
||||
|
||||
&__search {
|
||||
display: block;
|
||||
margin: 5px 0 5px 0;
|
||||
}
|
||||
}
|
||||
|
||||
.form-control {
|
||||
border: 1px solid $settings-text-input-border;
|
||||
color: $settings-text-input-foreground;
|
||||
|
|
@ -111,4 +153,22 @@
|
|||
background-color: #32384d;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.toogle-lock-icon-menu {
|
||||
display: block;
|
||||
padding: 3px 40px;
|
||||
width: 170px;
|
||||
|
||||
float: right;
|
||||
|
||||
text-align: center;
|
||||
|
||||
color: white;
|
||||
background-color: #1f2330;
|
||||
|
||||
&:hover {
|
||||
text-decoration: none;
|
||||
background-color: #32384d;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,12 +1,17 @@
|
|||
import { Component, OnInit } from '@angular/core';
|
||||
import { Component, OnDestroy, OnInit } from '@angular/core';
|
||||
import { FormBuilder, FormGroup } from '@angular/forms';
|
||||
import { Howl } from 'howler';
|
||||
import { Subscription } from 'rxjs';
|
||||
|
||||
import { environment } from '../../../../environments/environment';
|
||||
import { ToolsService } from '../../../services/tools.service';
|
||||
import { ToolsService, InstanceType } from '../../../services/tools.service';
|
||||
import { UserNotificationService, NotificationSoundDefinition } from '../../../services/user-notification.service';
|
||||
import { ServiceWorkerService } from '../../../services/service-worker.service';
|
||||
import { ContentWarningPolicy, ContentWarningPolicyEnum } from '../../../states/settings.state';
|
||||
import { ContentWarningPolicy, ContentWarningPolicyEnum, TimeLineModeEnum, TimeLineHeaderEnum, ILanguage } from '../../../states/settings.state';
|
||||
import { NotificationService } from '../../../services/notification.service';
|
||||
import { NavigationService } from '../../../services/navigation.service';
|
||||
import { SettingsService } from '../../../services/settings.service';
|
||||
import { LanguageService } from '../../../services/language.service';
|
||||
|
||||
@Component({
|
||||
selector: 'app-settings',
|
||||
|
|
@ -14,22 +19,34 @@ import { ContentWarningPolicy, ContentWarningPolicyEnum } from '../../../states/
|
|||
styleUrls: ['./settings.component.scss']
|
||||
})
|
||||
|
||||
export class SettingsComponent implements OnInit {
|
||||
export class SettingsComponent implements OnInit, OnDestroy {
|
||||
|
||||
notificationSounds: NotificationSoundDefinition[];
|
||||
notificationSoundId: string;
|
||||
notificationForm: FormGroup;
|
||||
|
||||
disableAutofocusEnabled: boolean;
|
||||
disableRemoteStatusFetchingEnabled: boolean;
|
||||
disableAvatarNotificationsEnabled: boolean;
|
||||
disableSoundsEnabled: boolean;
|
||||
disableLangAutodetectEnabled: boolean;
|
||||
enableAltLabelEnabled: boolean;
|
||||
enableFreezeAvatarEnabled: boolean;
|
||||
version: string;
|
||||
|
||||
columnShortcutEnabled: ColumnShortcut = ColumnShortcut.Ctrl;
|
||||
columnShortcutChanged = false;
|
||||
hasPleromaAccount: boolean;
|
||||
autoFollowOnListEnabled: boolean;
|
||||
|
||||
twitterBridgeEnabled: boolean;
|
||||
|
||||
columnShortcutEnabled: ColumnShortcut = ColumnShortcut.Ctrl;
|
||||
timeLineHeader: TimeLineHeaderEnum = TimeLineHeaderEnum.Title_DomainName;
|
||||
timeLineMode: TimeLineModeEnum = TimeLineModeEnum.OnTop;
|
||||
contentWarningPolicy: ContentWarningPolicyEnum = ContentWarningPolicyEnum.None;
|
||||
contentWarningPolicyChanged = false;
|
||||
|
||||
configuredLangs: ILanguage[] = [];
|
||||
searchedLangs: ILanguage[] = [];
|
||||
searchLang: string;
|
||||
|
||||
private addCwOnContent: string;
|
||||
set setAddCwOnContent(value: string) {
|
||||
|
|
@ -58,16 +75,38 @@ export class SettingsComponent implements OnInit {
|
|||
return this.contentHidedCompletely;
|
||||
}
|
||||
|
||||
private twitterBridgeInstance: string;
|
||||
set setTwitterBridgeInstance(value: string) {
|
||||
let instance = value.replace('https://', '').replace('http://', '').replace('/', '').trim();
|
||||
this.setBridgeInstance(instance);
|
||||
this.twitterBridgeInstance = instance;
|
||||
}
|
||||
get setTwitterBridgeInstance(): string {
|
||||
return this.twitterBridgeInstance;
|
||||
}
|
||||
|
||||
private languageSub: Subscription;
|
||||
|
||||
constructor(
|
||||
private readonly languageService: LanguageService,
|
||||
private readonly settingsService: SettingsService,
|
||||
private readonly navigationService: NavigationService,
|
||||
private formBuilder: FormBuilder,
|
||||
private serviceWorkersService: ServiceWorkerService,
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly userNotificationsService: UserNotificationService) { }
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly userNotificationsService: UserNotificationService) { }
|
||||
|
||||
ngOnInit() {
|
||||
this.languageSub = this.languageService.configuredLanguagesChanged.subscribe(l => {
|
||||
if(l){
|
||||
this.configuredLangs = l;
|
||||
}
|
||||
});
|
||||
|
||||
this.version = environment.VERSION;
|
||||
|
||||
const settings = this.toolsService.getSettings();
|
||||
const settings = this.settingsService.getSettings();
|
||||
|
||||
this.notificationSounds = this.userNotificationsService.getAllNotificationSounds();
|
||||
this.notificationSoundId = settings.notificationSoundFileId;
|
||||
|
|
@ -78,6 +117,7 @@ export class SettingsComponent implements OnInit {
|
|||
this.disableAutofocusEnabled = settings.disableAutofocus;
|
||||
this.disableAvatarNotificationsEnabled = settings.disableAvatarNotifications;
|
||||
this.disableSoundsEnabled = settings.disableSounds;
|
||||
this.disableRemoteStatusFetchingEnabled = settings.disableRemoteStatusFetching;
|
||||
|
||||
if (!settings.columnSwitchingWinAlt) {
|
||||
this.columnShortcutEnabled = ColumnShortcut.Ctrl;
|
||||
|
|
@ -89,27 +129,101 @@ export class SettingsComponent implements OnInit {
|
|||
this.addCwOnContent = settings.contentWarningPolicy.addCwOnContent.join(';');
|
||||
this.removeCwOnContent = settings.contentWarningPolicy.removeCwOnContent.join(';');
|
||||
this.contentHidedCompletely = settings.contentWarningPolicy.hideCompletlyContent.join(';');
|
||||
|
||||
this.timeLineHeader = settings.timelineHeader;
|
||||
this.timeLineMode = settings.timelineMode;
|
||||
|
||||
this.autoFollowOnListEnabled = settings.autoFollowOnListEnabled;
|
||||
const accs = this.toolsService.getAllAccounts();
|
||||
accs.forEach(a => {
|
||||
this.toolsService.getInstanceInfo(a)
|
||||
.then(ins => {
|
||||
if(ins.type === InstanceType.Pleroma){
|
||||
this.hasPleromaAccount = true;
|
||||
}
|
||||
})
|
||||
.catch(err => console.error(err));
|
||||
});
|
||||
|
||||
this.twitterBridgeEnabled = settings.twitterBridgeEnabled;
|
||||
this.twitterBridgeInstance = settings.twitterBridgeInstance;
|
||||
|
||||
this.configuredLangs = this.languageService.getConfiguredLanguages();
|
||||
this.disableLangAutodetectEnabled = settings.disableLangAutodetec;
|
||||
this.enableAltLabelEnabled = settings.enableAltLabel;
|
||||
this.enableFreezeAvatarEnabled = settings.enableFreezeAvatar;
|
||||
}
|
||||
|
||||
ngOnDestroy(): void {
|
||||
if(this.languageSub) this.languageSub.unsubscribe();
|
||||
}
|
||||
|
||||
iconMenuLocked = true;
|
||||
toogleLockIconMenu(): boolean {
|
||||
this.navigationService.changeIconMenuState(this.iconMenuLocked);
|
||||
this.iconMenuLocked = ! this.iconMenuLocked;
|
||||
return false;
|
||||
}
|
||||
|
||||
onSearchLang(input: string) {
|
||||
this.searchedLangs = this.languageService.searchLanguage(input);
|
||||
}
|
||||
|
||||
onAddLang(lang: ILanguage): boolean {
|
||||
if(this.configuredLangs.findIndex(x => x.iso639 === lang.iso639) >= 0) return false;
|
||||
|
||||
// this.configuredLangs.push(lang);
|
||||
this.languageService.addLanguage(lang);
|
||||
|
||||
this.searchLang = '';
|
||||
this.searchedLangs.length = 0;
|
||||
|
||||
return false;
|
||||
}
|
||||
|
||||
onRemoveLang(lang: ILanguage): boolean {
|
||||
// this.configuredLangs = this.configuredLangs.filter(x => x.iso639 !== lang.iso639);
|
||||
this.languageService.removeLanguage(lang);
|
||||
return false;
|
||||
}
|
||||
|
||||
onShortcutChange(id: ColumnShortcut) {
|
||||
this.columnShortcutEnabled = id;
|
||||
this.columnShortcutChanged = true;
|
||||
this.notifyRestartNeeded();
|
||||
|
||||
let settings = this.toolsService.getSettings();
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.columnSwitchingWinAlt = id === ColumnShortcut.Win;
|
||||
this.toolsService.saveSettings(settings);
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onTimeLineHeaderChange(id: TimeLineHeaderEnum){
|
||||
this.timeLineHeader = id;
|
||||
this.notifyRestartNeeded();
|
||||
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.timelineHeader = id;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onTimeLineModeChange(id: TimeLineModeEnum){
|
||||
this.timeLineMode = id;
|
||||
this.notifyRestartNeeded();
|
||||
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.timelineMode = id;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onCwPolicyChange(id: ContentWarningPolicyEnum) {
|
||||
this.contentWarningPolicy = id;
|
||||
this.contentWarningPolicyChanged = true;
|
||||
this.notifyRestartNeeded();
|
||||
|
||||
this.setCwPolicy(id);
|
||||
}
|
||||
|
||||
private setCwPolicy(id: ContentWarningPolicyEnum = null, addCw: string = null, removeCw: string = null, hide: string = null){
|
||||
this.contentWarningPolicyChanged = true;
|
||||
let settings = this.toolsService.getSettings();
|
||||
this.notifyRestartNeeded();
|
||||
let settings = this.settingsService.getSettings();
|
||||
let cwPolicySettings = new ContentWarningPolicy();
|
||||
|
||||
if(id !== null){
|
||||
|
|
@ -136,23 +250,29 @@ export class SettingsComponent implements OnInit {
|
|||
cwPolicySettings.hideCompletlyContent = settings.contentWarningPolicy.hideCompletlyContent;
|
||||
}
|
||||
|
||||
this.toolsService.saveContentWarningPolicy(cwPolicySettings);
|
||||
}
|
||||
this.settingsService.saveContentWarningPolicy(cwPolicySettings);
|
||||
}
|
||||
|
||||
private splitCwValues(data: string): string[]{
|
||||
return data.split(';').map(x => x.trim().toLowerCase()).filter((value, index, self) => self.indexOf(value) === index).filter(y => y !== '');
|
||||
}
|
||||
|
||||
reload(): boolean {
|
||||
window.location.reload();
|
||||
return false;
|
||||
private setBridgeInstance(instance: string){
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.twitterBridgeInstance = instance;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
// reload(): boolean {
|
||||
// window.location.reload();
|
||||
// return false;
|
||||
// }
|
||||
|
||||
onChange(soundId: string) {
|
||||
this.notificationSoundId = soundId;
|
||||
let settings = this.toolsService.getSettings()
|
||||
let settings = this.settingsService.getSettings()
|
||||
settings.notificationSoundFileId = soundId;
|
||||
this.toolsService.saveSettings(settings);
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
playNotificationSound(): boolean {
|
||||
|
|
@ -166,22 +286,64 @@ export class SettingsComponent implements OnInit {
|
|||
return false;
|
||||
}
|
||||
|
||||
onEnableFreezeAvatarChanged(){
|
||||
this.notifyRestartNeeded();
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.enableFreezeAvatar = this.enableFreezeAvatarEnabled;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onEnableAltLabelChanged(){
|
||||
this.notifyRestartNeeded();
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.enableAltLabel = this.enableAltLabelEnabled;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onDisableLangAutodetectChanged() {
|
||||
this.notifyRestartNeeded();
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.disableLangAutodetec = this.disableLangAutodetectEnabled;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onDisableAutofocusChanged() {
|
||||
let settings = this.toolsService.getSettings();
|
||||
this.notifyRestartNeeded();
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.disableAutofocus = this.disableAutofocusEnabled;
|
||||
this.toolsService.saveSettings(settings);
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onDisableRemoteStatusFetchingChanged() {
|
||||
this.notifyRestartNeeded();
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.disableRemoteStatusFetching = this.disableRemoteStatusFetchingEnabled;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onDisableAvatarNotificationsChanged() {
|
||||
let settings = this.toolsService.getSettings();
|
||||
this.notifyRestartNeeded();
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.disableAvatarNotifications = this.disableAvatarNotificationsEnabled;
|
||||
this.toolsService.saveSettings(settings);
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onDisableSoundsEnabledChanged() {
|
||||
let settings = this.toolsService.getSettings();
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.disableSounds = this.disableSoundsEnabled;
|
||||
this.toolsService.saveSettings(settings);
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onAutoFollowOnListChanged(){
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.autoFollowOnListEnabled = this.autoFollowOnListEnabled;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
onTwitterBridgeEnabledChanged(){
|
||||
let settings = this.settingsService.getSettings();
|
||||
settings.twitterBridgeEnabled = this.twitterBridgeEnabled;
|
||||
this.settingsService.saveSettings(settings);
|
||||
}
|
||||
|
||||
isCleanningAll: boolean = false;
|
||||
|
|
@ -213,6 +375,16 @@ export class SettingsComponent implements OnInit {
|
|||
});
|
||||
return false;
|
||||
}
|
||||
|
||||
notifyRestartNeeded(){
|
||||
this.notificationService.notifyRestartNotification('Reload to apply changes');
|
||||
}
|
||||
|
||||
openTutorial(): boolean {
|
||||
localStorage.setItem('tutorial', JSON.stringify(false));
|
||||
this.navigationService.closePanel();
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
||||
enum ColumnShortcut {
|
||||
|
|
|
|||
|
|
@ -8,27 +8,36 @@
|
|||
<fa-icon [icon]="faSearch"></fa-icon>
|
||||
</a>
|
||||
|
||||
<div *ngFor="let account of accounts">
|
||||
<app-account-icon [account]="account" (toogleAccountNotify)="onToogleAccountNotify($event)"
|
||||
(openMenuNotify)="onOpenMenuNotify($event)">
|
||||
</app-account-icon>
|
||||
<div *ngIf="!iconMenuIsDraggable">
|
||||
<div *ngFor="let account of accounts">
|
||||
<app-account-icon [account]="account" (toogleAccountNotify)="onToogleAccountNotify($event)"
|
||||
(openMenuNotify)="onOpenMenuNotify($event)">
|
||||
</app-account-icon>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div *ngIf="iconMenuIsDraggable" cdkDropList [cdkDropListData]="accounts" (cdkDropListDropped)="onDrop($event)">
|
||||
<div *ngFor="let account of accounts" cdkDrag class="draggable">
|
||||
<fa-icon class="draggable__icon" [icon]="faArrowsAltV"></fa-icon>
|
||||
<img class="draggable__avatar" src="{{ account.avatar }}" />
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
<a class="left-bar-button left-bar-button--add left-bar-link" [ngClass]="{'no-accounts': hasAccounts === false }"
|
||||
href title="add new account" (click)="addNewAccount()" (contextmenu)="addNewAccount()">
|
||||
<fa-icon [icon]="faPlus"></fa-icon>
|
||||
</a>
|
||||
|
||||
|
||||
<a class="left-bar-button left-bar-button--scheduled left-bar-button--bottom left-bar-link" href title="scheduled statuses"
|
||||
*ngIf="hasAccounts && hasScheduledStatuses"
|
||||
(click)="openScheduledStatuses()"
|
||||
<a class="left-bar-button left-bar-button--scheduled left-bar-button--bottom left-bar-link" href
|
||||
title="scheduled statuses" *ngIf="hasAccounts && hasScheduledStatuses" (click)="openScheduledStatuses()"
|
||||
(contextmenu)="openScheduledStatuses()">
|
||||
<fa-icon [icon]="faCalendarAlt"></fa-icon>
|
||||
</a>
|
||||
|
||||
<a class="left-bar-button left-bar-button--cog left-bar-button--bottom left-bar-link" href title="settings" (click)="openSettings()"
|
||||
(contextmenu)="openSettings()">
|
||||
<a class="left-bar-button left-bar-button--cog left-bar-button--bottom left-bar-link" href title="settings"
|
||||
(click)="openSettings()" (contextmenu)="openSettings()">
|
||||
<fa-icon [icon]="faCog"></fa-icon>
|
||||
</a>
|
||||
</div>
|
||||
|
|
@ -82,4 +82,38 @@ $height-button: 40px;
|
|||
.no-accounts {
|
||||
padding-top: 10px;
|
||||
// color: cornflowerblue;
|
||||
}
|
||||
|
||||
|
||||
$draggable-accent-color: #47e927;
|
||||
// $draggable-accent-color: #a8ff97;
|
||||
.draggable {
|
||||
width: 40px;
|
||||
height: 40px;
|
||||
margin: auto;
|
||||
margin-bottom: 5px;
|
||||
|
||||
border: 2px solid #df0adf;
|
||||
border: 2px solid $draggable-accent-color;
|
||||
border-radius: 2px;
|
||||
|
||||
position: relative;
|
||||
|
||||
&__avatar {
|
||||
width: calc(100%);
|
||||
opacity: .8;
|
||||
}
|
||||
|
||||
&__icon {
|
||||
position: absolute;
|
||||
|
||||
float: left;
|
||||
z-index: 5;
|
||||
color:$draggable-accent-color;
|
||||
|
||||
top: 6px;
|
||||
left: 12px;
|
||||
|
||||
font-size: 18px;
|
||||
}
|
||||
}
|
||||
|
|
@ -1,16 +1,18 @@
|
|||
import { Component, OnInit, OnDestroy } from "@angular/core";
|
||||
import { CdkDragDrop, moveItemInArray } from "@angular/cdk/drag-drop";
|
||||
import { Subscription, Observable } from "rxjs";
|
||||
import { Store } from "@ngxs/store";
|
||||
import { faPlus, faCog, faSearch } from "@fortawesome/free-solid-svg-icons";
|
||||
import { faPlus, faCog, faSearch, faArrowsAltV } from "@fortawesome/free-solid-svg-icons";
|
||||
import { faCommentAlt, faCalendarAlt } from "@fortawesome/free-regular-svg-icons";
|
||||
import { HotkeysService, Hotkey } from 'angular2-hotkeys';
|
||||
|
||||
import { AccountWrapper } from "../../models/account.models";
|
||||
import { AccountInfo, SelectAccount } from "../../states/accounts.state";
|
||||
import { AccountInfo, ReorderAccounts, SelectAccount } from "../../states/accounts.state";
|
||||
import { NavigationService, LeftPanelType } from "../../services/navigation.service";
|
||||
import { UserNotificationService, UserNotification } from '../../services/user-notification.service';
|
||||
import { ToolsService } from '../../services/tools.service';
|
||||
import { ScheduledStatusService, ScheduledStatusNotification } from '../../services/scheduled-status.service';
|
||||
import { SettingsService } from '../../services/settings.service';
|
||||
|
||||
@Component({
|
||||
selector: "app-left-side-bar",
|
||||
|
|
@ -23,6 +25,7 @@ export class LeftSideBarComponent implements OnInit, OnDestroy {
|
|||
faPlus = faPlus;
|
||||
faCog = faCog;
|
||||
faCalendarAlt = faCalendarAlt;
|
||||
faArrowsAltV = faArrowsAltV;
|
||||
|
||||
accounts: AccountWithNotificationWrapper[] = [];
|
||||
hasAccounts: boolean;
|
||||
|
|
@ -32,8 +35,10 @@ export class LeftSideBarComponent implements OnInit, OnDestroy {
|
|||
private accountSub: Subscription;
|
||||
private scheduledSub: Subscription;
|
||||
private notificationSub: Subscription;
|
||||
private draggableIconMenuSub: Subscription;
|
||||
|
||||
constructor(
|
||||
private readonly settingsService: SettingsService,
|
||||
private readonly hotkeysService: HotkeysService,
|
||||
private readonly scheduledStatusService: ScheduledStatusService,
|
||||
private readonly toolsService: ToolsService,
|
||||
|
|
@ -101,7 +106,13 @@ export class LeftSideBarComponent implements OnInit, OnDestroy {
|
|||
}
|
||||
}
|
||||
|
||||
iconMenuIsDraggable = false;
|
||||
|
||||
ngOnInit() {
|
||||
this.draggableIconMenuSub = this.navigationService.enableDraggableIconMenu.subscribe(x => {
|
||||
this.iconMenuIsDraggable = x;
|
||||
});
|
||||
|
||||
this.accountSub = this.accounts$.subscribe((accounts: AccountInfo[]) => {
|
||||
if (accounts) {
|
||||
//Update and Add
|
||||
|
|
@ -133,7 +144,7 @@ export class LeftSideBarComponent implements OnInit, OnDestroy {
|
|||
});
|
||||
|
||||
this.notificationSub = this.userNotificationServiceService.userNotifications.subscribe((notifications: UserNotification[]) => {
|
||||
const settings = this.toolsService.getSettings();
|
||||
const settings = this.settingsService.getSettings();
|
||||
notifications.forEach((notification: UserNotification) => {
|
||||
const acc = this.accounts.find(x => x.info.id === notification.account.id);
|
||||
|
||||
|
|
@ -162,6 +173,17 @@ export class LeftSideBarComponent implements OnInit, OnDestroy {
|
|||
this.accountSub.unsubscribe();
|
||||
this.notificationSub.unsubscribe();
|
||||
this.scheduledSub.unsubscribe();
|
||||
this.draggableIconMenuSub.unsubscribe();
|
||||
}
|
||||
|
||||
onDrop(event: CdkDragDrop<AccountWithNotificationWrapper[]>) {
|
||||
if (event.previousContainer === event.container) {
|
||||
moveItemInArray(event.container.data,
|
||||
event.previousIndex,
|
||||
event.currentIndex);
|
||||
|
||||
this.store.dispatch([new ReorderAccounts(this.accounts.map(x => x.info))])
|
||||
}
|
||||
}
|
||||
|
||||
onToogleAccountNotify(acc: AccountWrapper) {
|
||||
|
|
|
|||
|
|
@ -21,7 +21,7 @@
|
|||
<img *ngIf="att.type === 'image'" src="{{att.url}}" class="media-viewer-canvas__image" [class.collapsed]="currentIndex !== att.index" />
|
||||
</a>
|
||||
|
||||
<video *ngIf="att.type === 'gifv'" class="media-viewer-canvas__image" role="application" loop autoplay>
|
||||
<video *ngIf="att.type === 'gifv'" class="media-viewer-canvas__image" role="application" loop autoplay [class.collapsed]="currentIndex !== att.index">
|
||||
<source src="{{att.url}}" type="video/mp4">
|
||||
</video>
|
||||
<video *ngIf="att.type === 'video'" class="media-viewer-canvas__image" role="application" loop autoplay
|
||||
|
|
|
|||
|
|
@ -1,7 +1,8 @@
|
|||
import { Component, OnInit, Input, Output, ElementRef, ViewChild, HostListener } from '@angular/core';
|
||||
import { Component, OnInit, Input, Output, ElementRef, ViewChild, HostListener, OnDestroy } from '@angular/core';
|
||||
import { SafeHtml } from '@angular/platform-browser';
|
||||
import { faTimes, faAngleLeft, faAngleRight } from "@fortawesome/free-solid-svg-icons";
|
||||
import { Subject } from 'rxjs';
|
||||
import { HotkeysService, Hotkey } from 'angular2-hotkeys';
|
||||
|
||||
import { OpenMediaEvent } from '../../models/common.model';
|
||||
import { Attachment, PleromaAttachment } from '../../services/models/mastodon.interfaces';
|
||||
|
|
@ -12,7 +13,7 @@ import { Attachment, PleromaAttachment } from '../../services/models/mastodon.in
|
|||
templateUrl: './media-viewer.component.html',
|
||||
styleUrls: ['./media-viewer.component.scss']
|
||||
})
|
||||
export class MediaViewerComponent implements OnInit {
|
||||
export class MediaViewerComponent implements OnInit, OnDestroy {
|
||||
private _mediaEvent: OpenMediaEvent;
|
||||
faTimes = faTimes;
|
||||
faAngleLeft = faAngleLeft;
|
||||
|
|
@ -64,9 +65,19 @@ export class MediaViewerComponent implements OnInit {
|
|||
}
|
||||
}
|
||||
|
||||
constructor() { }
|
||||
private escapeHotkey = new Hotkey('escape', (event: KeyboardEvent): boolean => {
|
||||
this.close();
|
||||
return false;
|
||||
});
|
||||
|
||||
constructor(private readonly hotkeysService: HotkeysService) { }
|
||||
|
||||
ngOnInit() {
|
||||
this.hotkeysService.add(this.escapeHotkey);
|
||||
}
|
||||
|
||||
ngOnDestroy(): void {
|
||||
this.hotkeysService.remove(this.escapeHotkey);
|
||||
}
|
||||
|
||||
private setBrowsing() {
|
||||
|
|
|
|||
|
|
@ -5,9 +5,10 @@
|
|||
<img class="notification-hub__notification--avatar" *ngIf="notification.avatar"
|
||||
src="{{ notification.avatar }}" />
|
||||
|
||||
<div class="notification-hub__notification--message">
|
||||
<div class="notification-hub__notification--message" [class.notification-hub__notification--message--no-avatar]="!notification.avatar">
|
||||
<span *ngIf="!notification.message">Error {{ notification.errorCode }}</span>
|
||||
<span *ngIf="notification.message">{{ notification.message }}</span>
|
||||
<span class="notification-hub__notification--count" *ngIf="notification.count > 1"> ({{ notification.count}})</span>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -27,7 +27,17 @@
|
|||
}
|
||||
|
||||
&--message {
|
||||
padding-top: 4px;
|
||||
margin-left: 37px;
|
||||
|
||||
&--no-avatar {
|
||||
margin-left: 0px;
|
||||
margin-left: 5px;
|
||||
}
|
||||
}
|
||||
|
||||
&--count {
|
||||
color: rgba(255, 255, 255, .6);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
import { Component, OnInit } from '@angular/core';
|
||||
import { NotificationService, NotificatioData } from '../../services/notification.service';
|
||||
import { NotificationService, NotificationData } from '../../services/notification.service';
|
||||
|
||||
@Component({
|
||||
selector: 'app-notification-hub',
|
||||
|
|
@ -7,17 +7,26 @@ import { NotificationService, NotificatioData } from '../../services/notificatio
|
|||
styleUrls: ['./notification-hub.component.scss']
|
||||
})
|
||||
export class NotificationHubComponent implements OnInit {
|
||||
notifications: NotificatioData[] = [];
|
||||
notifications: NotificationWrapper[] = [];
|
||||
|
||||
constructor(private notificationService: NotificationService) { }
|
||||
|
||||
ngOnInit() {
|
||||
this.notificationService.notifactionStream.subscribe((notification: NotificatioData) => {
|
||||
this.notifications.push(notification);
|
||||
this.notificationService.notifactionStream.subscribe((notification: NotificationData) => {
|
||||
let alreadyExistingNotification = this.notifications.find(x => x.avatar === notification.avatar && x.message === notification.message);
|
||||
|
||||
setTimeout(() => {
|
||||
this.notifications = this.notifications.filter(x => x.id !== notification.id);
|
||||
}, 5000);
|
||||
if(alreadyExistingNotification){
|
||||
alreadyExistingNotification.count++;
|
||||
} else{
|
||||
this.notifications.push(new NotificationWrapper(notification));
|
||||
if(this.notifications.length > 3){
|
||||
this.notifications.length = 3;
|
||||
}
|
||||
|
||||
setTimeout(() => {
|
||||
this.notifications = this.notifications.filter(x => x.id !== notification.id);
|
||||
}, 5000);
|
||||
}
|
||||
});
|
||||
|
||||
//this.autoSubmit();
|
||||
|
|
@ -31,7 +40,15 @@ export class NotificationHubComponent implements OnInit {
|
|||
// }, 1500);
|
||||
// }
|
||||
|
||||
onClick(notification: NotificatioData): void{
|
||||
onClick(notification: NotificationData): void{
|
||||
this.notifications = this.notifications.filter(x => x.id !== notification.id);
|
||||
}
|
||||
}
|
||||
|
||||
class NotificationWrapper extends NotificationData {
|
||||
constructor(data: NotificationData) {
|
||||
super(data.avatar, data.errorCode, data.message, data.isError);
|
||||
}
|
||||
|
||||
count = 1;
|
||||
}
|
||||
|
|
@ -2,15 +2,16 @@
|
|||
<div class="hashtag-header">
|
||||
<a href (click)="goToTop()" class="hashtag-header__gototop" title="go to top">
|
||||
<h3 class="hashtag-header__title">#{{hashtagElement.tag}}</h3>
|
||||
|
||||
<button class="btn-custom-secondary hashtag-header__add-column" (click)="addColumn($event)" title="add column to board">add column</button>
|
||||
<button *ngIf="isHashtagFollowingAvailable && !isFollowingHashtag" class="btn-custom-secondary hashtag-header__follow-button" (click)="followThisHashtag($event)" title="follow hashtag" [disabled]="followingLoading">follow</button>
|
||||
<button *ngIf="isHashtagFollowingAvailable && isFollowingHashtag" class="btn-custom-secondary hashtag-header__follow-button" (click)="unfollowThisHashtag($event)" title="unfollow hashtag" [disabled]="unfollowingLoading">unfollow</button>
|
||||
<button class="btn-custom-secondary hashtag-header__add-column" (click)="addColumn($event)" title="add column to board" [hidden]="columnAdded">add column</button>
|
||||
</a>
|
||||
</div>
|
||||
<app-stream-statuses #appStreamStatuses class="hashtag-stream" *ngIf="hashtagElement"
|
||||
[streamElement]="hashtagElement"
|
||||
<app-stream-statuses #appStreamStatuses class="hashtag-stream" *ngIf="hashtagElement"
|
||||
[streamElement]="hashtagElement"
|
||||
[goToTop]="goToTopSubject.asObservable()"
|
||||
[userLocked]="false"
|
||||
(browseAccountEvent)="browseAccount($event)"
|
||||
(browseAccountEvent)="browseAccount($event)"
|
||||
(browseHashtagEvent)="browseHashtag($event)"
|
||||
(browseThreadEvent)="browseThread($event)"></app-stream-statuses>
|
||||
</div>
|
||||
|
|
@ -40,6 +40,14 @@ $inner-column-size: 320px;
|
|||
border: 1px solid black;
|
||||
color: white;
|
||||
}
|
||||
&__follow-button {
|
||||
position: absolute;
|
||||
top: 7px;
|
||||
right: 114px;
|
||||
padding: 0 10px 0 10px;
|
||||
border: 1px solid black;
|
||||
color: white;
|
||||
}
|
||||
}
|
||||
|
||||
.hashtag-stream {
|
||||
|
|
|
|||