Compare commits
1245 Commits
| Author | SHA1 | Date |
|---|---|---|
|
|
822ef21985 | |
|
|
a154028a53 | |
|
|
6a8d85f40c | |
|
|
04153543a9 | |
|
|
92ec089eab | |
|
|
12ce0a3a4a | |
|
|
7a6eb9c3d2 | |
|
|
63b7c6fdf1 | |
|
|
bd75317417 | |
|
|
74eed7e8ba | |
|
|
ebce6282c5 | |
|
|
702e4daa44 | |
|
|
d2221d539c | |
|
|
c4de387f86 | |
|
|
c0f84ddc11 | |
|
|
1830212a91 | |
|
|
46adf207bb | |
|
|
909b190b33 | |
|
|
cfc4d5f915 | |
|
|
0f58252c61 | |
|
|
0d2ac6b569 | |
|
|
e62987b11a | |
|
|
8cee7289eb | |
|
|
0305cc6ac7 | |
|
|
f215d027f9 | |
|
|
335cbf4956 | |
|
|
b41c31b4ac | |
|
|
41faa36087 | |
|
|
024042959e | |
|
|
f4c87df078 | |
|
|
d24441343a | |
|
|
8c9685045e | |
|
|
a0cb240446 | |
|
|
2def5725f5 | |
|
|
450a0088d5 | |
|
|
d7f988ecb9 | |
|
|
8703df27d5 | |
|
|
10fa412173 | |
|
|
0b93ed7307 | |
|
|
c3cd6fe79e | |
|
|
14287b476c | |
|
|
2b106ba546 | |
|
|
4a2b408c1b | |
|
|
92a3ac6ae3 | |
|
|
ec0bed4606 | |
|
|
62d4140d63 | |
|
|
4a34063dc8 | |
|
|
9cd709f44c | |
|
|
64ceb3e095 | |
|
|
cb58be5bd8 | |
|
|
7a8dfd0c6b | |
|
|
89c5c33de2 | |
|
|
590627bc58 | |
|
|
7013d9174c | |
|
|
ba08c0d0b2 | |
|
|
26a01b5c30 | |
|
|
73ac37a8f4 | |
|
|
38b052f06b | |
|
|
4511363408 | |
|
|
c0f03570a0 | |
|
|
3d5c91a12b | |
|
|
27b22338c9 | |
|
|
191bd936aa | |
|
|
1c42f54db0 | |
|
|
e8dbe214f4 | |
|
|
8cd4d30ac8 | |
|
|
30f678af04 | |
|
|
16bbf9aa2f | |
|
|
74af61ad78 | |
|
|
449506092a | |
|
|
b37a2a2f0c | |
|
|
32efac5aa4 | |
|
|
91b2f4a0f0 | |
|
|
0d7821cd01 | |
|
|
18d6b8d96c | |
|
|
503cb6c9d4 | |
|
|
98e7d54c33 | |
|
|
dbb5d8e71b | |
|
|
a77b46755f | |
|
|
a5f9feb10b | |
|
|
95c4d8b249 | |
|
|
128dfd7fe5 | |
|
|
2dc77dd39a | |
|
|
f71e175375 | |
|
|
a1a56e49f5 | |
|
|
5dc98c677e | |
|
|
b00c52ff83 | |
|
|
f46d7d433a | |
|
|
06dbdef1dc | |
|
|
5e865ed9a4 | |
|
|
253ea52590 | |
|
|
84a4b8c00a | |
|
|
982a670352 | |
|
|
314c736cf4 | |
|
|
9999944d1f | |
|
|
2bcac4622a | |
|
|
5d6672f379 | |
|
|
eac8c6120a | |
|
|
22cad9e22d | |
|
|
232a86566c | |
|
|
2cb443dd4d | |
|
|
cb342ce9b5 | |
|
|
8c9fe07109 | |
|
|
00134a7407 | |
|
|
db6b37eef3 | |
|
|
e14852e087 | |
|
|
6001a26f02 | |
|
|
48677e8e6c | |
|
|
1ca603f211 | |
|
|
d60bf804b8 | |
|
|
8bd71afc55 | |
|
|
ed8c935285 | |
|
|
b1cd975422 | |
|
|
c5e3f4abac | |
|
|
4599d64c60 | |
|
|
522c1c0133 | |
|
|
b6ea1d8d43 | |
|
|
55a855d046 | |
|
|
410007dc25 | |
|
|
54d4b300f4 | |
|
|
f4ba3a168f | |
|
|
f2e1478cfa | |
|
|
ce71965b5c | |
|
|
65c147bc6f | |
|
|
57f863e2a1 | |
|
|
0ce8be99bd | |
|
|
f5de97993b | |
|
|
0777c23124 | |
|
|
70c9e2564b | |
|
|
54772d8487 | |
|
|
30c81ae143 | |
|
|
9cc2324fd2 | |
|
|
c912f12db5 | |
|
|
513bb1e684 | |
|
|
ec233754dd | |
|
|
39187c82fb | |
|
|
78f0f3ab5f | |
|
|
39abd6a175 | |
|
|
644b0d0b86 | |
|
|
83f52391ae | |
|
|
33a61f7347 | |
|
|
0409431105 | |
|
|
42fb269c24 | |
|
|
c3a5306e56 | |
|
|
76b911351c | |
|
|
7cb0887749 | |
|
|
5c52c9c4f2 | |
|
|
59c3b19271 | |
|
|
2f84471a3e | |
|
|
640028ca08 | |
|
|
3f01c70bc9 | |
|
|
70bef7b98e | |
|
|
0956b623ce | |
|
|
6554a359b5 | |
|
|
1ebbece7ab | |
|
|
a85e24b77f | |
|
|
c2812fae43 | |
|
|
9426bc9e38 | |
|
|
06d142c4a5 | |
|
|
eb74e34cb0 | |
|
|
50dc938295 | |
|
|
f1596bf04f | |
|
|
67e69c64a4 | |
|
|
ba5fead320 | |
|
|
9bba8a3352 | |
|
|
14a9aade0b | |
|
|
93847df4d8 | |
|
|
aa705d7c5b | |
|
|
21ad2cffb6 | |
|
|
f8cea22693 | |
|
|
03bcc95d65 | |
|
|
8bbc58d9c8 | |
|
|
28065912b2 | |
|
|
cd96324442 | |
|
|
30cb395bda | |
|
|
8d13822000 | |
|
|
d82da3d180 | |
|
|
7653398642 | |
|
|
fb4c99870e | |
|
|
47a8cdc096 | |
|
|
3724b0b4c2 | |
|
|
030ce2e568 | |
|
|
1d9e3c5130 | |
|
|
5eef9506fe | |
|
|
f152a3dc6f | |
|
|
d30f5a8261 | |
|
|
4babd219b4 | |
|
|
9ae1711093 | |
|
|
1b7853ec4d | |
|
|
6144d12740 | |
|
|
6696ca4274 | |
|
|
70032f55f1 | |
|
|
63175d1e60 | |
|
|
269b8b87cd | |
|
|
b2a198c6d9 | |
|
|
af026a444d | |
|
|
31527d3914 | |
|
|
d74b030688 | |
|
|
438867e49a | |
|
|
82e86039b4 | |
|
|
8b849a6650 | |
|
|
8c76056747 | |
|
|
4083b1017a | |
|
|
5b7c2de8ba | |
|
|
3c4fc074ef | |
|
|
e772613193 | |
|
|
8566966463 | |
|
|
5f4e822b64 | |
|
|
7d42737c27 | |
|
|
e5ce5fb14e | |
|
|
50758f1170 | |
|
|
d720dc06a9 | |
|
|
7841f72890 | |
|
|
a303f16afe | |
|
|
3be94a842d | |
|
|
d67ef4aaf2 | |
|
|
0c361d57fc | |
|
|
e46c878e36 | |
|
|
49c776a67c | |
|
|
24c188aa80 | |
|
|
180f218eb0 | |
|
|
c2f9c17189 | |
|
|
45d735835b | |
|
|
0d1a2e59d4 | |
|
|
c950744a48 | |
|
|
23abf0e0b7 | |
|
|
3dbc5c57e1 | |
|
|
f13e30ebaf | |
|
|
45620de391 | |
|
|
711e351543 | |
|
|
91f75f2b0f | |
|
|
0afa7a0998 | |
|
|
912d9e31b5 | |
|
|
a0952de788 | |
|
|
628b9c6733 | |
|
|
bcc4549b9a | |
|
|
54bac5e0ee | |
|
|
e223c1d032 | |
|
|
0d851560b6 | |
|
|
b09c2a0b81 | |
|
|
386058eceb | |
|
|
7b94b950d2 | |
|
|
496b2b7dd2 | |
|
|
e600f096cd | |
|
|
b4eb092181 | |
|
|
f5f1c2e8f8 | |
|
|
d46fa0ffca | |
|
|
63c2385644 | |
|
|
b02979430c | |
|
|
39af84785f | |
|
|
5992ac7001 | |
|
|
5ae8d668df | |
|
|
a37b814c16 | |
|
|
60e99a1c30 | |
|
|
a8f940eea7 | |
|
|
9adb9c5c44 | |
|
|
8f03d7f19e | |
|
|
4e453903f2 | |
|
|
d8398a4af6 | |
|
|
efbc3d3cdc | |
|
|
ac3acfb4fa | |
|
|
4e9730a4ae | |
|
|
16a92bcc56 | |
|
|
2b0da954a1 | |
|
|
0e23b64b63 | |
|
|
8f719c515b | |
|
|
4df59f0edb | |
|
|
7a0de67f5d | |
|
|
65068f5dc0 | |
|
|
54ed9a8c4a | |
|
|
73f6030a87 | |
|
|
713fa918be | |
|
|
a82afc6bd1 | |
|
|
fbe5a53f60 | |
|
|
505f0b025a | |
|
|
534a4b11e3 | |
|
|
69c6fbc145 | |
|
|
1f93817a6f | |
|
|
58c1f04609 | |
|
|
f3f63f569a | |
|
|
a809274756 | |
|
|
8710b0267e | |
|
|
95454e29a0 | |
|
|
1ae9cc282f | |
|
|
031b1d5631 | |
|
|
5ddf555172 | |
|
|
ece9182e99 | |
|
|
9cc21a4b64 | |
|
|
e3a7239522 | |
|
|
08dd0025c9 | |
|
|
b0234435d4 | |
|
|
bce2cd0527 | |
|
|
5230b3a115 | |
|
|
d5b2a3e47d | |
|
|
9ad3ef81b4 | |
|
|
e821c8a8dc | |
|
|
1de96741ad | |
|
|
9a8f24462c | |
|
|
34dcc3050a | |
|
|
db5ee22615 | |
|
|
382cae866f | |
|
|
fa0ae59e78 | |
|
|
f6466a5c8f | |
|
|
ff030e4669 | |
|
|
675dd0a3a2 | |
|
|
82a4452a41 | |
|
|
c30ba1483a | |
|
|
f073e4f224 | |
|
|
b423ca6b31 | |
|
|
fef906da72 | |
|
|
134d2c47f5 | |
|
|
c51ea38c96 | |
|
|
734d2ae161 | |
|
|
5674127e28 | |
|
|
c8c17ca44e | |
|
|
b0b3c4ec21 | |
|
|
fa0d89276a | |
|
|
9de28fad86 | |
|
|
185bb64a42 | |
|
|
391c515b30 | |
|
|
305833ddc2 | |
|
|
ba7872b902 | |
|
|
0ee30eba76 | |
|
|
8000f51aaa | |
|
|
37325cb188 | |
|
|
164bf22484 | |
|
|
5f7f77a60e | |
|
|
b0c16b3fa8 | |
|
|
879bfb7d23 | |
|
|
6088be077f | |
|
|
a0b43be0a7 | |
|
|
73c264e9e7 | |
|
|
ab30bb1a06 | |
|
|
1e9f0d4137 | |
|
|
93a0d17fc0 | |
|
|
f4ff3d0e94 | |
|
|
18f6caf24a | |
|
|
8f24e65c49 | |
|
|
84d32065a6 | |
|
|
c14009692f | |
|
|
6a7d389b55 | |
|
|
e40f5e41e5 | |
|
|
b48e8e219e | |
|
|
8e5525741f | |
|
|
b3d24b61d9 | |
|
|
9595e6f5db | |
|
|
698fd39aa6 | |
|
|
7169a30481 | |
|
|
bdaa2068cf | |
|
|
79566d4856 | |
|
|
0635397087 | |
|
|
94fe3eff31 | |
|
|
3c93dcb709 | |
|
|
8139f1a601 | |
|
|
f7187353bb | |
|
|
3c8805b876 | |
|
|
5bff9a12e2 | |
|
|
51ef48150f | |
|
|
8d9895b0c9 | |
|
|
16ea7205dd | |
|
|
586aef214c | |
|
|
e064297187 | |
|
|
b71743b8f6 | |
|
|
fde017ccf6 | |
|
|
7008dbbbba | |
|
|
25d468ad21 | |
|
|
42217b42b8 | |
|
|
54bce7762e | |
|
|
6f96de22ce | |
|
|
560147743d | |
|
|
bd44586d96 | |
|
|
ed81e4b18a | |
|
|
a6a8f4b876 | |
|
|
369d65769e | |
|
|
51709508f0 | |
|
|
9eb6fc61ae | |
|
|
7dab421c26 | |
|
|
c7b543c780 | |
|
|
75cb0a1509 | |
|
|
d8f2a38e5b | |
|
|
af790dc646 | |
|
|
4269ca2700 | |
|
|
0a1156c137 | |
|
|
a4a8efe3cb | |
|
|
2e8c9b5e9f | |
|
|
11c6ef955e | |
|
|
311a72454b | |
|
|
c6fa7d1b27 | |
|
|
d036a5cd9a | |
|
|
931bc92939 | |
|
|
e0bfdb546d | |
|
|
607ad8c945 | |
|
|
8b202696b5 | |
|
|
de0c7b1761 | |
|
|
1aec5e9438 | |
|
|
df7e6c0d1f | |
|
|
f1ec2a9068 | |
|
|
30ec7025c1 | |
|
|
51f048bfd5 | |
|
|
3bd2b7aaa8 | |
|
|
5860422d83 | |
|
|
ed2cf94519 | |
|
|
861d2956e4 | |
|
|
5cc43fa2bd | |
|
|
e2d1e1893a | |
|
|
b1a8ffee2f | |
|
|
58a05e2b72 | |
|
|
628b3e3f1f | |
|
|
277a2a76df | |
|
|
179f0c8cd0 | |
|
|
c2e8247a58 | |
|
|
19bb19c5b0 | |
|
|
82206bc9c9 | |
|
|
9c53010ae8 | |
|
|
8b397a3f7c | |
|
|
b65737e237 | |
|
|
c75245fabe | |
|
|
3d16be26c5 | |
|
|
caf17f9662 | |
|
|
4b9cb381ce | |
|
|
b848e28f11 | |
|
|
c83a464901 | |
|
|
ed55aa8c75 | |
|
|
2a57ee8164 | |
|
|
646888d9f2 | |
|
|
96508209aa | |
|
|
3fe127121e | |
|
|
1290d09440 | |
|
|
17ba7eb27b | |
|
|
e3e8761e0e | |
|
|
a3e453ae0e | |
|
|
fbc10b049f | |
|
|
d982c7a84b | |
|
|
ea6343355e | |
|
|
a4bcddf533 | |
|
|
1519cb0b3d | |
|
|
74b4b6c623 | |
|
|
85ac14351f | |
|
|
a88cf6a50e | |
|
|
4ea25c4866 | |
|
|
ef984fed18 | |
|
|
ecd75676bb | |
|
|
dbdb08dd48 | |
|
|
7d7fda2aca | |
|
|
2b2d467e74 | |
|
|
4e9858874c | |
|
|
75ad9752bf | |
|
|
15ab7ba56e | |
|
|
49a87aeef0 | |
|
|
a98048b4fd | |
|
|
f8868f1fed | |
|
|
918a969c2d | |
|
|
6268fa405b | |
|
|
68dd97e5a9 | |
|
|
ce705f8c6b | |
|
|
9b03781c73 | |
|
|
ef4e9b7ff8 | |
|
|
10c8189b77 | |
|
|
e76d1d84bc | |
|
|
71139eb4c0 | |
|
|
decb4316d0 | |
|
|
4ea7181590 | |
|
|
ecc2db9eb6 | |
|
|
f3b13879b3 | |
|
|
5e2ab0365f | |
|
|
7144463c5a | |
|
|
ff7148c33b | |
|
|
239aa36109 | |
|
|
8d489cb5d7 | |
|
|
1272f2303a | |
|
|
e6e75923b0 | |
|
|
687148bc3a | |
|
|
b15cc6047b | |
|
|
c4e0cfa877 | |
|
|
18c745c9d6 | |
|
|
d1a85d05c8 | |
|
|
e84164ef87 | |
|
|
2714af39ff | |
|
|
9ee6038bad | |
|
|
6329506950 | |
|
|
cff9d41d9d | |
|
|
da58d0723a | |
|
|
e6de932764 | |
|
|
48e29110c3 | |
|
|
917564c067 | |
|
|
274857a522 | |
|
|
2f0cb2b959 | |
|
|
3a2761eeb1 | |
|
|
fe9cb7fea1 | |
|
|
a41a46168a | |
|
|
0aed10cbff | |
|
|
9aefdbe870 | |
|
|
a9350ff31b | |
|
|
3b8448369d | |
|
|
57b98e9e4f | |
|
|
2cb2e8770e | |
|
|
d9c570a1bf | |
|
|
8ae2edf164 | |
|
|
1cd2833ede | |
|
|
59944b68f2 | |
|
|
c27ed4dc2d | |
|
|
f43fcaa38b | |
|
|
06240c9374 | |
|
|
c5b325ce8a | |
|
|
a1c671dfbf | |
|
|
b17f2742a4 | |
|
|
4d461b497e | |
|
|
49887613c8 | |
|
|
e978a1534a | |
|
|
146ee28e79 | |
|
|
2fa9d95000 | |
|
|
3a287ee05e | |
|
|
939c59655f | |
|
|
6f0c949a91 | |
|
|
5e7d151cad | |
|
|
239e86332f | |
|
|
0cd16fd0de | |
|
|
55edfbd24a | |
|
|
b72049fd28 | |
|
|
00cd6ae592 | |
|
|
f9ac4319aa | |
|
|
6d83550557 | |
|
|
3d828e8a77 | |
|
|
611bccc383 | |
|
|
24821d9e94 | |
|
|
c871b2afe2 | |
|
|
c804fbce68 | |
|
|
8df8eb7de8 | |
|
|
78dd3f123b | |
|
|
5731962603 | |
|
|
6a2ec8bd23 | |
|
|
6ab3fc1bd8 | |
|
|
88b32f5b5a | |
|
|
993202bfff | |
|
|
153dc60f4f | |
|
|
1e9a7edf97 | |
|
|
bf1b84e980 | |
|
|
5e67c8bdd0 | |
|
|
7ae94303da | |
|
|
f8b376a001 | |
|
|
33ebfb0e78 | |
|
|
71e6e1ed18 | |
|
|
21bade1dc9 | |
|
|
a7ec96c29f | |
|
|
252313aac2 | |
|
|
fb79e53b96 | |
|
|
6723656371 | |
|
|
646cf49c8f | |
|
|
3abaa916b8 | |
|
|
3486b8eb14 | |
|
|
6c7915e4b1 | |
|
|
be17f56140 | |
|
|
a7f50b2a1f | |
|
|
f925f08d00 | |
|
|
ccbe9bb01a | |
|
|
0702063f69 | |
|
|
3bca277b0c | |
|
|
e6d780aa4b | |
|
|
92fc1d4831 | |
|
|
73f0628519 | |
|
|
882d123881 | |
|
|
975b3a6e2b | |
|
|
df6213ee1a | |
|
|
3fc0b5f34f | |
|
|
345f80a462 | |
|
|
2064940361 | |
|
|
7a7b09b59d | |
|
|
d82d5d3fcd | |
|
|
4ef26b2f61 | |
|
|
99011b5853 | |
|
|
6afde304d0 | |
|
|
6c71820bfc | |
|
|
6730de097c | |
|
|
df9da325f1 | |
|
|
5fc7211adb | |
|
|
bb0693bb24 | |
|
|
4ba5c98da1 | |
|
|
c311bcee16 | |
|
|
342742b730 | |
|
|
4fd1689518 | |
|
|
7ee5cdb4f1 | |
|
|
52f5aa69df | |
|
|
fb4a274956 | |
|
|
fc6d994f42 | |
|
|
fb018a7a80 | |
|
|
39b8b15f72 | |
|
|
c182540ca8 | |
|
|
29d646477d | |
|
|
c09b89b131 | |
|
|
bd11d1dfea | |
|
|
3e9bd59a7f | |
|
|
756deb56f4 | |
|
|
7a001a7f67 | |
|
|
8ddd06facd | |
|
|
ce277d57b6 | |
|
|
f8eba5a479 | |
|
|
6eb3e44923 | |
|
|
d7d1952c5e | |
|
|
97976a1f68 | |
|
|
24ed03f66a | |
|
|
0db82b4ce3 | |
|
|
f8bd0adc53 | |
|
|
1dd52dde34 | |
|
|
36f9a1f87a | |
|
|
c177efa2e7 | |
|
|
423a32a888 | |
|
|
93947744be | |
|
|
7414539f09 | |
|
|
eab60d4449 | |
|
|
0cd17f25d6 | |
|
|
de20c8f4f4 | |
|
|
9e3389ed11 | |
|
|
4390a5e89c | |
|
|
a9bee0f9fb | |
|
|
c846859461 | |
|
|
b060c6f7c5 | |
|
|
7f82edf7be | |
|
|
c5bf07a1a6 | |
|
|
903fdce232 | |
|
|
6d7ddec1bd | |
|
|
329bdffd20 | |
|
|
382a3df3bf | |
|
|
99b1ea3a2b | |
|
|
e137317dc1 | |
|
|
bbfb4bc026 | |
|
|
a23db9b30e | |
|
|
ce0e7f09cd | |
|
|
85cc61df8a | |
|
|
24324ddccb | |
|
|
4b0924dd3b | |
|
|
900652e5e8 | |
|
|
832ed7e9bc | |
|
|
46873c7b8b | |
|
|
f8e1a49218 | |
|
|
661019a5ec | |
|
|
81d716279a | |
|
|
f9bf362935 | |
|
|
36fb623ace | |
|
|
0fe3cbce62 | |
|
|
e88a568a99 | |
|
|
eb41cbf8e9 | |
|
|
6cd3d7272a | |
|
|
e3b2ffcd58 | |
|
|
da759f0523 | |
|
|
c56ae31964 | |
|
|
58414baa8e | |
|
|
5b6b463b90 | |
|
|
dc101db6ef | |
|
|
9a9406cabb | |
|
|
f52ed00db5 | |
|
|
e5aea3c4a6 | |
|
|
ed1e52232d | |
|
|
8c36620b0a | |
|
|
4ba42a0d0c | |
|
|
03be3db8c1 | |
|
|
e0b85dd885 | |
|
|
a5948b05e0 | |
|
|
201341f0e7 | |
|
|
55bc557512 | |
|
|
b977134109 | |
|
|
216e433bec | |
|
|
7cfa11be51 | |
|
|
6528af69ab | |
|
|
6409a06970 | |
|
|
41b3c83af6 | |
|
|
11ddcacb8c | |
|
|
c7ca6fb61c | |
|
|
cf78c57b55 | |
|
|
c85eaee78b | |
|
|
28ca6d7fa0 | |
|
|
68367a783a | |
|
|
8139a0ff72 | |
|
|
51cfefdd15 | |
|
|
6eac5b0042 | |
|
|
252724aa7d | |
|
|
27e4f44f22 | |
|
|
088f92a15b | |
|
|
fde828e779 | |
|
|
24177f50b2 | |
|
|
086d60b49f | |
|
|
46383c5fda | |
|
|
7945c4166e | |
|
|
ebbd5c944f | |
|
|
d43426641d | |
|
|
b28a023e47 | |
|
|
11beefa883 | |
|
|
c69ff3dd3a | |
|
|
2d9b48dede | |
|
|
4589577119 | |
|
|
55d5f82e80 | |
|
|
0c00a2aa86 | |
|
|
fc18ce5f1f | |
|
|
1e0a426bfd | |
|
|
1a243c3ee6 | |
|
|
05e4a87524 | |
|
|
2b9adece64 | |
|
|
c5d3f6c97b | |
|
|
f81c76c80c | |
|
|
f96309ed01 | |
|
|
8ae06f1439 | |
|
|
5164d28d11 | |
|
|
21f32b91b0 | |
|
|
8299137b56 | |
|
|
9a0af9f246 | |
|
|
802e0afdd0 | |
|
|
5db27f2dbb | |
|
|
d777b78063 | |
|
|
a0bce355e7 | |
|
|
b180c1d57e | |
|
|
c5bb09a42e | |
|
|
8ba78b3c19 | |
|
|
a06d178bae | |
|
|
0fdd1c9896 | |
|
|
0d0ed5d318 | |
|
|
caaa301349 | |
|
|
5cd55393f8 | |
|
|
b332955abf | |
|
|
fa5b6dc562 | |
|
|
3cc0f8a6fc | |
|
|
113cefb36f | |
|
|
716819524b | |
|
|
733c21af7d | |
|
|
956b8894a0 | |
|
|
1ea39621ad | |
|
|
2b6ad187ac | |
|
|
560cf19903 | |
|
|
5858d96370 | |
|
|
88ebe89217 | |
|
|
7f748a7e12 | |
|
|
f0035149eb | |
|
|
ef0602e54a | |
|
|
cc45d7fb25 | |
|
|
1c6b0784db | |
|
|
f7f5678526 | |
|
|
f6b7f95bd6 | |
|
|
3c798baab1 | |
|
|
6bfdc07dfa | |
|
|
f02047a0bd | |
|
|
798f8f404d | |
|
|
eb66cb7760 | |
|
|
2bedbd6cf2 | |
|
|
877449cd4b | |
|
|
7fef28ee8f | |
|
|
bf687ebb62 | |
|
|
235e81cccb | |
|
|
fc6724d57e | |
|
|
77ac1764cd | |
|
|
7a54e18bf7 | |
|
|
d5e78dec0b | |
|
|
ff02dea006 | |
|
|
5d61c44700 | |
|
|
b5f543dac3 | |
|
|
5d99d37384 | |
|
|
52202af43e | |
|
|
98ac80dccf | |
|
|
dc6cd2fb17 | |
|
|
23c9e6873b | |
|
|
78d3cc9631 | |
|
|
c320518159 | |
|
|
5697445c08 | |
|
|
b68f12d975 | |
|
|
94f7a52d3f | |
|
|
5c1617d673 | |
|
|
5be372a3e9 | |
|
|
985513335e | |
|
|
e77858e021 | |
|
|
e51973df54 | |
|
|
433917fae4 | |
|
|
c38db1d1e1 | |
|
|
1351a06eb8 | |
|
|
0ce6cf8d4b | |
|
|
90d227efca | |
|
|
4cf824caca | |
|
|
caa0964116 | |
|
|
b3964fd334 | |
|
|
63475fd813 | |
|
|
0c62aba240 | |
|
|
a7e55b5200 | |
|
|
cb7d3d7079 | |
|
|
97808aacd1 | |
|
|
ba1d965c2f | |
|
|
a3204550f9 | |
|
|
7a66cbeeaa | |
|
|
25648da660 | |
|
|
e4fb591170 | |
|
|
9ef0a9a9e8 | |
|
|
dc134296cb | |
|
|
fd94db2e75 | |
|
|
9f77d16b5b | |
|
|
965a05abc0 | |
|
|
d53e6f8d48 | |
|
|
b4c5c3b094 | |
|
|
801626df8d | |
|
|
d3eb7073f7 | |
|
|
bf3d88ce48 | |
|
|
58b265e0ac | |
|
|
fd42a3c5d2 | |
|
|
c42d63cc4c | |
|
|
c0b21b3658 | |
|
|
59a423f952 | |
|
|
9c01350f07 | |
|
|
72cf69d9c0 | |
|
|
f11d82c072 | |
|
|
761a910d31 | |
|
|
58e3f4a34c | |
|
|
1c77cd3594 | |
|
|
962557c1b0 | |
|
|
faa7399d39 | |
|
|
2dea5544eb | |
|
|
30aec1645b | |
|
|
5778e7400d | |
|
|
59c323112c | |
|
|
535ad08438 | |
|
|
bd970f2196 | |
|
|
1c4438dbb9 | |
|
|
ed43487091 | |
|
|
0a3ddb0b87 | |
|
|
4ed3483b81 | |
|
|
9b7f60c0e2 | |
|
|
fa7ea5212a | |
|
|
7a7f2488e3 | |
|
|
8b72d551ec | |
|
|
f8d3f7b4f7 | |
|
|
b4bec669fc | |
|
|
04a09dff83 | |
|
|
c18be61fd1 | |
|
|
1ffda7f5cd | |
|
|
9a4c0ab6dc | |
|
|
6b0ef5cca1 | |
|
|
4ba6c1f119 | |
|
|
612e7526a7 | |
|
|
1bba36b474 | |
|
|
f7ec1ce0a3 | |
|
|
0ae14edba5 | |
|
|
1885459eef | |
|
|
469d04d9bd | |
|
|
bf9fe144b3 | |
|
|
2339ca55ea | |
|
|
ed42426733 | |
|
|
50d32888b2 | |
|
|
c97210b205 | |
|
|
e44dc451bf | |
|
|
893fb73363 | |
|
|
a33a01289a | |
|
|
4af542e713 | |
|
|
dcb6858ce0 | |
|
|
be62a172e2 | |
|
|
6b57f06381 | |
|
|
f019b8d68b | |
|
|
aa6b93eebb | |
|
|
80238b0e1f | |
|
|
1eaafb12a9 | |
|
|
fdcdf9d813 | |
|
|
b74fcdd814 | |
|
|
4e10edb274 | |
|
|
4f8657f043 | |
|
|
ede2e13e48 | |
|
|
0ced6445b5 | |
|
|
6d4beceb32 | |
|
|
b23888fbfa | |
|
|
c98bd53496 | |
|
|
65f2154ea1 | |
|
|
0d44668b7a | |
|
|
e1d1cddda7 | |
|
|
576d5fe61b | |
|
|
8f614ccecd | |
|
|
706bdb37c1 | |
|
|
f0573e06cc | |
|
|
c1dd3bba3f | |
|
|
c991a8a387 | |
|
|
660d66ab6d | |
|
|
591bd34cac | |
|
|
8aee9c8245 | |
|
|
264ebcd951 | |
|
|
eb84510404 | |
|
|
03870964f4 | |
|
|
b93315092b | |
|
|
946382dd73 | |
|
|
f8e99cefd0 | |
|
|
5936ef29fb | |
|
|
8d5dea08ff | |
|
|
374f0b208d | |
|
|
9ed3f83c8e | |
|
|
7f8098d9a4 | |
|
|
1956e06121 | |
|
|
f3fe5f900b | |
|
|
9c8a1a829f | |
|
|
a9ba1c6ba4 | |
|
|
370d98087a | |
|
|
09fcfab98a | |
|
|
6786c95d91 | |
|
|
2d4243f0dc | |
|
|
fbf65b39c8 | |
|
|
2d6882b1f8 | |
|
|
568b6014c1 | |
|
|
18afb5e538 | |
|
|
421905cd41 | |
|
|
6ac168fbd9 | |
|
|
af5bab34ac | |
|
|
394fe508a1 | |
|
|
020fbd9de3 | |
|
|
2d01b3297e | |
|
|
b8fcfb6cb5 | |
|
|
69cb670dcc | |
|
|
74de21f5e6 | |
|
|
30e9fdc2d9 | |
|
|
60f8c23c5b | |
|
|
b733631b28 | |
|
|
9e224efa88 | |
|
|
d1c0488460 | |
|
|
8aac46a4c2 | |
|
|
68cc397b89 | |
|
|
13a895a114 | |
|
|
33e03a9207 | |
|
|
108e5c4b82 | |
|
|
35f8c30c26 | |
|
|
9011b593ee | |
|
|
bdd6a1b1f3 | |
|
|
90157c1ee7 | |
|
|
a2e0789a9c | |
|
|
b2632e981d | |
|
|
84fe025f47 | |
|
|
dac2cbfabd | |
|
|
a35c7e911d | |
|
|
7bdcc6277f | |
|
|
145b8617b1 | |
|
|
3f8df79f33 | |
|
|
7d4e4e90c6 | |
|
|
e840d5f1b7 | |
|
|
405031edd8 | |
|
|
5d9bdccdf9 | |
|
|
cd699b9da4 | |
|
|
e6f8d9f855 | |
|
|
cbcc1f85e1 | |
|
|
dcb929eac3 | |
|
|
b5f063b158 | |
|
|
44ed56346e | |
|
|
801445cd8c | |
|
|
0fa56da2e4 | |
|
|
af45279efa | |
|
|
06982bd891 | |
|
|
8ad9ecb95b | |
|
|
6c9653f945 | |
|
|
b81d73f062 | |
|
|
04cdb6ebce | |
|
|
62c5d42493 | |
|
|
2bc4393488 | |
|
|
da7ddc7f3d | |
|
|
1327860c07 | |
|
|
0e214f1204 | |
|
|
8d5d6ae5d1 | |
|
|
02caa33a8c | |
|
|
fe8b14f94e | |
|
|
2e0f7cb5a5 | |
|
|
9feddaf819 | |
|
|
0e1ca8cf71 | |
|
|
fdd9d751e7 | |
|
|
6e2bb144fc | |
|
|
1d4c8b5dad | |
|
|
8f540c48f8 | |
|
|
3c45a3de0b | |
|
|
1f1a86c692 | |
|
|
b3ada67b11 | |
|
|
53b360b2cb | |
|
|
653c83f5bb | |
|
|
f126cf2b37 | |
|
|
ec86d38778 | |
|
|
ab76d1de35 | |
|
|
83258ed553 | |
|
|
ba4fa61667 | |
|
|
803913ccf0 | |
|
|
26bc0cf44b | |
|
|
f591955e49 | |
|
|
6cb2132bf9 | |
|
|
b8311371f9 | |
|
|
f72141a794 | |
|
|
c122d66fb6 | |
|
|
979d21bdfe | |
|
|
55684d5ada | |
|
|
131054514c | |
|
|
93fe06979c | |
|
|
43ecbde31a | |
|
|
34644e0652 | |
|
|
dd03ea0e3b | |
|
|
9c87d6baa5 | |
|
|
656e2dca00 | |
|
|
3d017da166 | |
|
|
5ed1e562e4 | |
|
|
877f142238 | |
|
|
72c83a436c | |
|
|
6b12487b85 | |
|
|
cf83f7367b | |
|
|
9e6bf71230 | |
|
|
1871ce4566 | |
|
|
839e9bb4b1 | |
|
|
00825aefb8 | |
|
|
7006f7453e | |
|
|
3dffcdad51 | |
|
|
0418ee6c2f | |
|
|
9b129ae7b4 | |
|
|
4f9f37c685 | |
|
|
6d0b78af92 | |
|
|
5ffd54470e | |
|
|
34bdd12029 | |
|
|
3fda1e7b9b | |
|
|
b2cad5fd8a | |
|
|
0e9bff10f6 | |
|
|
86ce3e5ae0 | |
|
|
5a344531ce | |
|
|
b7b84dae24 | |
|
|
a928778ecb | |
|
|
a8ed5ac79f | |
|
|
3448ae56fb | |
|
|
2170a5ec29 | |
|
|
f24c60fa02 | |
|
|
cdc81508e2 | |
|
|
a1db774767 | |
|
|
f592adc38c | |
|
|
5fcbeeceba | |
|
|
6302b07c96 | |
|
|
53d971ff88 | |
|
|
255c3ec6fa | |
|
|
12444aa603 | |
|
|
b3a97bd75b | |
|
|
a4331ff3d2 | |
|
|
274bd951f5 | |
|
|
2fd7beb0fb | |
|
|
8ed0e2655d | |
|
|
72e72cfc86 | |
|
|
5568c3c38d | |
|
|
8509e43df3 | |
|
|
f811c5bbb3 | |
|
|
655d120cd9 | |
|
|
62baf8474d | |
|
|
41c7137dc7 | |
|
|
1055fe6117 | |
|
|
700c9c890f | |
|
|
6c8ff4cece | |
|
|
0136d71e2b | |
|
|
5dbe3bafa4 | |
|
|
c29caf8a58 | |
|
|
95329609a9 | |
|
|
e93de3c515 | |
|
|
5da0793cc3 | |
|
|
f7045a140c | |
|
|
fe8aadd8ff | |
|
|
8a578e2e3b | |
|
|
258fc00914 | |
|
|
4362e87806 | |
|
|
84b0006858 | |
|
|
bd2d02f110 | |
|
|
251247e0db | |
|
|
8c5b25f864 | |
|
|
8256da9f4e | |
|
|
94f3a14dab | |
|
|
66037804cc | |
|
|
1e400d4e40 | |
|
|
d163426dff | |
|
|
90effaaf2e | |
|
|
c3dabb7352 | |
|
|
efbf14b466 | |
|
|
3f5208087e | |
|
|
4e9b2b34f0 | |
|
|
158a2f4927 | |
|
|
c56a055172 | |
|
|
4569352f58 | |
|
|
310d2ae58f | |
|
|
f654ebd4c8 | |
|
|
63471bc8fd | |
|
|
ebdff4e861 | |
|
|
22427779ec | |
|
|
ae689f9730 | |
|
|
5181fd2d3d | |
|
|
6a238f265b | |
|
|
74e1a31031 | |
|
|
b0cd7721a7 | |
|
|
3e76605d47 | |
|
|
106a0191c5 | |
|
|
8ecbd53b5b | |
|
|
ba2479915a | |
|
|
bc99ce15da | |
|
|
45fff1b064 | |
|
|
fe897318d7 | |
|
|
cef07f0bf8 | |
|
|
43f866f02e | |
|
|
3b6ccbf913 | |
|
|
6ac2c45691 | |
|
|
bf438b1b92 | |
|
|
d3be173d60 | |
|
|
b3878e9aa7 | |
|
|
fe42e891fb | |
|
|
dc831064b2 | |
|
|
303c1f54c5 | |
|
|
d1b28cb897 | |
|
|
2f6c071eaa | |
|
|
bb2e2cda73 | |
|
|
726246ee7c | |
|
|
54182172f3 | |
|
|
20377f798c | |
|
|
658e3dd62e | |
|
|
07b4757cec | |
|
|
2261802fd1 | |
|
|
0ef289fdd8 | |
|
|
d4e1f8b779 | |
|
|
2507ba2286 | |
|
|
5d47208cdb | |
|
|
0f5e76fb75 | |
|
|
c42d23cd35 | |
|
|
1e8e3201df | |
|
|
35c8a8fee5 | |
|
|
4da2e3f0ed | |
|
|
ab468aa039 | |
|
|
126d4a34a4 | |
|
|
891174a05a | |
|
|
d26490be62 | |
|
|
8559d170f9 | |
|
|
caad3689f1 | |
|
|
a965887bac | |
|
|
431564f7d1 | |
|
|
a48caa3bc5 | |
|
|
6aa6af133e | |
|
|
47ac1bd202 | |
|
|
5a2123f9f1 | |
|
|
2d048f4c57 | |
|
|
77f612869c | |
|
|
c4b02f8675 | |
|
|
385c7f6ebc | |
|
|
87218d349c | |
|
|
3194c39649 | |
|
|
9bbc36aeab | |
|
|
b22df87c5b | |
|
|
63dce78869 | |
|
|
749c455e5f | |
|
|
ba49d0cf6a | |
|
|
9196b0ceb0 | |
|
|
3e54134c30 | |
|
|
29aa5c7bbe | |
|
|
4b96178901 | |
|
|
66df78074b | |
|
|
068c3d4163 | |
|
|
4541b7b092 | |
|
|
e6237ca0d3 | |
|
|
792cf71352 | |
|
|
237b9aab15 | |
|
|
e3d5362306 | |
|
|
72fc5bd387 | |
|
|
5547b19727 | |
|
|
b096ced237 | |
|
|
f792f227f8 | |
|
|
0207e32793 | |
|
|
3ad5f82384 | |
|
|
6baa0ad015 | |
|
|
1fa3483a5e | |
|
|
e61a7cd49a | |
|
|
18794ba0c7 | |
|
|
0b6814af4d | |
|
|
f49aa2266c | |
|
|
dc209ec618 | |
|
|
38d5ef40c7 | |
|
|
f4ed9c4482 | |
|
|
07318dbe15 | |
|
|
5a0deefa80 | |
|
|
06a9e4abff | |
|
|
22b39b3c53 | |
|
|
a8430b0354 | |
|
|
bca4d9a35f | |
|
|
38ce9697f0 | |
|
|
76955704e7 | |
|
|
c481c05a0c | |
|
|
d99976f0a7 | |
|
|
a41f1051e5 | |
|
|
f1f809cc10 | |
|
|
b1b92a17ac | |
|
|
4c31e58e47 | |
|
|
5376ce0703 | |
|
|
eb552028b0 | |
|
|
829b526d8a | |
|
|
5b03f9d1d7 | |
|
|
183ea9c32b | |
|
|
8a88bffc27 | |
|
|
5cdca202f8 | |
|
|
81ff215840 | |
|
|
b4fdce6e66 | |
|
|
1a1f4dccf6 | |
|
|
0ec97cbf4f | |
|
|
1c7dd94452 | |
|
|
ab38f8fc05 | |
|
|
17bdd7db42 | |
|
|
c637b954b6 | |
|
|
41bcc33bb9 | |
|
|
1cb656c40c | |
|
|
8d4111aea6 | |
|
|
18aca897be | |
|
|
7977867dbc | |
|
|
9ae3ef2089 | |
|
|
8a6c87cbca | |
|
|
80979f2dc7 | |
|
|
33d8d33336 | |
|
|
f16ae7fa78 | |
|
|
3a606d36f9 | |
|
|
9803c06a23 | |
|
|
56e9d21fd9 | |
|
|
7903f2137b | |
|
|
337509ed84 | |
|
|
74bd942407 | |
|
|
933bfa9acd | |
|
|
84988b1fcd | |
|
|
7c3e3f42ff | |
|
|
027afc6c2a | |
|
|
227fc556b6 | |
|
|
ac5092aa76 | |
|
|
58bab220cd | |
|
|
de42f445b4 | |
|
|
5a7f6bf87f | |
|
|
fa9b1ef368 | |
|
|
c33df7e366 | |
|
|
e736ad8c08 | |
|
|
17ad6faaef | |
|
|
2697be3cb1 | |
|
|
5d86387ede | |
|
|
1673d8b35b | |
|
|
413f7ab150 | |
|
|
a82a338f1f | |
|
|
e20ee9bfd5 | |
|
|
54355b5eb1 | |
|
|
97d223feae | |
|
|
580c886b57 | |
|
|
8bc73810ba | |
|
|
94fbe52d4e | |
|
|
9fc2aecd0a | |
|
|
9167cbd4da | |
|
|
9b2710a99f | |
|
|
7d88b0c50c | |
|
|
513c372511 | |
|
|
6e1cb62fb1 | |
|
|
3d5b461d59 | |
|
|
b30986dcb3 | |
|
|
6600689dcc | |
|
|
0141b8f6d1 | |
|
|
f20fb35e00 | |
|
|
b4ac61662a | |
|
|
979e9c1caf | |
|
|
7794d88828 | |
|
|
f548a58bc3 | |
|
|
e9ac198113 |
|
|
@ -0,0 +1,7 @@
|
|||
.git
|
||||
.gitignore
|
||||
.travis.yml
|
||||
appveyor.yml
|
||||
.vscode
|
||||
node_modules
|
||||
dist
|
||||
|
|
@ -0,0 +1 @@
|
|||
patreon: nicolasconstant
|
||||
|
|
@ -1,6 +1,8 @@
|
|||
# See http://help.github.com/ignore-files/ for more about ignoring files.
|
||||
/release
|
||||
|
||||
# compiled output
|
||||
/release
|
||||
/dist
|
||||
/dist-server
|
||||
/tmp
|
||||
|
|
@ -9,6 +11,7 @@ TESTS-Chrome*.xml
|
|||
|
||||
# dependencies
|
||||
/node_modules
|
||||
*/node_modules
|
||||
|
||||
# IDEs and editors
|
||||
/.idea
|
||||
|
|
|
|||
|
|
@ -0,0 +1,15 @@
|
|||
{
|
||||
// Use IntelliSense to learn about possible attributes.
|
||||
// Hover to view descriptions of existing attributes.
|
||||
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
|
||||
"version": "0.2.0",
|
||||
"configurations": [
|
||||
{
|
||||
"type": "chrome",
|
||||
"request": "launch",
|
||||
"name": "Launch Chrome against localhost",
|
||||
"url": "http://localhost:4200",
|
||||
"webRoot": "${workspaceFolder}"
|
||||
}
|
||||
]
|
||||
}
|
||||
|
|
@ -20,5 +20,5 @@ For example:
|
|||
|
||||
|
||||
## Pull Requests
|
||||
Pull Requests are maybe a bit early right now, since the project and code can change a lot, so it's not really adviced to open PR today.
|
||||
I will notify explicitely when I'll be more opened to external contributions.
|
||||
|
||||
Please open first an [issue](https://github.com/NicolasConstant/sengi/issues/new) before working on a new functionality you would like to submit to this repository.
|
||||
|
|
|
|||
|
|
@ -0,0 +1,5 @@
|
|||
# Credits
|
||||
|
||||
## Sounds
|
||||
* All eyes on me, Exquisite and Appointed are from [Notification Sounds](https://notificationsounds.com/)
|
||||
* Mastodon Boop is from the [Mastodon Project](https://github.com/tootsuite/mastodon) and made by [@jk@mastodon.social](https://mastodon.social/@jk)
|
||||
|
|
@ -0,0 +1,28 @@
|
|||
# Sengi's Docker documentation
|
||||
|
||||
Here is some more detailed informations for Sengi's Docker users.
|
||||
|
||||
## Deploy Sengi's
|
||||
|
||||
Execute:
|
||||
|
||||
```
|
||||
docker run -d -p 80:80 nicolasconstant/sengi
|
||||
```
|
||||
|
||||
Sengi will then be available on port 80
|
||||
|
||||
## Landing page
|
||||
|
||||
Sengi's docker contains a landing page so that you can open a pop-up easily.<br />
|
||||
It's available in ```https://your-host/start/index.html```
|
||||
|
||||
## Personalize the Privacy Statement
|
||||
|
||||
You can personalize the privacy statement by linking it as follow:
|
||||
|
||||
```
|
||||
docker run -d -p 80:80 -v /Path/privacy.html:/app/assets/docs/privacy.html nicolasconstant/sengi
|
||||
```
|
||||
|
||||
|
||||
|
|
@ -0,0 +1,21 @@
|
|||
FROM node:10-buster-slim AS build
|
||||
|
||||
WORKDIR /build
|
||||
ADD . /build
|
||||
|
||||
RUN apt update && apt install --yes git binutils
|
||||
RUN npm install
|
||||
RUN npm run build
|
||||
|
||||
FROM alpine:latest
|
||||
|
||||
RUN apk add --update --no-cache lighttpd
|
||||
|
||||
ADD lighttpd.conf /etc/lighttpd/lighttpd.conf
|
||||
COPY --from=build /build/dist /app
|
||||
COPY --from=build /build/assets/docker_init /app/start
|
||||
|
||||
EXPOSE 80
|
||||
|
||||
ENTRYPOINT ["lighttpd", "-D"]
|
||||
CMD ["-f", "/etc/lighttpd/lighttpd.conf"]
|
||||
66
README.md
|
|
@ -1,48 +1,72 @@
|
|||
[](https://ci.appveyor.com/project/NicolasConstant/sengi) [](https://ci.appveyor.com/project/NicolasConstant/sengi/build/tests) [](https://www.gnu.org/licenses/agpl-3.0)
|
||||
 [](https://www.gnu.org/licenses/agpl-3.0) [](https://ci.appveyor.com/project/NicolasConstant/sengi) [](https://ci.appveyor.com/project/NicolasConstant/sengi/build/tests)
|
||||
|
||||
## Introduction
|
||||
|
||||
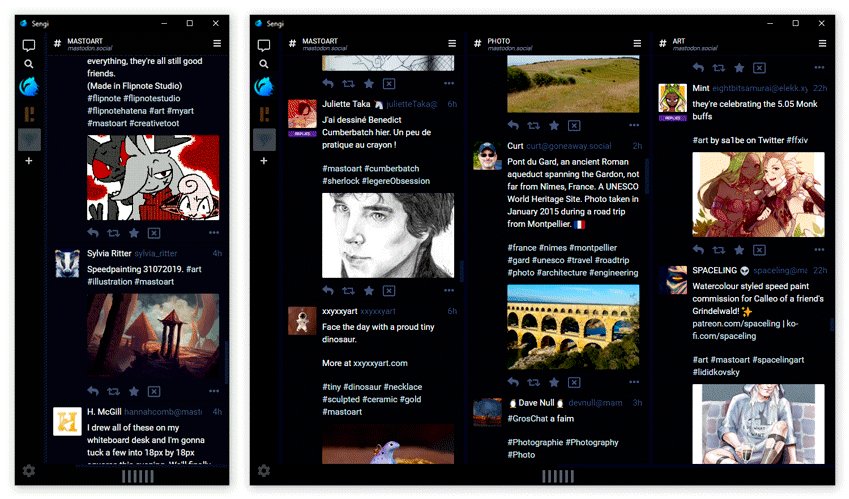
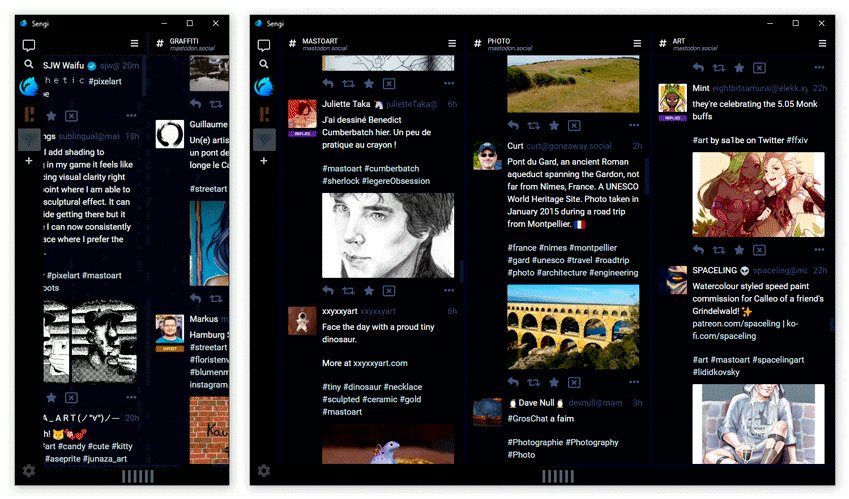
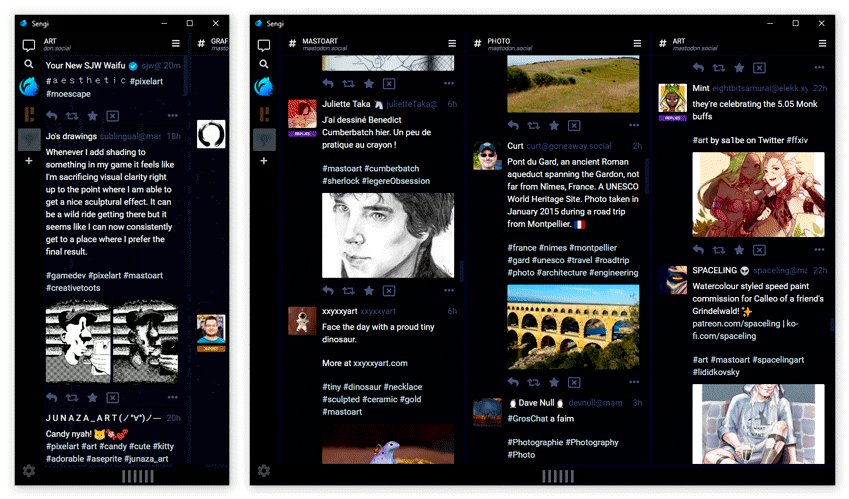
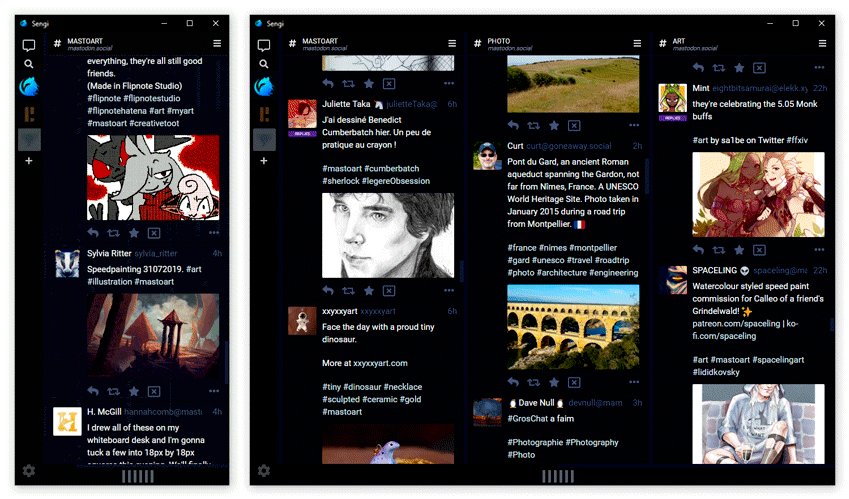
Sengi is a **Mastodon** and **Pleroma** desktop focused client. It takes inspiration from the old Tweetdeck [client](https://static.makeuseof.com/wp-content/uploads/2012/02/muo-tweetdeck2b.png), the new Tweetdeck webapp and Mastodon UI.
|
||||
|
||||
Focus will be made on the following points:
|
||||
It is strongly focused on the following points:
|
||||
|
||||
* Heavily oriented on multi-accounts usage
|
||||
* Desktop based interactions (right clic, left clic, etc)
|
||||
* One column at a time display (leaves it on the side of your screen, and keep an eye on it while doing your other stuff)
|
||||
* Desktop based interactions (right click, left click, etc)
|
||||
* One column at a time display (leave it on the side of your screen, and keep an eye on it while doing your other stuff)
|
||||
|
||||
It will be released as a **browser webapp** and also packaged as an **cross-platform desktop application** (Mac, Windows, and Linux).
|
||||
It is released as a **browser webapp** and also packaged as an **cross-platform desktop application** (Mac, Windows, and Linux).
|
||||
|
||||
The Electron code isn't hosted here anymore, and you'll find it [here](https://github.com/NicolasConstant/sengi-electron).
|
||||
|
||||
## Official project page
|
||||
|
||||
[Discover Sengi](https://nicolasconstant.github.io/sengi/)
|
||||
|
||||
## State of development
|
||||
|
||||
Sengi is at a very early development stage, a lot has to be done before a first pre-release.
|
||||
The first major stable release has been published (1.0.0), the project is open to external contributions.
|
||||
|
||||
## Screens
|
||||
|
||||
soon™
|
||||

|
||||
|
||||
## Docker
|
||||
|
||||
A docker image is available for auto-hosting your own Sengi webapp!
|
||||
|
||||
```
|
||||
docker run -d -p 80:80 nicolasconstant/sengi
|
||||
```
|
||||
|
||||
Find more informations [here](https://github.com/NicolasConstant/sengi/blob/master/DOCKER.md).
|
||||
|
||||
The docker image also provide a landing page so that you can open a pop-up really easily. <br />
|
||||
It's available in ```https://your-host/start/index.html```
|
||||
|
||||
## Contact
|
||||
|
||||
* [Official Sengi Account](https://mastodon.social/@sengi_app)
|
||||
|
||||
## Contribute
|
||||
|
||||
Please see the [contributing guidelines](https://github.com/NicolasConstant/sengi/blob/master/CONTRIBUTING.md)
|
||||
|
||||
## License
|
||||
|
||||
This project is licensed under the AGPLv3 License - see [LICENSE](https://github.com/NicolasConstant/sengi/blob/master/LICENSE) for details
|
||||
|
||||
## Credits
|
||||
|
||||
See [credits](https://github.com/NicolasConstant/sengi/blob/master/CREDITS.md)
|
||||
|
||||
## Dependencies
|
||||
|
||||
* [Angular 7](https://github.com/angular/angular)
|
||||
* [NGXS](https://github.com/ngxs/store)
|
||||
* [SASS](https://github.com/sass/dart-sass)
|
||||
* [Electron 10](https://github.com/electron/electron)
|
||||
|
||||
## What's a sengi?!
|
||||
|
||||
It's a little [elephant shrew](https://en.wikipedia.org/wiki/Elephant_shrew) from Africa:
|
||||
|
||||

|
||||
|
||||
## Contribute
|
||||
|
||||
Please see the [contributing guidelines](CONTRIBUTING.md).
|
||||
|
||||
## License
|
||||
|
||||
This project is licensed under the AGPLv3 License - see [LICENSE](LICENSE) for details
|
||||
|
||||
## Dependencies
|
||||
|
||||
* [Angular 6](https://github.com/angular/angular)
|
||||
* [NGXS](https://github.com/ngxs/store)
|
||||
* [SASS](https://github.com/sass/dart-sass)
|
||||
* [Electron](https://github.com/electron/electron)
|
||||
|
||||
|
||||
|
|
|
|||
271
angular.json
|
|
@ -1,144 +1,149 @@
|
|||
{
|
||||
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
|
||||
"version": 1,
|
||||
"newProjectRoot": "projects",
|
||||
"projects": {
|
||||
"sengi": {
|
||||
"root": "",
|
||||
"sourceRoot": "src",
|
||||
"projectType": "application",
|
||||
"architect": {
|
||||
"build": {
|
||||
"builder": "@angular-devkit/build-angular:browser",
|
||||
"options": {
|
||||
"outputPath": "dist",
|
||||
"index": "src/index.html",
|
||||
"main": "src/main.ts",
|
||||
"tsConfig": "src/tsconfig.app.json",
|
||||
"polyfills": "src/polyfills.ts",
|
||||
"assets": [
|
||||
"src/assets",
|
||||
"src/favicon.ico"
|
||||
],
|
||||
"styles": [
|
||||
"src/sass/styles.scss"
|
||||
],
|
||||
"stylePreprocessorOptions": {
|
||||
"includePaths": [
|
||||
"./src/sass",
|
||||
"./node_modules/bootstrap/scss"
|
||||
]
|
||||
},
|
||||
"scripts": []
|
||||
},
|
||||
"configurations": {
|
||||
"production": {
|
||||
"optimization": true,
|
||||
"outputHashing": "all",
|
||||
"sourceMap": false,
|
||||
"extractCss": true,
|
||||
"namedChunks": false,
|
||||
"aot": true,
|
||||
"extractLicenses": true,
|
||||
"vendorChunk": false,
|
||||
"buildOptimizer": true,
|
||||
"fileReplacements": [
|
||||
{
|
||||
"replace": "src/environments/environment.ts",
|
||||
"with": "src/environments/environment.prod.ts"
|
||||
}
|
||||
]
|
||||
}
|
||||
}
|
||||
},
|
||||
"serve": {
|
||||
"builder": "@angular-devkit/build-angular:dev-server",
|
||||
"options": {
|
||||
"browserTarget": "sengi:build"
|
||||
},
|
||||
"configurations": {
|
||||
"production": {
|
||||
"browserTarget": "sengi:build:production"
|
||||
}
|
||||
}
|
||||
},
|
||||
"extract-i18n": {
|
||||
"builder": "@angular-devkit/build-angular:extract-i18n",
|
||||
"options": {
|
||||
"browserTarget": "sengi:build"
|
||||
}
|
||||
},
|
||||
"test": {
|
||||
"builder": "@angular-devkit/build-angular:karma",
|
||||
"options": {
|
||||
"main": "src/test.ts",
|
||||
"karmaConfig": "./karma.conf.js",
|
||||
"polyfills": "src/polyfills.ts",
|
||||
"tsConfig": "src/tsconfig.spec.json",
|
||||
"scripts": [],
|
||||
"styles": [
|
||||
"src/sass/styles.scss"
|
||||
],
|
||||
"assets": [
|
||||
"src/assets",
|
||||
"src/favicon.ico"
|
||||
],
|
||||
"stylePreprocessorOptions": {
|
||||
"includePaths": [
|
||||
"./src/sass",
|
||||
"./node_modules/bootstrap/scss"
|
||||
]
|
||||
}
|
||||
}
|
||||
},
|
||||
"lint": {
|
||||
"builder": "@angular-devkit/build-angular:tslint",
|
||||
"options": {
|
||||
"tsConfig": [
|
||||
"src/tsconfig.app.json",
|
||||
"src/tsconfig.spec.json"
|
||||
],
|
||||
"exclude": [
|
||||
"**/node_modules/**"
|
||||
]
|
||||
}
|
||||
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
|
||||
"version": 1,
|
||||
"newProjectRoot": "projects",
|
||||
"projects": {
|
||||
"sengi": {
|
||||
"root": "",
|
||||
"sourceRoot": "src",
|
||||
"projectType": "application",
|
||||
"architect": {
|
||||
"build": {
|
||||
"builder": "@angular-devkit/build-angular:browser",
|
||||
"options": {
|
||||
"outputPath": "dist",
|
||||
"index": "src/index.html",
|
||||
"main": "src/main.ts",
|
||||
"tsConfig": "src/tsconfig.app.json",
|
||||
"polyfills": "src/polyfills.ts",
|
||||
"assets": [
|
||||
"src/assets",
|
||||
"src/favicon.ico",
|
||||
"src/manifest.json"
|
||||
],
|
||||
"styles": [
|
||||
"src/sass/styles.scss",
|
||||
"node_modules/@ctrl/ngx-emoji-mart/picker.css"
|
||||
],
|
||||
"stylePreprocessorOptions": {
|
||||
"includePaths": [
|
||||
"./src/sass",
|
||||
"./node_modules/bootstrap/scss"
|
||||
]
|
||||
},
|
||||
"scripts": []
|
||||
},
|
||||
"configurations": {
|
||||
"production": {
|
||||
"optimization": true,
|
||||
"outputHashing": "all",
|
||||
"sourceMap": false,
|
||||
"extractCss": true,
|
||||
"namedChunks": false,
|
||||
"aot": true,
|
||||
"extractLicenses": true,
|
||||
"vendorChunk": false,
|
||||
"buildOptimizer": true,
|
||||
"fileReplacements": [
|
||||
{
|
||||
"replace": "src/environments/environment.ts",
|
||||
"with": "src/environments/environment.prod.ts"
|
||||
}
|
||||
],
|
||||
"serviceWorker": true,
|
||||
"ngswConfigPath": "src/ngsw-config.json"
|
||||
}
|
||||
}
|
||||
},
|
||||
"sengi-e2e": {
|
||||
"root": "e2e",
|
||||
"sourceRoot": "e2e",
|
||||
"projectType": "application",
|
||||
"architect": {
|
||||
"e2e": {
|
||||
"builder": "@angular-devkit/build-angular:protractor",
|
||||
"options": {
|
||||
"protractorConfig": "./protractor.conf.js",
|
||||
"devServerTarget": "sengi:serve"
|
||||
}
|
||||
},
|
||||
"lint": {
|
||||
"builder": "@angular-devkit/build-angular:tslint",
|
||||
"options": {
|
||||
"tsConfig": [
|
||||
"e2e/tsconfig.e2e.json"
|
||||
],
|
||||
"exclude": [
|
||||
"**/node_modules/**"
|
||||
]
|
||||
}
|
||||
}
|
||||
"serve": {
|
||||
"builder": "@angular-devkit/build-angular:dev-server",
|
||||
"options": {
|
||||
"browserTarget": "sengi:build"
|
||||
},
|
||||
"configurations": {
|
||||
"production": {
|
||||
"browserTarget": "sengi:build:production"
|
||||
}
|
||||
}
|
||||
},
|
||||
"extract-i18n": {
|
||||
"builder": "@angular-devkit/build-angular:extract-i18n",
|
||||
"options": {
|
||||
"browserTarget": "sengi:build"
|
||||
}
|
||||
},
|
||||
"test": {
|
||||
"builder": "@angular-devkit/build-angular:karma",
|
||||
"options": {
|
||||
"main": "src/test.ts",
|
||||
"karmaConfig": "./karma.conf.js",
|
||||
"polyfills": "src/polyfills.ts",
|
||||
"tsConfig": "src/tsconfig.spec.json",
|
||||
"scripts": [],
|
||||
"styles": [
|
||||
"src/sass/styles.scss"
|
||||
],
|
||||
"assets": [
|
||||
"src/assets",
|
||||
"src/favicon.ico",
|
||||
"src/manifest.json"
|
||||
],
|
||||
"stylePreprocessorOptions": {
|
||||
"includePaths": [
|
||||
"./src/sass",
|
||||
"./node_modules/bootstrap/scss"
|
||||
]
|
||||
}
|
||||
}
|
||||
},
|
||||
"lint": {
|
||||
"builder": "@angular-devkit/build-angular:tslint",
|
||||
"options": {
|
||||
"tsConfig": [
|
||||
"src/tsconfig.app.json",
|
||||
"src/tsconfig.spec.json"
|
||||
],
|
||||
"exclude": [
|
||||
"**/node_modules/**"
|
||||
]
|
||||
}
|
||||
}
|
||||
}
|
||||
},
|
||||
"defaultProject": "sengi",
|
||||
"schematics": {
|
||||
"@schematics/angular:component": {
|
||||
"prefix": "app",
|
||||
"styleext": "scss"
|
||||
"sengi-e2e": {
|
||||
"root": "e2e",
|
||||
"sourceRoot": "e2e",
|
||||
"projectType": "application",
|
||||
"architect": {
|
||||
"e2e": {
|
||||
"builder": "@angular-devkit/build-angular:protractor",
|
||||
"options": {
|
||||
"protractorConfig": "./protractor.conf.js",
|
||||
"devServerTarget": "sengi:serve"
|
||||
}
|
||||
},
|
||||
"@schematics/angular:directive": {
|
||||
"prefix": "app"
|
||||
"lint": {
|
||||
"builder": "@angular-devkit/build-angular:tslint",
|
||||
"options": {
|
||||
"tsConfig": [
|
||||
"e2e/tsconfig.e2e.json"
|
||||
],
|
||||
"exclude": [
|
||||
"**/node_modules/**"
|
||||
]
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
},
|
||||
"defaultProject": "sengi",
|
||||
"schematics": {
|
||||
"@schematics/angular:component": {
|
||||
"prefix": "app",
|
||||
"styleext": "scss"
|
||||
},
|
||||
"@schematics/angular:directive": {
|
||||
"prefix": "app"
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,48 @@
|
|||
os: unstable
|
||||
cache:
|
||||
#- node_modules
|
||||
environment:
|
||||
GH_TOKEN:
|
||||
secure: eXSiJiDFgLi4vixO5GS93lgrqZ+BzQNy7PKPCQCErHjCQD9mWiEtVQQnhvmUq1FPLUc3fNLmOFQu2nIWA9bnkHg5Yw9WiG2m7QSCPRB+xCnvSY6JbLqpzURZp5x5OLj6
|
||||
matrix:
|
||||
- nodejs_version: 10.9.0
|
||||
install:
|
||||
- ps: Install-Product node $env:nodejs_version
|
||||
- set CI=true
|
||||
- npm install -g npm@6.9.0
|
||||
- set PATH=%APPDATA%\npm;%PATH%
|
||||
- npm install
|
||||
matrix:
|
||||
fast_finish: true
|
||||
build: off
|
||||
version: '{build}'
|
||||
shallow_clone: true
|
||||
clone_depth: 1
|
||||
test_script:
|
||||
- ps: >-
|
||||
npm run test-nowatch
|
||||
|
||||
$wc = New-Object 'System.Net.WebClient'
|
||||
|
||||
Get-ChildItem . -Name -Recurse 'TESTS-*.xml' |
|
||||
|
||||
Foreach-Object {
|
||||
$wc.UploadFile("https://ci.appveyor.com/api/testresults/junit/$($env:APPVEYOR_JOB_ID)", (Resolve-Path $_))
|
||||
}
|
||||
- npm run dist
|
||||
- ps: >-
|
||||
Remove-Item 'C:\projects\sengi\dist\assets\emoji' -Recurse
|
||||
artifacts:
|
||||
- path: dist
|
||||
deploy:
|
||||
- provider: FTP
|
||||
host: home205977321.1and1-data.host
|
||||
protocol: sftp
|
||||
username: u45308485-sengi
|
||||
password:
|
||||
secure: Sk3NZwuaYK9hTIQ3kgIIQEc8SmaPDVGvGpgsZzFEzoVLuy4WxVfvKQtegW9oXaj7
|
||||
folder: /
|
||||
application: dist.zip
|
||||
on:
|
||||
branch: master
|
||||
# APPVEYOR_REPO_TAG: true
|
||||
|
After Width: | Height: | Size: 1.8 KiB |
|
|
@ -0,0 +1,29 @@
|
|||
<!DOCTYPE HTML>
|
||||
<html lang="en">
|
||||
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
|
||||
<link rel="stylesheet" href="main.css">
|
||||
<link rel="shortcut icon" type="image/png" href="favicon.png">
|
||||
|
||||
<title>Sengi Launcher</title>
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<div class="launcher-wrapper">
|
||||
<div class="launcher">
|
||||
<a href="#" class="button" title="launch sengi in popup"
|
||||
onClick="window.open('/../'+'?qt='+ (new Date()).getTime(),'Sengi','toolbar=no,location=no,status=no,menubar=no,scrollbars=no, resizable=yes,width=377,height=800'); return false;">
|
||||
<span class="download-button__web--label">Launch Sengi Popup</span>
|
||||
</a><br />
|
||||
|
||||
<a href="/../" class="button" title="launch sengi">
|
||||
<span class="download-button__web--label">Open Sengi</span>
|
||||
</a><br />
|
||||
</div>
|
||||
</div>
|
||||
</body>
|
||||
|
||||
</html>
|
||||
|
|
@ -0,0 +1,45 @@
|
|||
*, *::after, *::before {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
box-sizing: inherit;
|
||||
}
|
||||
|
||||
html {
|
||||
font-size: 62.5%;
|
||||
background-color: #141824;
|
||||
font-family: Verdana, Geneva, sans-serif;
|
||||
}
|
||||
|
||||
body {
|
||||
box-sizing: border-box;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.launcher-wrapper{
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
}
|
||||
|
||||
.launcher {
|
||||
height: 15rem;
|
||||
width: 30rem;
|
||||
margin: 35vh auto;
|
||||
}
|
||||
|
||||
.button {
|
||||
background-color: #090b10;
|
||||
display: block;
|
||||
width: 30rem;
|
||||
padding: 1.5rem 2rem 1.75rem 2rem;
|
||||
color: white;
|
||||
border-radius: 3px;
|
||||
font-size: 1.8rem;
|
||||
font-weight: lighter;
|
||||
text-decoration: none;
|
||||
transition: all .2s;
|
||||
}
|
||||
|
||||
.button:hover {
|
||||
background-color: #1e2433;
|
||||
}
|
||||
|
After Width: | Height: | Size: 192 KiB |
|
After Width: | Height: | Size: 12 KiB |
|
After Width: | Height: | Size: 688 B |
|
After Width: | Height: | Size: 1.2 KiB |
|
After Width: | Height: | Size: 31 KiB |
|
After Width: | Height: | Size: 1.7 KiB |
|
After Width: | Height: | Size: 2.9 KiB |
|
After Width: | Height: | Size: 79 KiB |
|
After Width: | Height: | Size: 4.3 KiB |
|
After Width: | Height: | Size: 17 KiB |
|
After Width: | Height: | Size: 353 KiB |
|
|
@ -0,0 +1,12 @@
|
|||
{
|
||||
// See https://go.microsoft.com/fwlink/?LinkId=733558
|
||||
// for the documentation about the tasks.json format
|
||||
"version": "2.0.0",
|
||||
"tasks": [
|
||||
{
|
||||
"type": "gulp",
|
||||
"task": "default",
|
||||
"problemMatcher": []
|
||||
}
|
||||
]
|
||||
}
|
||||
|
|
@ -1,63 +0,0 @@
|
|||
Creative Commons Attribution 3.0 Unported
|
||||
http://creativecommons.org/licenses/by/3.0/
|
||||
|
||||
License
|
||||
|
||||
THE WORK (AS DEFINED BELOW) IS PROVIDED UNDER THE TERMS OF THIS CREATIVE COMMONS PUBLIC LICENSE ("CCPL" OR "LICENSE"). THE WORK IS PROTECTED BY COPYRIGHT AND/OR OTHER APPLICABLE LAW. ANY USE OF THE WORK OTHER THAN AS AUTHORIZED UNDER THIS LICENSE OR COPYRIGHT LAW IS PROHIBITED.
|
||||
|
||||
BY EXERCISING ANY RIGHTS TO THE WORK PROVIDED HERE, YOU ACCEPT AND AGREE TO BE BOUND BY THE TERMS OF THIS LICENSE. TO THE EXTENT THIS LICENSE MAY BE CONSIDERED TO BE A CONTRACT, THE LICENSOR GRANTS YOU THE RIGHTS CONTAINED HERE IN CONSIDERATION OF YOUR ACCEPTANCE OF SUCH TERMS AND CONDITIONS.
|
||||
|
||||
1. Definitions
|
||||
|
||||
1. "Adaptation" means a work based upon the Work, or upon the Work and other pre-existing works, such as a translation, adaptation, derivative work, arrangement of music or other alterations of a literary or artistic work, or phonogram or performance and includes cinematographic adaptations or any other form in which the Work may be recast, transformed, or adapted including in any form recognizably derived from the original, except that a work that constitutes a Collection will not be considered an Adaptation for the purpose of this License. For the avoidance of doubt, where the Work is a musical work, performance or phonogram, the synchronization of the Work in timed-relation with a moving image ("synching") will be considered an Adaptation for the purpose of this License.
|
||||
2. "Collection" means a collection of literary or artistic works, such as encyclopedias and anthologies, or performances, phonograms or broadcasts, or other works or subject matter other than works listed in Section 1(f) below, which, by reason of the selection and arrangement of their contents, constitute intellectual creations, in which the Work is included in its entirety in unmodified form along with one or more other contributions, each constituting separate and independent works in themselves, which together are assembled into a collective whole. A work that constitutes a Collection will not be considered an Adaptation (as defined above) for the purposes of this License.
|
||||
3. "Distribute" means to make available to the public the original and copies of the Work or Adaptation, as appropriate, through sale or other transfer of ownership.
|
||||
4. "Licensor" means the individual, individuals, entity or entities that offer(s) the Work under the terms of this License.
|
||||
5. "Original Author" means, in the case of a literary or artistic work, the individual, individuals, entity or entities who created the Work or if no individual or entity can be identified, the publisher; and in addition (i) in the case of a performance the actors, singers, musicians, dancers, and other persons who act, sing, deliver, declaim, play in, interpret or otherwise perform literary or artistic works or expressions of folklore; (ii) in the case of a phonogram the producer being the person or legal entity who first fixes the sounds of a performance or other sounds; and, (iii) in the case of broadcasts, the organization that transmits the broadcast.
|
||||
6. "Work" means the literary and/or artistic work offered under the terms of this License including without limitation any production in the literary, scientific and artistic domain, whatever may be the mode or form of its expression including digital form, such as a book, pamphlet and other writing; a lecture, address, sermon or other work of the same nature; a dramatic or dramatico-musical work; a choreographic work or entertainment in dumb show; a musical composition with or without words; a cinematographic work to which are assimilated works expressed by a process analogous to cinematography; a work of drawing, painting, architecture, sculpture, engraving or lithography; a photographic work to which are assimilated works expressed by a process analogous to photography; a work of applied art; an illustration, map, plan, sketch or three-dimensional work relative to geography, topography, architecture or science; a performance; a broadcast; a phonogram; a compilation of data to the extent it is protected as a copyrightable work; or a work performed by a variety or circus performer to the extent it is not otherwise considered a literary or artistic work.
|
||||
7. "You" means an individual or entity exercising rights under this License who has not previously violated the terms of this License with respect to the Work, or who has received express permission from the Licensor to exercise rights under this License despite a previous violation.
|
||||
8. "Publicly Perform" means to perform public recitations of the Work and to communicate to the public those public recitations, by any means or process, including by wire or wireless means or public digital performances; to make available to the public Works in such a way that members of the public may access these Works from a place and at a place individually chosen by them; to perform the Work to the public by any means or process and the communication to the public of the performances of the Work, including by public digital performance; to broadcast and rebroadcast the Work by any means including signs, sounds or images.
|
||||
9. "Reproduce" means to make copies of the Work by any means including without limitation by sound or visual recordings and the right of fixation and reproducing fixations of the Work, including storage of a protected performance or phonogram in digital form or other electronic medium.
|
||||
|
||||
2. Fair Dealing Rights. Nothing in this License is intended to reduce, limit, or restrict any uses free from copyright or rights arising from limitations or exceptions that are provided for in connection with the copyright protection under copyright law or other applicable laws.
|
||||
|
||||
3. License Grant. Subject to the terms and conditions of this License, Licensor hereby grants You a worldwide, royalty-free, non-exclusive, perpetual (for the duration of the applicable copyright) license to exercise the rights in the Work as stated below:
|
||||
|
||||
1. to Reproduce the Work, to incorporate the Work into one or more Collections, and to Reproduce the Work as incorporated in the Collections;
|
||||
2. to create and Reproduce Adaptations provided that any such Adaptation, including any translation in any medium, takes reasonable steps to clearly label, demarcate or otherwise identify that changes were made to the original Work. For example, a translation could be marked "The original work was translated from English to Spanish," or a modification could indicate "The original work has been modified.";
|
||||
3. to Distribute and Publicly Perform the Work including as incorporated in Collections; and,
|
||||
4. to Distribute and Publicly Perform Adaptations.
|
||||
5.
|
||||
|
||||
For the avoidance of doubt:
|
||||
1. Non-waivable Compulsory License Schemes. In those jurisdictions in which the right to collect royalties through any statutory or compulsory licensing scheme cannot be waived, the Licensor reserves the exclusive right to collect such royalties for any exercise by You of the rights granted under this License;
|
||||
2. Waivable Compulsory License Schemes. In those jurisdictions in which the right to collect royalties through any statutory or compulsory licensing scheme can be waived, the Licensor waives the exclusive right to collect such royalties for any exercise by You of the rights granted under this License; and,
|
||||
3. Voluntary License Schemes. The Licensor waives the right to collect royalties, whether individually or, in the event that the Licensor is a member of a collecting society that administers voluntary licensing schemes, via that society, from any exercise by You of the rights granted under this License.
|
||||
|
||||
The above rights may be exercised in all media and formats whether now known or hereafter devised. The above rights include the right to make such modifications as are technically necessary to exercise the rights in other media and formats. Subject to Section 8(f), all rights not expressly granted by Licensor are hereby reserved.
|
||||
|
||||
4. Restrictions. The license granted in Section 3 above is expressly made subject to and limited by the following restrictions:
|
||||
|
||||
1. You may Distribute or Publicly Perform the Work only under the terms of this License. You must include a copy of, or the Uniform Resource Identifier (URI) for, this License with every copy of the Work You Distribute or Publicly Perform. You may not offer or impose any terms on the Work that restrict the terms of this License or the ability of the recipient of the Work to exercise the rights granted to that recipient under the terms of the License. You may not sublicense the Work. You must keep intact all notices that refer to this License and to the disclaimer of warranties with every copy of the Work You Distribute or Publicly Perform. When You Distribute or Publicly Perform the Work, You may not impose any effective technological measures on the Work that restrict the ability of a recipient of the Work from You to exercise the rights granted to that recipient under the terms of the License. This Section 4(a) applies to the Work as incorporated in a Collection, but this does not require the Collection apart from the Work itself to be made subject to the terms of this License. If You create a Collection, upon notice from any Licensor You must, to the extent practicable, remove from the Collection any credit as required by Section 4(b), as requested. If You create an Adaptation, upon notice from any Licensor You must, to the extent practicable, remove from the Adaptation any credit as required by Section 4(b), as requested.
|
||||
2. If You Distribute, or Publicly Perform the Work or any Adaptations or Collections, You must, unless a request has been made pursuant to Section 4(a), keep intact all copyright notices for the Work and provide, reasonable to the medium or means You are utilizing: (i) the name of the Original Author (or pseudonym, if applicable) if supplied, and/or if the Original Author and/or Licensor designate another party or parties (e.g., a sponsor institute, publishing entity, journal) for attribution ("Attribution Parties") in Licensor's copyright notice, terms of service or by other reasonable means, the name of such party or parties; (ii) the title of the Work if supplied; (iii) to the extent reasonably practicable, the URI, if any, that Licensor specifies to be associated with the Work, unless such URI does not refer to the copyright notice or licensing information for the Work; and (iv) , consistent with Section 3(b), in the case of an Adaptation, a credit identifying the use of the Work in the Adaptation (e.g., "French translation of the Work by Original Author," or "Screenplay based on original Work by Original Author"). The credit required by this Section 4 (b) may be implemented in any reasonable manner; provided, however, that in the case of a Adaptation or Collection, at a minimum such credit will appear, if a credit for all contributing authors of the Adaptation or Collection appears, then as part of these credits and in a manner at least as prominent as the credits for the other contributing authors. For the avoidance of doubt, You may only use the credit required by this Section for the purpose of attribution in the manner set out above and, by exercising Your rights under this License, You may not implicitly or explicitly assert or imply any connection with, sponsorship or endorsement by the Original Author, Licensor and/or Attribution Parties, as appropriate, of You or Your use of the Work, without the separate, express prior written permission of the Original Author, Licensor and/or Attribution Parties.
|
||||
3. Except as otherwise agreed in writing by the Licensor or as may be otherwise permitted by applicable law, if You Reproduce, Distribute or Publicly Perform the Work either by itself or as part of any Adaptations or Collections, You must not distort, mutilate, modify or take other derogatory action in relation to the Work which would be prejudicial to the Original Author's honor or reputation. Licensor agrees that in those jurisdictions (e.g. Japan), in which any exercise of the right granted in Section 3(b) of this License (the right to make Adaptations) would be deemed to be a distortion, mutilation, modification or other derogatory action prejudicial to the Original Author's honor and reputation, the Licensor will waive or not assert, as appropriate, this Section, to the fullest extent permitted by the applicable national law, to enable You to reasonably exercise Your right under Section 3(b) of this License (right to make Adaptations) but not otherwise.
|
||||
|
||||
5. Representations, Warranties and Disclaimer
|
||||
|
||||
UNLESS OTHERWISE MUTUALLY AGREED TO BY THE PARTIES IN WRITING, LICENSOR OFFERS THE WORK AS-IS AND MAKES NO REPRESENTATIONS OR WARRANTIES OF ANY KIND CONCERNING THE WORK, EXPRESS, IMPLIED, STATUTORY OR OTHERWISE, INCLUDING, WITHOUT LIMITATION, WARRANTIES OF TITLE, MERCHANTIBILITY, FITNESS FOR A PARTICULAR PURPOSE, NONINFRINGEMENT, OR THE ABSENCE OF LATENT OR OTHER DEFECTS, ACCURACY, OR THE PRESENCE OF ABSENCE OF ERRORS, WHETHER OR NOT DISCOVERABLE. SOME JURISDICTIONS DO NOT ALLOW THE EXCLUSION OF IMPLIED WARRANTIES, SO SUCH EXCLUSION MAY NOT APPLY TO YOU.
|
||||
|
||||
6. Limitation on Liability. EXCEPT TO THE EXTENT REQUIRED BY APPLICABLE LAW, IN NO EVENT WILL LICENSOR BE LIABLE TO YOU ON ANY LEGAL THEORY FOR ANY SPECIAL, INCIDENTAL, CONSEQUENTIAL, PUNITIVE OR EXEMPLARY DAMAGES ARISING OUT OF THIS LICENSE OR THE USE OF THE WORK, EVEN IF LICENSOR HAS BEEN ADVISED OF THE POSSIBILITY OF SUCH DAMAGES.
|
||||
|
||||
7. Termination
|
||||
|
||||
1. This License and the rights granted hereunder will terminate automatically upon any breach by You of the terms of this License. Individuals or entities who have received Adaptations or Collections from You under this License, however, will not have their licenses terminated provided such individuals or entities remain in full compliance with those licenses. Sections 1, 2, 5, 6, 7, and 8 will survive any termination of this License.
|
||||
2. Subject to the above terms and conditions, the license granted here is perpetual (for the duration of the applicable copyright in the Work). Notwithstanding the above, Licensor reserves the right to release the Work under different license terms or to stop distributing the Work at any time; provided, however that any such election will not serve to withdraw this License (or any other license that has been, or is required to be, granted under the terms of this License), and this License will continue in full force and effect unless terminated as stated above.
|
||||
|
||||
8. Miscellaneous
|
||||
|
||||
1. Each time You Distribute or Publicly Perform the Work or a Collection, the Licensor offers to the recipient a license to the Work on the same terms and conditions as the license granted to You under this License.
|
||||
2. Each time You Distribute or Publicly Perform an Adaptation, Licensor offers to the recipient a license to the original Work on the same terms and conditions as the license granted to You under this License.
|
||||
3. If any provision of this License is invalid or unenforceable under applicable law, it shall not affect the validity or enforceability of the remainder of the terms of this License, and without further action by the parties to this agreement, such provision shall be reformed to the minimum extent necessary to make such provision valid and enforceable.
|
||||
4. No term or provision of this License shall be deemed waived and no breach consented to unless such waiver or consent shall be in writing and signed by the party to be charged with such waiver or consent.
|
||||
5. This License constitutes the entire agreement between the parties with respect to the Work licensed here. There are no understandings, agreements or representations with respect to the Work not specified here. Licensor shall not be bound by any additional provisions that may appear in any communication from You. This License may not be modified without the mutual written agreement of the Licensor and You.
|
||||
6. The rights granted under, and the subject matter referenced, in this License were drafted utilizing the terminology of the Berne Convention for the Protection of Literary and Artistic Works (as amended on September 28, 1979), the Rome Convention of 1961, the WIPO Copyright Treaty of 1996, the WIPO Performances and Phonograms Treaty of 1996 and the Universal Copyright Convention (as revised on July 24, 1971). These rights and subject matter take effect in the relevant jurisdiction in which the License terms are sought to be enforced according to the corresponding provisions of the implementation of those treaty provisions in the applicable national law. If the standard suite of rights granted under applicable copyright law includes additional rights not granted under this License, such additional rights are deemed to be included in the License; this License is not intended to restrict the license of any rights under applicable law.
|
||||
|
|
@ -1,33 +0,0 @@
|
|||
Directive by HTML5 UP
|
||||
html5up.net | @ajlkn
|
||||
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
|
||||
|
||||
|
||||
A simple single pager built around an angular motif (powered by SVG awesomeness).
|
||||
Should work great for a landing page. Also includes default styling for a bunch of
|
||||
standard page elements (uncomment the huge block of commented-out HTML to see it).
|
||||
|
||||
Demo images* courtesy of Unsplash, a radtastic collection of CC0 (public domain) images
|
||||
you can use for pretty much whatever.
|
||||
|
||||
(* = Not included)
|
||||
|
||||
Feedback, bug reports, and comments are not only welcome, but strongly encouraged :)
|
||||
|
||||
AJ
|
||||
aj@lkn.io | @ajlkn
|
||||
|
||||
PS: Not sure how to get that contact form working? Give formspree.io a try (it's awesome).
|
||||
|
||||
|
||||
Credits:
|
||||
|
||||
Demo Images:
|
||||
Unsplash (unsplash.com)
|
||||
|
||||
Icons:
|
||||
Font Awesome (fontawesome.io)
|
||||
|
||||
Other:
|
||||
jQuery (jquery.com)
|
||||
Responsive Tools (github.com/ajlkn/responsive-tools)
|
||||
|
|
@ -1,23 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="3200px" height="460px" viewBox="0 0 3200 460" zoomAndPan="disable">
|
||||
|
||||
<style type="text/css"><![CDATA[
|
||||
line { stroke-width: 2.5px; }
|
||||
line.upper { stroke: rgba(224,224,224,0.75); }
|
||||
line.lower { stroke: rgba(224,224,224,0.75); }
|
||||
polygon.one { fill: #f8f8f8; }
|
||||
polygon.two { fill: #ffffff; }
|
||||
]]></style>
|
||||
|
||||
<!-- Backgrounds -->
|
||||
<polygon points="0,50 1600,410 3200,50 3200,0 0,0" class="one" />
|
||||
<polygon points="0,0 1600,360 3200,0 3200,0 0,0" class="two" />
|
||||
|
||||
<!-- Lower lines -->
|
||||
<line x1="0" y1="0" x2="1600" y2="360" class="upper" />
|
||||
<line x1="1600" y1="360" x2="3200" y2="0" class="upper" />
|
||||
|
||||
<!-- Upper Lines -->
|
||||
<line x1="0" y1="100" x2="1600" y2="460" class="lower" />
|
||||
<line x1="1600" y1="460" x2="3200" y2="100" class="lower" />
|
||||
|
||||
</svg>
|
||||
|
Before Width: | Height: | Size: 865 B |
|
|
@ -1,23 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="3200px" height="460px" viewBox="0 0 3200 460" zoomAndPan="disable">
|
||||
|
||||
<style type="text/css"><![CDATA[
|
||||
line { stroke-width: 2px; }
|
||||
line.upper { stroke: rgba(224,224,224,0.75); }
|
||||
line.lower { stroke: rgba(224,224,224,0.75); }
|
||||
polygon.one { fill: #f8f8f8; }
|
||||
polygon.two { fill: #ffffff; }
|
||||
]]></style>
|
||||
|
||||
<!-- Backgrounds -->
|
||||
<polygon points="0,50 1600,410 3200,50 3200,0 0,0" class="one" />
|
||||
<polygon points="0,0 1600,360 3200,0 3200,0 0,0" class="two" />
|
||||
|
||||
<!-- Lower lines -->
|
||||
<line x1="0" y1="0" x2="1600" y2="360" class="upper" />
|
||||
<line x1="1600" y1="360" x2="3200" y2="0" class="upper" />
|
||||
|
||||
<!-- Upper Lines -->
|
||||
<line x1="0" y1="100" x2="1600" y2="460" class="lower" />
|
||||
<line x1="1600" y1="460" x2="3200" y2="100" class="lower" />
|
||||
|
||||
</svg>
|
||||
|
Before Width: | Height: | Size: 863 B |
|
|
@ -1,23 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="3200px" height="460px" viewBox="0 0 3200 460" zoomAndPan="disable">
|
||||
|
||||
<style type="text/css"><![CDATA[
|
||||
line { stroke-width: 1px; }
|
||||
line.upper { stroke: rgba(224,224,224,0.75); }
|
||||
line.lower { stroke: rgba(224,224,224,0.75); }
|
||||
polygon.one { fill: #f8f8f8; }
|
||||
polygon.two { fill: #ffffff; }
|
||||
]]></style>
|
||||
|
||||
<!-- Backgrounds -->
|
||||
<polygon points="0,50 1600,410 3200,50 3200,0 0,0" class="one" />
|
||||
<polygon points="0,0 1600,360 3200,0 3200,0 0,0" class="two" />
|
||||
|
||||
<!-- Lower lines -->
|
||||
<line x1="0" y1="0" x2="1600" y2="360" class="upper" />
|
||||
<line x1="1600" y1="360" x2="3200" y2="0" class="upper" />
|
||||
|
||||
<!-- Upper Lines -->
|
||||
<line x1="0" y1="100" x2="1600" y2="460" class="lower" />
|
||||
<line x1="1600" y1="460" x2="3200" y2="100" class="lower" />
|
||||
|
||||
</svg>
|
||||
|
Before Width: | Height: | Size: 863 B |
|
Before Width: | Height: | Size: 2.1 KiB |
|
|
@ -1,23 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="3200px" height="460px" viewBox="0 0 3200 460" zoomAndPan="disable">
|
||||
|
||||
<style type="text/css"><![CDATA[
|
||||
line { stroke-width: 2.5px; }
|
||||
line.upper { stroke: rgba(224,224,224,0.15); }
|
||||
line.lower { stroke: rgba(224,224,224,0.75); }
|
||||
polygon.one { fill: #f8f8f8; }
|
||||
polygon.two { fill: #ffffff; }
|
||||
]]></style>
|
||||
|
||||
<!-- Backgrounds -->
|
||||
<polygon points="0,50 1600,410 3200,50 3200,460 0,460" class="one" />
|
||||
<polygon points="0,100 1600,460 3200,100 3200,460 0,460" class="two" />
|
||||
|
||||
<!-- Upper lines -->
|
||||
<line x1="0" y1="0" x2="1600" y2="360" class="upper" />
|
||||
<line x1="1600" y1="360" x2="3200" y2="0" class="upper" />
|
||||
|
||||
<!-- Lower Lines -->
|
||||
<line x1="0" y1="100" x2="1600" y2="460" class="lower" />
|
||||
<line x1="1600" y1="460" x2="3200" y2="100" class="lower" />
|
||||
|
||||
</svg>
|
||||
|
Before Width: | Height: | Size: 873 B |
|
|
@ -1,23 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="3200px" height="460px" viewBox="0 0 3200 460" zoomAndPan="disable">
|
||||
|
||||
<style type="text/css"><![CDATA[
|
||||
line { stroke-width: 2px; }
|
||||
line.upper { stroke: rgba(224,224,224,0.15); }
|
||||
line.lower { stroke: rgba(224,224,224,0.75); }
|
||||
polygon.one { fill: #f8f8f8; }
|
||||
polygon.two { fill: #ffffff; }
|
||||
]]></style>
|
||||
|
||||
<!-- Backgrounds -->
|
||||
<polygon points="0,50 1600,410 3200,50 3200,460 0,460" class="one" />
|
||||
<polygon points="0,100 1600,460 3200,100 3200,460 0,460" class="two" />
|
||||
|
||||
<!-- Upper lines -->
|
||||
<line x1="0" y1="0" x2="1600" y2="360" class="upper" />
|
||||
<line x1="1600" y1="360" x2="3200" y2="0" class="upper" />
|
||||
|
||||
<!-- Lower Lines -->
|
||||
<line x1="0" y1="100" x2="1600" y2="460" class="lower" />
|
||||
<line x1="1600" y1="460" x2="3200" y2="100" class="lower" />
|
||||
|
||||
</svg>
|
||||
|
Before Width: | Height: | Size: 871 B |
|
|
@ -1,23 +0,0 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="3200px" height="460px" viewBox="0 0 3200 460" zoomAndPan="disable">
|
||||
|
||||
<style type="text/css"><![CDATA[
|
||||
line { stroke-width: 1px; }
|
||||
line.upper { stroke: rgba(224,224,224,0.15); }
|
||||
line.lower { stroke: rgba(224,224,224,0.75); }
|
||||
polygon.one { fill: #f8f8f8; }
|
||||
polygon.two { fill: #ffffff; }
|
||||
]]></style>
|
||||
|
||||
<!-- Backgrounds -->
|
||||
<polygon points="0,50 1600,410 3200,50 3200,460 0,460" class="one" />
|
||||
<polygon points="0,100 1600,460 3200,100 3200,460 0,460" class="two" />
|
||||
|
||||
<!-- Upper lines -->
|
||||
<line x1="0" y1="0" x2="1600" y2="360" class="upper" />
|
||||
<line x1="1600" y1="360" x2="3200" y2="0" class="upper" />
|
||||
|
||||
<!-- Lower Lines -->
|
||||
<line x1="0" y1="100" x2="1600" y2="460" class="lower" />
|
||||
<line x1="1600" y1="460" x2="3200" y2="100" class="lower" />
|
||||
|
||||
</svg>
|
||||
|
Before Width: | Height: | Size: 871 B |
|
Before Width: | Height: | Size: 40 KiB |
|
Before Width: | Height: | Size: 434 KiB |
|
|
@ -1,2 +0,0 @@
|
|||
/* breakpoints.js v1.0 | @ajlkn | MIT licensed */
|
||||
var breakpoints=function(){"use strict";function e(e){t.init(e)}var t={list:null,media:{},events:[],init:function(e){t.list=e,window.addEventListener("resize",t.poll),window.addEventListener("orientationchange",t.poll),window.addEventListener("load",t.poll),window.addEventListener("fullscreenchange",t.poll)},active:function(e){var n,a,s,i,r,d,c;if(!(e in t.media)){if(">="==e.substr(0,2)?(a="gte",n=e.substr(2)):"<="==e.substr(0,2)?(a="lte",n=e.substr(2)):">"==e.substr(0,1)?(a="gt",n=e.substr(1)):"<"==e.substr(0,1)?(a="lt",n=e.substr(1)):"!"==e.substr(0,1)?(a="not",n=e.substr(1)):(a="eq",n=e),n&&n in t.list)if(i=t.list[n],Array.isArray(i)){if(r=parseInt(i[0]),d=parseInt(i[1]),isNaN(r)){if(isNaN(d))return;c=i[1].substr(String(d).length)}else c=i[0].substr(String(r).length);if(isNaN(r))switch(a){case"gte":s="screen";break;case"lte":s="screen and (max-width: "+d+c+")";break;case"gt":s="screen and (min-width: "+(d+1)+c+")";break;case"lt":s="screen and (max-width: -1px)";break;case"not":s="screen and (min-width: "+(d+1)+c+")";break;default:s="screen and (max-width: "+d+c+")"}else if(isNaN(d))switch(a){case"gte":s="screen and (min-width: "+r+c+")";break;case"lte":s="screen";break;case"gt":s="screen and (max-width: -1px)";break;case"lt":s="screen and (max-width: "+(r-1)+c+")";break;case"not":s="screen and (max-width: "+(r-1)+c+")";break;default:s="screen and (min-width: "+r+c+")"}else switch(a){case"gte":s="screen and (min-width: "+r+c+")";break;case"lte":s="screen and (max-width: "+d+c+")";break;case"gt":s="screen and (min-width: "+(d+1)+c+")";break;case"lt":s="screen and (max-width: "+(r-1)+c+")";break;case"not":s="screen and (max-width: "+(r-1)+c+"), screen and (min-width: "+(d+1)+c+")";break;default:s="screen and (min-width: "+r+c+") and (max-width: "+d+c+")"}}else s="("==i.charAt(0)?"screen and "+i:i;t.media[e]=!!s&&s}return t.media[e]!==!1&&window.matchMedia(t.media[e]).matches},on:function(e,n){t.events.push({query:e,handler:n,state:!1}),t.active(e)&&n()},poll:function(){var e,n;for(e=0;e<t.events.length;e++)n=t.events[e],t.active(n.query)?n.state||(n.state=!0,n.handler()):n.state&&(n.state=!1)}};return e._=t,e.on=function(e,n){t.on(e,n)},e.active=function(e){return t.active(e)},e}();!function(e,t){"function"==typeof define&&define.amd?define([],t):"object"==typeof exports?module.exports=t():e.breakpoints=t()}(this,function(){return breakpoints});
|
||||
|
|
@ -1,2 +0,0 @@
|
|||
/* browser.js v1.0 | @ajlkn | MIT licensed */
|
||||
var browser=function(){"use strict";var e={name:null,version:null,os:null,osVersion:null,touch:null,mobile:null,_canUse:null,canUse:function(n){e._canUse||(e._canUse=document.createElement("div"));var o=e._canUse.style,r=n.charAt(0).toUpperCase()+n.slice(1);return n in o||"Moz"+r in o||"Webkit"+r in o||"O"+r in o||"ms"+r in o},init:function(){var n,o,r,i,t=navigator.userAgent;for(n="other",o=0,r=[["firefox",/Firefox\/([0-9\.]+)/],["bb",/BlackBerry.+Version\/([0-9\.]+)/],["bb",/BB[0-9]+.+Version\/([0-9\.]+)/],["opera",/OPR\/([0-9\.]+)/],["opera",/Opera\/([0-9\.]+)/],["edge",/Edge\/([0-9\.]+)/],["safari",/Version\/([0-9\.]+).+Safari/],["chrome",/Chrome\/([0-9\.]+)/],["ie",/MSIE ([0-9]+)/],["ie",/Trident\/.+rv:([0-9]+)/]],i=0;i<r.length;i++)if(t.match(r[i][1])){n=r[i][0],o=parseFloat(RegExp.$1);break}for(e.name=n,e.version=o,n="other",o=0,r=[["ios",/([0-9_]+) like Mac OS X/,function(e){return e.replace("_",".").replace("_","")}],["ios",/CPU like Mac OS X/,function(e){return 0}],["wp",/Windows Phone ([0-9\.]+)/,null],["android",/Android ([0-9\.]+)/,null],["mac",/Macintosh.+Mac OS X ([0-9_]+)/,function(e){return e.replace("_",".").replace("_","")}],["windows",/Windows NT ([0-9\.]+)/,null],["bb",/BlackBerry.+Version\/([0-9\.]+)/,null],["bb",/BB[0-9]+.+Version\/([0-9\.]+)/,null],["linux",/Linux/,null],["bsd",/BSD/,null],["unix",/X11/,null]],i=0;i<r.length;i++)if(t.match(r[i][1])){n=r[i][0],o=parseFloat(r[i][2]?r[i][2](RegExp.$1):RegExp.$1);break}e.os=n,e.osVersion=o,e.touch="wp"==e.os?navigator.msMaxTouchPoints>0:!!("ontouchstart"in window),e.mobile="wp"==e.os||"android"==e.os||"ios"==e.os||"bb"==e.os}};return e.init(),e}();!function(e,n){"function"==typeof define&&define.amd?define([],n):"object"==typeof exports?module.exports=n():e.browser=n()}(this,function(){return browser});
|
||||
|
|
@ -1,29 +0,0 @@
|
|||
/*
|
||||
Directive by HTML5 UP
|
||||
html5up.net | @ajlkn
|
||||
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
|
||||
*/
|
||||
|
||||
(function($) {
|
||||
|
||||
var $window = $(window),
|
||||
$body = $('body');
|
||||
|
||||
// Breakpoints.
|
||||
breakpoints({
|
||||
wide: [ '1281px', '1680px' ],
|
||||
normal: [ '981px', '1280px' ],
|
||||
narrow: [ '841px', '980px' ],
|
||||
narrower: [ '737px', '840px' ],
|
||||
mobile: [ '481px', '736px' ],
|
||||
mobilep: [ null, '480px' ]
|
||||
});
|
||||
|
||||
// Play initial animations on page load.
|
||||
$window.on('load', function() {
|
||||
window.setTimeout(function() {
|
||||
$body.removeClass('is-preload');
|
||||
}, 100);
|
||||
});
|
||||
|
||||
})(jQuery);
|
||||
|
|
@ -1,587 +0,0 @@
|
|||
(function($) {
|
||||
|
||||
/**
|
||||
* Generate an indented list of links from a nav. Meant for use with panel().
|
||||
* @return {jQuery} jQuery object.
|
||||
*/
|
||||
$.fn.navList = function() {
|
||||
|
||||
var $this = $(this);
|
||||
$a = $this.find('a'),
|
||||
b = [];
|
||||
|
||||
$a.each(function() {
|
||||
|
||||
var $this = $(this),
|
||||
indent = Math.max(0, $this.parents('li').length - 1),
|
||||
href = $this.attr('href'),
|
||||
target = $this.attr('target');
|
||||
|
||||
b.push(
|
||||
'<a ' +
|
||||
'class="link depth-' + indent + '"' +
|
||||
( (typeof target !== 'undefined' && target != '') ? ' target="' + target + '"' : '') +
|
||||
( (typeof href !== 'undefined' && href != '') ? ' href="' + href + '"' : '') +
|
||||
'>' +
|
||||
'<span class="indent-' + indent + '"></span>' +
|
||||
$this.text() +
|
||||
'</a>'
|
||||
);
|
||||
|
||||
});
|
||||
|
||||
return b.join('');
|
||||
|
||||
};
|
||||
|
||||
/**
|
||||
* Panel-ify an element.
|
||||
* @param {object} userConfig User config.
|
||||
* @return {jQuery} jQuery object.
|
||||
*/
|
||||
$.fn.panel = function(userConfig) {
|
||||
|
||||
// No elements?
|
||||
if (this.length == 0)
|
||||
return $this;
|
||||
|
||||
// Multiple elements?
|
||||
if (this.length > 1) {
|
||||
|
||||
for (var i=0; i < this.length; i++)
|
||||
$(this[i]).panel(userConfig);
|
||||
|
||||
return $this;
|
||||
|
||||
}
|
||||
|
||||
// Vars.
|
||||
var $this = $(this),
|
||||
$body = $('body'),
|
||||
$window = $(window),
|
||||
id = $this.attr('id'),
|
||||
config;
|
||||
|
||||
// Config.
|
||||
config = $.extend({
|
||||
|
||||
// Delay.
|
||||
delay: 0,
|
||||
|
||||
// Hide panel on link click.
|
||||
hideOnClick: false,
|
||||
|
||||
// Hide panel on escape keypress.
|
||||
hideOnEscape: false,
|
||||
|
||||
// Hide panel on swipe.
|
||||
hideOnSwipe: false,
|
||||
|
||||
// Reset scroll position on hide.
|
||||
resetScroll: false,
|
||||
|
||||
// Reset forms on hide.
|
||||
resetForms: false,
|
||||
|
||||
// Side of viewport the panel will appear.
|
||||
side: null,
|
||||
|
||||
// Target element for "class".
|
||||
target: $this,
|
||||
|
||||
// Class to toggle.
|
||||
visibleClass: 'visible'
|
||||
|
||||
}, userConfig);
|
||||
|
||||
// Expand "target" if it's not a jQuery object already.
|
||||
if (typeof config.target != 'jQuery')
|
||||
config.target = $(config.target);
|
||||
|
||||
// Panel.
|
||||
|
||||
// Methods.
|
||||
$this._hide = function(event) {
|
||||
|
||||
// Already hidden? Bail.
|
||||
if (!config.target.hasClass(config.visibleClass))
|
||||
return;
|
||||
|
||||
// If an event was provided, cancel it.
|
||||
if (event) {
|
||||
|
||||
event.preventDefault();
|
||||
event.stopPropagation();
|
||||
|
||||
}
|
||||
|
||||
// Hide.
|
||||
config.target.removeClass(config.visibleClass);
|
||||
|
||||
// Post-hide stuff.
|
||||
window.setTimeout(function() {
|
||||
|
||||
// Reset scroll position.
|
||||
if (config.resetScroll)
|
||||
$this.scrollTop(0);
|
||||
|
||||
// Reset forms.
|
||||
if (config.resetForms)
|
||||
$this.find('form').each(function() {
|
||||
this.reset();
|
||||
});
|
||||
|
||||
}, config.delay);
|
||||
|
||||
};
|
||||
|
||||
// Vendor fixes.
|
||||
$this
|
||||
.css('-ms-overflow-style', '-ms-autohiding-scrollbar')
|
||||
.css('-webkit-overflow-scrolling', 'touch');
|
||||
|
||||
// Hide on click.
|
||||
if (config.hideOnClick) {
|
||||
|
||||
$this.find('a')
|
||||
.css('-webkit-tap-highlight-color', 'rgba(0,0,0,0)');
|
||||
|
||||
$this
|
||||
.on('click', 'a', function(event) {
|
||||
|
||||
var $a = $(this),
|
||||
href = $a.attr('href'),
|
||||
target = $a.attr('target');
|
||||
|
||||
if (!href || href == '#' || href == '' || href == '#' + id)
|
||||
return;
|
||||
|
||||
// Cancel original event.
|
||||
event.preventDefault();
|
||||
event.stopPropagation();
|
||||
|
||||
// Hide panel.
|
||||
$this._hide();
|
||||
|
||||
// Redirect to href.
|
||||
window.setTimeout(function() {
|
||||
|
||||
if (target == '_blank')
|
||||
window.open(href);
|
||||
else
|
||||
window.location.href = href;
|
||||
|
||||
}, config.delay + 10);
|
||||
|
||||
});
|
||||
|
||||
}
|
||||
|
||||
// Event: Touch stuff.
|
||||
$this.on('touchstart', function(event) {
|
||||
|
||||
$this.touchPosX = event.originalEvent.touches[0].pageX;
|
||||
$this.touchPosY = event.originalEvent.touches[0].pageY;
|
||||
|
||||
})
|
||||
|
||||
$this.on('touchmove', function(event) {
|
||||
|
||||
if ($this.touchPosX === null
|
||||
|| $this.touchPosY === null)
|
||||
return;
|
||||
|
||||
var diffX = $this.touchPosX - event.originalEvent.touches[0].pageX,
|
||||
diffY = $this.touchPosY - event.originalEvent.touches[0].pageY,
|
||||
th = $this.outerHeight(),
|
||||
ts = ($this.get(0).scrollHeight - $this.scrollTop());
|
||||
|
||||
// Hide on swipe?
|
||||
if (config.hideOnSwipe) {
|
||||
|
||||
var result = false,
|
||||
boundary = 20,
|
||||
delta = 50;
|
||||
|
||||
switch (config.side) {
|
||||
|
||||
case 'left':
|
||||
result = (diffY < boundary && diffY > (-1 * boundary)) && (diffX > delta);
|
||||
break;
|
||||
|
||||
case 'right':
|
||||
result = (diffY < boundary && diffY > (-1 * boundary)) && (diffX < (-1 * delta));
|
||||
break;
|
||||
|
||||
case 'top':
|
||||
result = (diffX < boundary && diffX > (-1 * boundary)) && (diffY > delta);
|
||||
break;
|
||||
|
||||
case 'bottom':
|
||||
result = (diffX < boundary && diffX > (-1 * boundary)) && (diffY < (-1 * delta));
|
||||
break;
|
||||
|
||||
default:
|
||||
break;
|
||||
|
||||
}
|
||||
|
||||
if (result) {
|
||||
|
||||
$this.touchPosX = null;
|
||||
$this.touchPosY = null;
|
||||
$this._hide();
|
||||
|
||||
return false;
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
// Prevent vertical scrolling past the top or bottom.
|
||||
if (($this.scrollTop() < 0 && diffY < 0)
|
||||
|| (ts > (th - 2) && ts < (th + 2) && diffY > 0)) {
|
||||
|
||||
event.preventDefault();
|
||||
event.stopPropagation();
|
||||
|
||||
}
|
||||
|
||||
});
|
||||
|
||||
// Event: Prevent certain events inside the panel from bubbling.
|
||||
$this.on('click touchend touchstart touchmove', function(event) {
|
||||
event.stopPropagation();
|
||||
});
|
||||
|
||||
// Event: Hide panel if a child anchor tag pointing to its ID is clicked.
|
||||
$this.on('click', 'a[href="#' + id + '"]', function(event) {
|
||||
|
||||
event.preventDefault();
|
||||
event.stopPropagation();
|
||||
|
||||
config.target.removeClass(config.visibleClass);
|
||||
|
||||
});
|
||||
|
||||
// Body.
|
||||
|
||||
// Event: Hide panel on body click/tap.
|
||||
$body.on('click touchend', function(event) {
|
||||
$this._hide(event);
|
||||
});
|
||||
|
||||
// Event: Toggle.
|
||||
$body.on('click', 'a[href="#' + id + '"]', function(event) {
|
||||
|
||||
event.preventDefault();
|
||||
event.stopPropagation();
|
||||
|
||||
config.target.toggleClass(config.visibleClass);
|
||||
|
||||
});
|
||||
|
||||
// Window.
|
||||
|
||||
// Event: Hide on ESC.
|
||||
if (config.hideOnEscape)
|
||||
$window.on('keydown', function(event) {
|
||||
|
||||
if (event.keyCode == 27)
|
||||
$this._hide(event);
|
||||
|
||||
});
|
||||
|
||||
return $this;
|
||||
|
||||
};
|
||||
|
||||
/**
|
||||
* Apply "placeholder" attribute polyfill to one or more forms.
|
||||
* @return {jQuery} jQuery object.
|
||||
*/
|
||||
$.fn.placeholder = function() {
|
||||
|
||||
// Browser natively supports placeholders? Bail.
|
||||
if (typeof (document.createElement('input')).placeholder != 'undefined')
|
||||
return $(this);
|
||||
|
||||
// No elements?
|
||||
if (this.length == 0)
|
||||
return $this;
|
||||
|
||||
// Multiple elements?
|
||||
if (this.length > 1) {
|
||||
|
||||
for (var i=0; i < this.length; i++)
|
||||
$(this[i]).placeholder();
|
||||
|
||||
return $this;
|
||||
|
||||
}
|
||||
|
||||
// Vars.
|
||||
var $this = $(this);
|
||||
|
||||
// Text, TextArea.
|
||||
$this.find('input[type=text],textarea')
|
||||
.each(function() {
|
||||
|
||||
var i = $(this);
|
||||
|
||||
if (i.val() == ''
|
||||
|| i.val() == i.attr('placeholder'))
|
||||
i
|
||||
.addClass('polyfill-placeholder')
|
||||
.val(i.attr('placeholder'));
|
||||
|
||||
})
|
||||
.on('blur', function() {
|
||||
|
||||
var i = $(this);
|
||||
|
||||
if (i.attr('name').match(/-polyfill-field$/))
|
||||
return;
|
||||
|
||||
if (i.val() == '')
|
||||
i
|
||||
.addClass('polyfill-placeholder')
|
||||
.val(i.attr('placeholder'));
|
||||
|
||||
})
|
||||
.on('focus', function() {
|
||||
|
||||
var i = $(this);
|
||||
|
||||
if (i.attr('name').match(/-polyfill-field$/))
|
||||
return;
|
||||
|
||||
if (i.val() == i.attr('placeholder'))
|
||||
i
|
||||
.removeClass('polyfill-placeholder')
|
||||
.val('');
|
||||
|
||||
});
|
||||
|
||||
// Password.
|
||||
$this.find('input[type=password]')
|
||||
.each(function() {
|
||||
|
||||
var i = $(this);
|
||||
var x = $(
|
||||
$('<div>')
|
||||
.append(i.clone())
|
||||
.remove()
|
||||
.html()
|
||||
.replace(/type="password"/i, 'type="text"')
|
||||
.replace(/type=password/i, 'type=text')
|
||||
);
|
||||
|
||||
if (i.attr('id') != '')
|
||||
x.attr('id', i.attr('id') + '-polyfill-field');
|
||||
|
||||
if (i.attr('name') != '')
|
||||
x.attr('name', i.attr('name') + '-polyfill-field');
|
||||
|
||||
x.addClass('polyfill-placeholder')
|
||||
.val(x.attr('placeholder')).insertAfter(i);
|
||||
|
||||
if (i.val() == '')
|
||||
i.hide();
|
||||
else
|
||||
x.hide();
|
||||
|
||||
i
|
||||
.on('blur', function(event) {
|
||||
|
||||
event.preventDefault();
|
||||
|
||||
var x = i.parent().find('input[name=' + i.attr('name') + '-polyfill-field]');
|
||||
|
||||
if (i.val() == '') {
|
||||
|
||||
i.hide();
|
||||
x.show();
|
||||
|
||||
}
|
||||
|
||||
});
|
||||
|
||||
x
|
||||
.on('focus', function(event) {
|
||||
|
||||
event.preventDefault();
|
||||
|
||||
var i = x.parent().find('input[name=' + x.attr('name').replace('-polyfill-field', '') + ']');
|
||||
|
||||
x.hide();
|
||||
|
||||
i
|
||||
.show()
|
||||
.focus();
|
||||
|
||||
})
|
||||
.on('keypress', function(event) {
|
||||
|
||||
event.preventDefault();
|
||||
x.val('');
|
||||
|
||||
});
|
||||
|
||||
});
|
||||
|
||||
// Events.
|
||||
$this
|
||||
.on('submit', function() {
|
||||
|
||||
$this.find('input[type=text],input[type=password],textarea')
|
||||
.each(function(event) {
|
||||
|
||||
var i = $(this);
|
||||
|
||||
if (i.attr('name').match(/-polyfill-field$/))
|
||||
i.attr('name', '');
|
||||
|
||||
if (i.val() == i.attr('placeholder')) {
|
||||
|
||||
i.removeClass('polyfill-placeholder');
|
||||
i.val('');
|
||||
|
||||
}
|
||||
|
||||
});
|
||||
|
||||
})
|
||||
.on('reset', function(event) {
|
||||
|
||||
event.preventDefault();
|
||||
|
||||
$this.find('select')
|
||||
.val($('option:first').val());
|
||||
|
||||
$this.find('input,textarea')
|
||||
.each(function() {
|
||||
|
||||
var i = $(this),
|
||||
x;
|
||||
|
||||
i.removeClass('polyfill-placeholder');
|
||||
|
||||
switch (this.type) {
|
||||
|
||||
case 'submit':
|
||||
case 'reset':
|
||||
break;
|
||||
|
||||
case 'password':
|
||||
i.val(i.attr('defaultValue'));
|
||||
|
||||
x = i.parent().find('input[name=' + i.attr('name') + '-polyfill-field]');
|
||||
|
||||
if (i.val() == '') {
|
||||
i.hide();
|
||||
x.show();
|
||||
}
|
||||
else {
|
||||
i.show();
|
||||
x.hide();
|
||||
}
|
||||
|
||||
break;
|
||||
|
||||
case 'checkbox':
|
||||
case 'radio':
|
||||
i.attr('checked', i.attr('defaultValue'));
|
||||
break;
|
||||
|
||||
case 'text':
|
||||
case 'textarea':
|
||||
i.val(i.attr('defaultValue'));
|
||||
|
||||
if (i.val() == '') {
|
||||
i.addClass('polyfill-placeholder');
|
||||
i.val(i.attr('placeholder'));
|
||||
}
|
||||
|
||||
break;
|
||||
|
||||
default:
|
||||
i.val(i.attr('defaultValue'));
|
||||
break;
|
||||
|
||||
}
|
||||
});
|
||||
|
||||
});
|
||||
|
||||
return $this;
|
||||
|
||||
};
|
||||
|
||||
/**
|
||||
* Moves elements to/from the first positions of their respective parents.
|
||||
* @param {jQuery} $elements Elements (or selector) to move.
|
||||
* @param {bool} condition If true, moves elements to the top. Otherwise, moves elements back to their original locations.
|
||||
*/
|
||||
$.prioritize = function($elements, condition) {
|
||||
|
||||
var key = '__prioritize';
|
||||
|
||||
// Expand $elements if it's not already a jQuery object.
|
||||
if (typeof $elements != 'jQuery')
|
||||
$elements = $($elements);
|
||||
|
||||
// Step through elements.
|
||||
$elements.each(function() {
|
||||
|
||||
var $e = $(this), $p,
|
||||
$parent = $e.parent();
|
||||
|
||||
// No parent? Bail.
|
||||
if ($parent.length == 0)
|
||||
return;
|
||||
|
||||
// Not moved? Move it.
|
||||
if (!$e.data(key)) {
|
||||
|
||||
// Condition is false? Bail.
|
||||
if (!condition)
|
||||
return;
|
||||
|
||||
// Get placeholder (which will serve as our point of reference for when this element needs to move back).
|
||||
$p = $e.prev();
|
||||
|
||||
// Couldn't find anything? Means this element's already at the top, so bail.
|
||||
if ($p.length == 0)
|
||||
return;
|
||||
|
||||
// Move element to top of parent.
|
||||
$e.prependTo($parent);
|
||||
|
||||
// Mark element as moved.
|
||||
$e.data(key, $p);
|
||||
|
||||
}
|
||||
|
||||
// Moved already?
|
||||
else {
|
||||
|
||||
// Condition is true? Bail.
|
||||
if (condition)
|
||||
return;
|
||||
|
||||
$p = $e.data(key);
|
||||
|
||||
// Move element back to its original location (using our placeholder).
|
||||
$e.insertAfter($p);
|
||||
|
||||
// Unmark element as moved.
|
||||
$e.removeData(key);
|
||||
|
||||
}
|
||||
|
||||
});
|
||||
|
||||
};
|
||||
|
||||
})(jQuery);
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
@mixin clearfix {
|
||||
&::after {
|
||||
content: "";
|
||||
display: table;
|
||||
clear: both;
|
||||
}
|
||||
}
|
||||
|
||||
@mixin absCenter {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 50%;
|
||||
transform: translate(-50%, -50%);
|
||||
}
|
||||
|
||||
@mixin respond($breakpoint) {
|
||||
@if $breakpoint == phone {
|
||||
@media (max-width: 37.5em){ @content }; //600px
|
||||
}
|
||||
@if $breakpoint == tab-port {
|
||||
@media (max-width: 56.25em){ @content }; //900px
|
||||
}
|
||||
@if $breakpoint == tab-land {
|
||||
@media (max-width: 78em){ @content }; //1200px
|
||||
}
|
||||
@if $breakpoint == big-desktop {
|
||||
@media (min-width: 112.5em){ @content }; //1800px
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,32 @@
|
|||
// COLORS
|
||||
// $color-primary: #55c57a;
|
||||
// $color-primary-light: #7ed56f;
|
||||
// $color-primary-dark: #28b485;
|
||||
|
||||
// $color-secondary-light: #ffb900;
|
||||
// $color-secondary-dark: #ff7730;
|
||||
|
||||
// $color-tertiary-light: #2998ff;
|
||||
// $color-tertiary-dark: #5643fa;
|
||||
|
||||
// $color-grey-light-1: #f7f7f7;
|
||||
// $color-grey-light-2: #eee;
|
||||
|
||||
// $color-grey-dark: #777;
|
||||
// $color-grey-dark-2: #999;
|
||||
// $color-grey-dark-3: #333;
|
||||
// $color-white: #fff;
|
||||
// $color-black: #000;
|
||||
|
||||
//FONT
|
||||
$default-font-size: 1.6rem;
|
||||
|
||||
// GRID
|
||||
$grid-width: 114rem;
|
||||
$gutter-vertical: 1rem;
|
||||
$gutter-vertical-small: 1rem;
|
||||
$gutter-horizontal: 1rem;
|
||||
|
||||
|
||||
//COLOR
|
||||
$dark-background: rgb(20, 20, 20);
|
||||
|
|
@ -0,0 +1,30 @@
|
|||
*,
|
||||
*::after,
|
||||
*::before {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
box-sizing: inherit;
|
||||
}
|
||||
|
||||
html {
|
||||
font-size: 62.5%;
|
||||
|
||||
@include respond(tab-land) {
|
||||
font-size: 56.25%;
|
||||
}
|
||||
@include respond(tab-port) {
|
||||
font-size: 50%;
|
||||
}
|
||||
@include respond(big-desktop) {
|
||||
font-size: 75%;
|
||||
}
|
||||
}
|
||||
|
||||
body {
|
||||
box-sizing: border-box;
|
||||
padding: 3rem;
|
||||
|
||||
@include respond(tab-port) {
|
||||
padding: 0rem;
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,34 @@
|
|||
.footer {
|
||||
text-align: center;
|
||||
background-color: rgb(20, 20, 20);
|
||||
background-color: $dark-background;
|
||||
color: white;
|
||||
height: 18rem;
|
||||
padding-top: 4em;
|
||||
|
||||
&__title {
|
||||
font-family: 'Open Sans', sans-serif;
|
||||
font-weight: lighter;
|
||||
font-size: 2rem;
|
||||
margin-bottom: 1.5rem;
|
||||
|
||||
}
|
||||
|
||||
&__buttons {
|
||||
margin: auto;
|
||||
|
||||
&--button {
|
||||
font-size: 4rem;
|
||||
color:whitesmoke;
|
||||
transition: all .2s;
|
||||
|
||||
&:not(:last-child){
|
||||
margin-right: 2rem;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
color:rgb(250, 164, 36);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,61 @@
|
|||
.row {
|
||||
// max-width: $grid-width;
|
||||
margin: 0 auto;
|
||||
|
||||
&:not(:last-child) {
|
||||
margin-bottom: $gutter-vertical;
|
||||
|
||||
@include respond(tab-port){
|
||||
margin-bottom: $gutter-vertical-small;
|
||||
}
|
||||
}
|
||||
|
||||
@include respond(tab-port){
|
||||
//max-width: 50rem;
|
||||
padding: 0 1rem;
|
||||
}
|
||||
|
||||
@include clearfix;
|
||||
|
||||
[class^="col-"] {
|
||||
// background-color: orangered;
|
||||
float: left;
|
||||
|
||||
&:not(:last-child) {
|
||||
margin-right: $gutter-horizontal;
|
||||
|
||||
@include respond(tab-port){
|
||||
margin-right: 0;
|
||||
margin-bottom: $gutter-vertical-small;
|
||||
}
|
||||
}
|
||||
|
||||
@include respond(tab-port){
|
||||
width: 100% !important;
|
||||
}
|
||||
}
|
||||
|
||||
.col-1-of-2 {
|
||||
width: calc((100% - #{$gutter-horizontal}) / 2);
|
||||
}
|
||||
|
||||
.col-1-of-3 {
|
||||
width: calc((100% - 2 * #{$gutter-horizontal}) / 3);
|
||||
}
|
||||
|
||||
.col-2-of-3 {
|
||||
width: calc(2*(100% - 2 * #{$gutter-horizontal}) / 3 + #{$gutter-horizontal});
|
||||
}
|
||||
|
||||
.col-1-of-4 {
|
||||
width: calc((100% - 3 * #{$gutter-horizontal}) / 4);
|
||||
}
|
||||
|
||||
.col-2-of-4 {
|
||||
width: calc(2 * (100% - 3 * #{$gutter-horizontal}) / 4 + #{$gutter-horizontal});
|
||||
}
|
||||
|
||||
.col-3-of-4 {
|
||||
width: calc(3 * (100% - 3 * #{$gutter-horizontal}) / 4 + 2 * #{$gutter-horizontal});
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,135 @@
|
|||
$link-hover-color: rgb(250, 164, 36);;
|
||||
|
||||
.header {
|
||||
position: relative;
|
||||
background-color: rgb(247, 247, 247);
|
||||
height: calc(100vh - 3rem);
|
||||
overflow: hidden;
|
||||
|
||||
@include respond(tab-port) {
|
||||
height: calc(100vh);
|
||||
}
|
||||
|
||||
&__image {
|
||||
display: block;
|
||||
margin: 8.5vh auto 0 auto;
|
||||
|
||||
@include respond(tab-port) {
|
||||
display: none;
|
||||
}
|
||||
|
||||
// @include respond(phone){
|
||||
// display: none;
|
||||
// }
|
||||
}
|
||||
|
||||
&__download-box {
|
||||
transition: all .2s;
|
||||
// display: inline-block;
|
||||
// outline: 1px solid green;
|
||||
margin: 21vh auto 0 auto;
|
||||
width: calc(95%);
|
||||
|
||||
@include respond(tab-port) {
|
||||
margin: 10vh auto 0 auto;
|
||||
width: calc(80%);
|
||||
}
|
||||
|
||||
// position: relative;
|
||||
// top: 50%;
|
||||
// transform: translateY(-50%);
|
||||
|
||||
font-family: 'Open Sans', sans-serif;
|
||||
font-size: 2rem;
|
||||
|
||||
&--title {
|
||||
font-weight: 300;
|
||||
font-size: 5rem;
|
||||
margin: 0 0 10rem 2rem;
|
||||
}
|
||||
|
||||
&--subtitle {
|
||||
font-weight: 400;
|
||||
font-size: 2rem;
|
||||
margin-bottom: .5rem;
|
||||
}
|
||||
|
||||
&--buttons {
|
||||
margin-bottom: 5px;
|
||||
}
|
||||
}
|
||||
|
||||
&__old-releases {
|
||||
transition: all .2s;
|
||||
color: rgb(122, 122, 122);
|
||||
float: left;
|
||||
font-size: 1.4rem;
|
||||
text-decoration: none;
|
||||
|
||||
&:hover {
|
||||
color: $link-hover-color;
|
||||
text-decoration: underline;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.download-button {
|
||||
// -webkit-appearance: button;
|
||||
// -moz-appearance: button;
|
||||
// appearance: button;
|
||||
transition: all .2s;
|
||||
|
||||
background-color: white;
|
||||
display: block;
|
||||
border: 1px solid #cdcdcd;
|
||||
border-radius: 2px;
|
||||
float: left;
|
||||
margin-right: 5px;
|
||||
padding: 0 15px 2px 15px;
|
||||
font-size: 38px;
|
||||
color: rgb(63, 63, 63);
|
||||
//color: black;
|
||||
//opacity: .80;
|
||||
text-decoration: none;
|
||||
// outline-color: rgb(141, 140, 140);
|
||||
margin-bottom: 1rem;
|
||||
|
||||
&:hover {
|
||||
color: $link-hover-color;
|
||||
|
||||
}
|
||||
|
||||
&__web {
|
||||
font-size: 25px;
|
||||
background-color: rgb(63, 63, 63);;
|
||||
color: white;
|
||||
|
||||
padding: 10px 20px 10px 15px;
|
||||
border-radius: 3px;
|
||||
border: 1px solid #e7e7e7;
|
||||
|
||||
&--label {
|
||||
font-size: 25px;
|
||||
font-weight: normal;
|
||||
padding-left: 10px;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
color: rgb(61, 61, 61);
|
||||
background-color: $link-hover-color;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.fa-apple {
|
||||
position: relative;
|
||||
top: -2px;
|
||||
}
|
||||
|
||||
.sengi-icon {
|
||||
position: absolute;
|
||||
top: 3rem;
|
||||
left: 3rem;
|
||||
width: 6rem;
|
||||
height: 6rem;
|
||||
}
|
||||
|
|
@ -0,0 +1,145 @@
|
|||
.section {
|
||||
font-family: 'Open Sans', sans-serif;
|
||||
|
||||
&-about {
|
||||
min-height: 10rem;
|
||||
background-color: $dark-background;
|
||||
color: whitesmoke;
|
||||
padding: 7rem 0;
|
||||
|
||||
&__about {
|
||||
font-weight: 300;
|
||||
font-family: 'Open Sans', sans-serif;
|
||||
margin: auto;
|
||||
padding: 0 3rem;
|
||||
text-align: center;
|
||||
font-size: 2.5rem;
|
||||
}
|
||||
}
|
||||
|
||||
&-clear {
|
||||
font-weight: 300;
|
||||
font-family: 'Open Sans', sans-serif;
|
||||
min-height: 20rem;
|
||||
background-color: whitesmoke;
|
||||
padding: 1rem;
|
||||
|
||||
&__big-title {
|
||||
font-weight: 400;
|
||||
font-size: 3rem;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
&__title {
|
||||
font-weight: 400;
|
||||
font-size: 2.5rem;
|
||||
color: $dark-background;
|
||||
margin-top: 5rem;
|
||||
margin-left: 15vw;
|
||||
|
||||
@include respond(tab-port) {
|
||||
margin: 3rem auto 0 auto;
|
||||
text-align: center;
|
||||
}
|
||||
}
|
||||
|
||||
&__subtitle {
|
||||
font-weight: 400;
|
||||
font-size: 2rem;
|
||||
color: $dark-background;
|
||||
margin-left: 1rem;
|
||||
font-style: italic;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
&-separator {
|
||||
height: .5rem;
|
||||
background-color: $dark-background;
|
||||
background-color: rgb(255, 255, 255);
|
||||
}
|
||||
}
|
||||
|
||||
.quick-overview {
|
||||
&__video {
|
||||
display: block;
|
||||
margin: 2rem auto;
|
||||
width: 800;
|
||||
height: 492;
|
||||
|
||||
@include respond(tab-port) {
|
||||
width: 100%;
|
||||
height: 492;
|
||||
}
|
||||
|
||||
&:focus {
|
||||
background: none;
|
||||
border: 0px;
|
||||
outline: none;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.link {
|
||||
color: black;
|
||||
|
||||
&:visited, &:focus {
|
||||
color: black;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
color: grey;
|
||||
}
|
||||
}
|
||||
|
||||
.functionalities {
|
||||
|
||||
&__row {
|
||||
max-width: 100rem;
|
||||
}
|
||||
|
||||
&__text {
|
||||
display: block;
|
||||
margin: auto;
|
||||
font-weight: 400;
|
||||
font-size: 2rem;
|
||||
|
||||
text-align: center;
|
||||
padding: 7rem 5rem 0 5rem;
|
||||
max-width: 50rem;
|
||||
|
||||
@include respond(tab-port) {
|
||||
padding: 3rem 5rem 0 5rem;
|
||||
}
|
||||
}
|
||||
|
||||
&__conclusion {
|
||||
max-width: 60rem;
|
||||
padding: 2rem 5rem 5rem 5rem;
|
||||
}
|
||||
|
||||
&__strong {
|
||||
font-weight: 400;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
&__video {
|
||||
display: block;
|
||||
margin: 2rem auto;
|
||||
|
||||
&:focus {
|
||||
border: none;
|
||||
outline: none;
|
||||
}
|
||||
|
||||
width: 326px;
|
||||
height: 260px;
|
||||
|
||||
@include respond(tab-port) {
|
||||
width: 100%;
|
||||
max-width: 326px;
|
||||
height: 60%;
|
||||
}
|
||||
}
|
||||
|
||||
}
|
||||
|
|
@ -1,223 +0,0 @@
|
|||
// breakpoints.scss v1.0 | @ajlkn | MIT licensed */
|
||||
|
||||
// Vars.
|
||||
|
||||
/// Breakpoints.
|
||||
/// @var {list}
|
||||
$breakpoints: () !global;
|
||||
|
||||
// Mixins.
|
||||
|
||||
/// Sets breakpoints.
|
||||
/// @param {map} $x Breakpoints.
|
||||
@mixin breakpoints($x: ()) {
|
||||
$breakpoints: $x !global;
|
||||
}
|
||||
|
||||
/// Wraps @content in a @media block targeting a specific orientation.
|
||||
/// @param {string} $orientation Orientation.
|
||||
@mixin orientation($orientation) {
|
||||
@media screen and (orientation: #{$orientation}) {
|
||||
@content;
|
||||
}
|
||||
}
|
||||
|
||||
/// Wraps @content in a @media block using a given query.
|
||||
/// @param {string} $query Query.
|
||||
@mixin breakpoint($query: null) {
|
||||
|
||||
$breakpoint: null;
|
||||
$op: null;
|
||||
$media: null;
|
||||
|
||||
// Determine operator, breakpoint.
|
||||
|
||||
// Greater than or equal.
|
||||
@if (str-slice($query, 0, 2) == '>=') {
|
||||
|
||||
$op: 'gte';
|
||||
$breakpoint: str-slice($query, 3);
|
||||
|
||||
}
|
||||
|
||||
// Less than or equal.
|
||||
@elseif (str-slice($query, 0, 2) == '<=') {
|
||||
|
||||
$op: 'lte';
|
||||
$breakpoint: str-slice($query, 3);
|
||||
|
||||
}
|
||||
|
||||
// Greater than.
|
||||
@elseif (str-slice($query, 0, 1) == '>') {
|
||||
|
||||
$op: 'gt';
|
||||
$breakpoint: str-slice($query, 2);
|
||||
|
||||
}
|
||||
|
||||
// Less than.
|
||||
@elseif (str-slice($query, 0, 1) == '<') {
|
||||
|
||||
$op: 'lt';
|
||||
$breakpoint: str-slice($query, 2);
|
||||
|
||||
}
|
||||
|
||||
// Not.
|
||||
@elseif (str-slice($query, 0, 1) == '!') {
|
||||
|
||||
$op: 'not';
|
||||
$breakpoint: str-slice($query, 2);
|
||||
|
||||
}
|
||||
|
||||
// Equal.
|
||||
@else {
|
||||
|
||||
$op: 'eq';
|
||||
$breakpoint: $query;
|
||||
|
||||
}
|
||||
|
||||
// Build media.
|
||||
@if ($breakpoint and map-has-key($breakpoints, $breakpoint)) {
|
||||
|
||||
$a: map-get($breakpoints, $breakpoint);
|
||||
|
||||
// Range.
|
||||
@if (type-of($a) == 'list') {
|
||||
|
||||
$x: nth($a, 1);
|
||||
$y: nth($a, 2);
|
||||
|
||||
// Max only.
|
||||
@if ($x == null) {
|
||||
|
||||
// Greater than or equal (>= 0 / anything)
|
||||
@if ($op == 'gte') {
|
||||
$media: 'screen';
|
||||
}
|
||||
|
||||
// Less than or equal (<= y)
|
||||
@elseif ($op == 'lte') {
|
||||
$media: 'screen and (max-width: ' + $y + ')';
|
||||
}
|
||||
|
||||
// Greater than (> y)
|
||||
@elseif ($op == 'gt') {
|
||||
$media: 'screen and (min-width: ' + ($y + 1) + ')';
|
||||
}
|
||||
|
||||
// Less than (< 0 / invalid)
|
||||
@elseif ($op == 'lt') {
|
||||
$media: 'screen and (max-width: -1px)';
|
||||
}
|
||||
|
||||
// Not (> y)
|
||||
@elseif ($op == 'not') {
|
||||
$media: 'screen and (min-width: ' + ($y + 1) + ')';
|
||||
}
|
||||
|
||||
// Equal (<= y)
|
||||
@else {
|
||||
$media: 'screen and (max-width: ' + $y + ')';
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
// Min only.
|
||||
@else if ($y == null) {
|
||||
|
||||
// Greater than or equal (>= x)
|
||||
@if ($op == 'gte') {
|
||||
$media: 'screen and (min-width: ' + $x + ')';
|
||||
}
|
||||
|
||||
// Less than or equal (<= inf / anything)
|
||||
@elseif ($op == 'lte') {
|
||||
$media: 'screen';
|
||||
}
|
||||
|
||||
// Greater than (> inf / invalid)
|
||||
@elseif ($op == 'gt') {
|
||||
$media: 'screen and (max-width: -1px)';
|
||||
}
|
||||
|
||||
// Less than (< x)
|
||||
@elseif ($op == 'lt') {
|
||||
$media: 'screen and (max-width: ' + ($x - 1) + ')';
|
||||
}
|
||||
|
||||
// Not (< x)
|
||||
@elseif ($op == 'not') {
|
||||
$media: 'screen and (max-width: ' + ($x - 1) + ')';
|
||||
}
|
||||
|
||||
// Equal (>= x)
|
||||
@else {
|
||||
$media: 'screen and (min-width: ' + $x + ')';
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
// Min and max.
|
||||
@else {
|
||||
|
||||
// Greater than or equal (>= x)
|
||||
@if ($op == 'gte') {
|
||||
$media: 'screen and (min-width: ' + $x + ')';
|
||||
}
|
||||
|
||||
// Less than or equal (<= y)
|
||||
@elseif ($op == 'lte') {
|
||||
$media: 'screen and (max-width: ' + $y + ')';
|
||||
}
|
||||
|
||||
// Greater than (> y)
|
||||
@elseif ($op == 'gt') {
|
||||
$media: 'screen and (min-width: ' + ($y + 1) + ')';
|
||||
}
|
||||
|
||||
// Less than (< x)
|
||||
@elseif ($op == 'lt') {
|
||||
$media: 'screen and (max-width: ' + ($x - 1) + ')';
|
||||
}
|
||||
|
||||
// Not (< x and > y)
|
||||
@elseif ($op == 'not') {
|
||||
$media: 'screen and (max-width: ' + ($x - 1) + '), screen and (min-width: ' + ($y + 1) + ')';
|
||||
}
|
||||
|
||||
// Equal (>= x and <= y)
|
||||
@else {
|
||||
$media: 'screen and (min-width: ' + $x + ') and (max-width: ' + $y + ')';
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
// String.
|
||||
@else {
|
||||
|
||||
// Missing a media type? Prefix with "screen".
|
||||
@if (str-slice($a, 0, 1) == '(') {
|
||||
$media: 'screen and ' + $a;
|
||||
}
|
||||
|
||||
// Otherwise, use as-is.
|
||||
@else {
|
||||
$media: $a;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
// Output.
|
||||
@media #{$media} {
|
||||
@content;
|
||||
}
|
||||
|
||||
}
|
||||
|
|
@ -1,90 +0,0 @@
|
|||
/// Removes a specific item from a list.
|
||||
/// @author Hugo Giraudel
|
||||
/// @param {list} $list List.
|
||||
/// @param {integer} $index Index.
|
||||
/// @return {list} Updated list.
|
||||
@function remove-nth($list, $index) {
|
||||
|
||||
$result: null;
|
||||
|
||||
@if type-of($index) != number {
|
||||
@warn "$index: #{quote($index)} is not a number for `remove-nth`.";
|
||||
}
|
||||
@else if $index == 0 {
|
||||
@warn "List index 0 must be a non-zero integer for `remove-nth`.";
|
||||
}
|
||||
@else if abs($index) > length($list) {
|
||||
@warn "List index is #{$index} but list is only #{length($list)} item long for `remove-nth`.";
|
||||
}
|
||||
@else {
|
||||
|
||||
$result: ();
|
||||
$index: if($index < 0, length($list) + $index + 1, $index);
|
||||
|
||||
@for $i from 1 through length($list) {
|
||||
|
||||
@if $i != $index {
|
||||
$result: append($result, nth($list, $i));
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
@return $result;
|
||||
|
||||
}
|
||||
|
||||
/// Gets a value from a map.
|
||||
/// @author Hugo Giraudel
|
||||
/// @param {map} $map Map.
|
||||
/// @param {string} $keys Key(s).
|
||||
/// @return {string} Value.
|
||||
@function val($map, $keys...) {
|
||||
|
||||
@if nth($keys, 1) == null {
|
||||
$keys: remove-nth($keys, 1);
|
||||
}
|
||||
|
||||
@each $key in $keys {
|
||||
$map: map-get($map, $key);
|
||||
}
|
||||
|
||||
@return $map;
|
||||
|
||||
}
|
||||
|
||||
/// Gets a duration value.
|
||||
/// @param {string} $keys Key(s).
|
||||
/// @return {string} Value.
|
||||
@function _duration($keys...) {
|
||||
@return val($duration, $keys...);
|
||||
}
|
||||
|
||||
/// Gets a font value.
|
||||
/// @param {string} $keys Key(s).
|
||||
/// @return {string} Value.
|
||||
@function _font($keys...) {
|
||||
@return val($font, $keys...);
|
||||
}
|
||||
|
||||
/// Gets a misc value.
|
||||
/// @param {string} $keys Key(s).
|
||||
/// @return {string} Value.
|
||||
@function _misc($keys...) {
|
||||
@return val($misc, $keys...);
|
||||
}
|
||||
|
||||
/// Gets a palette value.
|
||||
/// @param {string} $keys Key(s).
|
||||
/// @return {string} Value.
|
||||
@function _palette($keys...) {
|
||||
@return val($palette, $keys...);
|
||||
}
|
||||
|
||||
/// Gets a size value.
|
||||
/// @param {string} $keys Key(s).
|
||||
/// @return {string} Value.
|
||||
@function _size($keys...) {
|
||||
@return val($size, $keys...);
|
||||
}
|
||||
|
|
@ -1,149 +0,0 @@
|
|||
// html-grid.scss v1.0 | @ajlkn | MIT licensed */
|
||||
|
||||
// Mixins.
|
||||
|
||||
/// Initializes the current element as an HTML grid.
|
||||
/// @param {mixed} $gutters Gutters (either a single number to set both column/row gutters, or a list to set them individually).
|
||||
/// @param {mixed} $suffix Column class suffix (optional; either a single suffix or a list).
|
||||
@mixin html-grid($gutters: 1.5em, $suffix: '') {
|
||||
|
||||
// Initialize.
|
||||
$cols: 12;
|
||||
$multipliers: 0, 0.25, 0.5, 1, 1.50, 2.00;
|
||||
$unit: 100% / $cols;
|
||||
|
||||
// Suffixes.
|
||||
$suffixes: null;
|
||||
|
||||
@if (type-of($suffix) == 'list') {
|
||||
$suffixes: $suffix;
|
||||
}
|
||||
@else {
|
||||
$suffixes: ($suffix);
|
||||
}
|
||||
|
||||
// Gutters.
|
||||
$guttersCols: null;
|
||||
$guttersRows: null;
|
||||
|
||||
@if (type-of($gutters) == 'list') {
|
||||
|
||||
$guttersCols: nth($gutters, 1);
|
||||
$guttersRows: nth($gutters, 2);
|
||||
|
||||
}
|
||||
@else {
|
||||
|
||||
$guttersCols: $gutters;
|
||||
$guttersRows: 0;
|
||||
|
||||
}
|
||||
|
||||
// Row.
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
box-sizing: border-box;
|
||||
align-items: stretch;
|
||||
|
||||
// Columns.
|
||||
> * {
|
||||
box-sizing: border-box;
|
||||
}
|
||||
|
||||
// Gutters.
|
||||
&.gtr-uniform {
|
||||
> * {
|
||||
> :last-child {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Alignment.
|
||||
&.aln-left {
|
||||
justify-content: flex-start;
|
||||
}
|
||||
|
||||
&.aln-center {
|
||||
justify-content: center;
|
||||
}
|
||||
|
||||
&.aln-right {
|
||||
justify-content: flex-end;
|
||||
}
|
||||
|
||||
&.aln-top {
|
||||
align-items: flex-start;
|
||||
}
|
||||
|
||||
&.aln-middle {
|
||||
align-items: center;
|
||||
}
|
||||
|
||||
&.aln-bottom {
|
||||
align-items: flex-end;
|
||||
}
|
||||
|
||||
// Step through suffixes.
|
||||
@each $suffix in $suffixes {
|
||||
|
||||
// Suffix.
|
||||
@if ($suffix != '') {
|
||||
$suffix: '-' + $suffix;
|
||||
}
|
||||
@else {
|
||||
$suffix: '';
|
||||
}
|
||||
|
||||
// Row.
|
||||
|
||||
// Important.
|
||||
> .imp#{$suffix} {
|
||||
order: -1;
|
||||
}
|
||||
|
||||
// Columns, offsets.
|
||||
@for $i from 1 through $cols {
|
||||
> .col-#{$i}#{$suffix} {
|
||||
width: $unit * $i;
|
||||
}
|
||||
|
||||
> .off-#{$i}#{$suffix} {
|
||||
margin-left: $unit * $i;
|
||||
}
|
||||
}
|
||||
|
||||
// Step through multipliers.
|
||||
@each $multiplier in $multipliers {
|
||||
|
||||
// Gutters.
|
||||
$class: null;
|
||||
|
||||
@if ($multiplier != 1) {
|
||||
$class: '.gtr-' + ($multiplier * 100);
|
||||
}
|
||||
|
||||
&#{$class} {
|
||||
margin-top: ($guttersRows * $multiplier * -1);
|
||||
margin-left: ($guttersCols * $multiplier * -1);
|
||||
|
||||
> * {
|
||||
padding: ($guttersRows * $multiplier) 0 0 ($guttersCols * $multiplier);
|
||||
}
|
||||
|
||||
// Uniform.
|
||||
&.gtr-uniform {
|
||||
margin-top: $guttersCols * $multiplier * -1;
|
||||
|
||||
> * {
|
||||
padding-top: $guttersCols * $multiplier;
|
||||
}
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
|
@ -1,63 +0,0 @@
|
|||
/// Makes an element's :before pseudoelement a FontAwesome icon.
|
||||
/// @param {string} $content Optional content value to use.
|
||||
/// @param {string} $where Optional pseudoelement to target (before or after).
|
||||
@mixin icon($content: false, $where: before) {
|
||||
|
||||
text-decoration: none;
|
||||
|
||||
&:#{$where} {
|
||||
|
||||
@if $content {
|
||||
content: $content;
|
||||
}
|
||||
|
||||
-moz-osx-font-smoothing: grayscale;
|
||||
-webkit-font-smoothing: antialiased;
|
||||
font-family: FontAwesome;
|
||||
font-style: normal;
|
||||
font-weight: normal;
|
||||
text-transform: none !important;
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
/// Applies padding to an element, taking the current element-margin value into account.
|
||||
/// @param {mixed} $tb Top/bottom padding.
|
||||
/// @param {mixed} $lr Left/right padding.
|
||||
/// @param {list} $pad Optional extra padding (in the following order top, right, bottom, left)
|
||||
/// @param {bool} $important If true, adds !important.
|
||||
@mixin padding($tb, $lr, $pad: (0,0,0,0), $important: null) {
|
||||
|
||||
@if $important {
|
||||
$important: '!important';
|
||||
}
|
||||
|
||||
$x: 0.1em;
|
||||
|
||||
@if unit(_size(element-margin)) == 'rem' {
|
||||
$x: 0.1rem;
|
||||
}
|
||||
|
||||
padding: ($tb + nth($pad,1)) ($lr + nth($pad,2)) max($x, $tb - _size(element-margin) + nth($pad,3)) ($lr + nth($pad,4)) #{$important};
|
||||
|
||||
}
|
||||
|
||||
/// Encodes a SVG data URL so IE doesn't choke (via codepen.io/jakob-e/pen/YXXBrp).
|
||||
/// @param {string} $svg SVG data URL.
|
||||
/// @return {string} Encoded SVG data URL.
|
||||
@function svg-url($svg) {
|
||||
|
||||
$svg: str-replace($svg, '"', '\'');
|
||||
$svg: str-replace($svg, '%', '%25');
|
||||
$svg: str-replace($svg, '<', '%3C');
|
||||
$svg: str-replace($svg, '>', '%3E');
|
||||
$svg: str-replace($svg, '&', '%26');
|
||||
$svg: str-replace($svg, '#', '%23');
|
||||
$svg: str-replace($svg, '{', '%7B');
|
||||
$svg: str-replace($svg, '}', '%7D');
|
||||
$svg: str-replace($svg, ';', '%3B');
|
||||
|
||||
@return url("data:image/svg+xml;charset=utf8,#{$svg}");
|
||||
|
||||
}
|
||||
|
|
@ -1,41 +0,0 @@
|
|||
// Misc.
|
||||
$misc: (
|
||||
);
|
||||
|
||||
// Duration.
|
||||
$duration: (
|
||||
);
|
||||
|
||||
// Size.
|
||||
$size: (
|
||||
border-radius: 4px
|
||||
);
|
||||
|
||||
// Font.
|
||||
$font: (
|
||||
);
|
||||
|
||||
// Palette.
|
||||
$palette: (
|
||||
bg: #ffffff,
|
||||
fg: #6e6e6e,
|
||||
fg-light: #888888,
|
||||
fg-bold: #5b5b5b,
|
||||
border: rgba(224,224,224,0.75),
|
||||
border-bg: rgba(224,224,224,0.15),
|
||||
border-bg2: rgba(224,224,224,0.35),
|
||||
|
||||
accent1: (
|
||||
bg: #4eb980,
|
||||
fg: rgba(255,255,255,0.8),
|
||||
fg-light: rgba(255,255,255,0.5),
|
||||
fg-bold: #ffffff
|
||||
),
|
||||
|
||||
accent2: (
|
||||
bg: #544d55,
|
||||
fg: rgba(255,255,255,0.8),
|
||||
fg-light: rgba(255,255,255,0.35),
|
||||
fg-bold: #ffffff
|
||||
)
|
||||
);
|
||||
|
|
@ -1,376 +0,0 @@
|
|||
// vendor.scss v1.0 | @ajlkn | MIT licensed */
|
||||
|
||||
// Vars.
|
||||
|
||||
/// Vendor prefixes.
|
||||
/// @var {list}
|
||||
$vendor-prefixes: (
|
||||
'-moz-',
|
||||
'-webkit-',
|
||||
'-ms-',
|
||||
''
|
||||
);
|
||||
|
||||
/// Properties that should be vendorized.
|
||||
/// Data via caniuse.com, github.com/postcss/autoprefixer, and developer.mozilla.org
|
||||
/// @var {list}
|
||||
$vendor-properties: (
|
||||
|
||||
// Animation.
|
||||
'animation',
|
||||
'animation-delay',
|
||||
'animation-direction',
|
||||
'animation-duration',
|
||||
'animation-fill-mode',
|
||||
'animation-iteration-count',
|
||||
'animation-name',
|
||||
'animation-play-state',
|
||||
'animation-timing-function',
|
||||
|
||||
// Appearance.
|
||||
'appearance',
|
||||
|
||||
// Backdrop filter.
|
||||
'backdrop-filter',
|
||||
|
||||
// Background image options.
|
||||
'background-clip',
|
||||
'background-origin',
|
||||
'background-size',
|
||||
|
||||
// Box sizing.
|
||||
'box-sizing',
|
||||
|
||||
// Clip path.
|
||||
'clip-path',
|
||||
|
||||
// Filter effects.
|
||||
'filter',
|
||||
|
||||
// Flexbox.
|
||||
'align-content',
|
||||
'align-items',
|
||||
'align-self',
|
||||
'flex',
|
||||
'flex-basis',
|
||||
'flex-direction',
|
||||
'flex-flow',
|
||||
'flex-grow',
|
||||
'flex-shrink',
|
||||
'flex-wrap',
|
||||
'justify-content',
|
||||
'order',
|
||||
|
||||
// Font feature.
|
||||
'font-feature-settings',
|
||||
'font-language-override',
|
||||
'font-variant-ligatures',
|
||||
|
||||
// Font kerning.
|
||||
'font-kerning',
|
||||
|
||||
// Fragmented borders and backgrounds.
|
||||
'box-decoration-break',
|
||||
|
||||
// Grid layout.
|
||||
'grid-column',
|
||||
'grid-column-align',
|
||||
'grid-column-end',
|
||||
'grid-column-start',
|
||||
'grid-row',
|
||||
'grid-row-align',
|
||||
'grid-row-end',
|
||||
'grid-row-start',
|
||||
'grid-template-columns',
|
||||
'grid-template-rows',
|
||||
|
||||
// Hyphens.
|
||||
'hyphens',
|
||||
'word-break',
|
||||
|
||||
// Masks.
|
||||
'mask',
|
||||
'mask-border',
|
||||
'mask-border-outset',
|
||||
'mask-border-repeat',
|
||||
'mask-border-slice',
|
||||
'mask-border-source',
|
||||
'mask-border-width',
|
||||
'mask-clip',
|
||||
'mask-composite',
|
||||
'mask-image',
|
||||
'mask-origin',
|
||||
'mask-position',
|
||||
'mask-repeat',
|
||||
'mask-size',
|
||||
|
||||
// Multicolumn.
|
||||
'break-after',
|
||||
'break-before',
|
||||
'break-inside',
|
||||
'column-count',
|
||||
'column-fill',
|
||||
'column-gap',
|
||||
'column-rule',
|
||||
'column-rule-color',
|
||||
'column-rule-style',
|
||||
'column-rule-width',
|
||||
'column-span',
|
||||
'column-width',
|
||||
'columns',
|
||||
|
||||
// Object fit.
|
||||
'object-fit',
|
||||
'object-position',
|
||||
|
||||
// Regions.
|
||||
'flow-from',
|
||||
'flow-into',
|
||||
'region-fragment',
|
||||
|
||||
// Scroll snap points.
|
||||
'scroll-snap-coordinate',
|
||||
'scroll-snap-destination',
|
||||
'scroll-snap-points-x',
|
||||
'scroll-snap-points-y',
|
||||
'scroll-snap-type',
|
||||
|
||||
// Shapes.
|
||||
'shape-image-threshold',
|
||||
'shape-margin',
|
||||
'shape-outside',
|
||||
|
||||
// Tab size.
|
||||
'tab-size',
|
||||
|
||||
// Text align last.
|
||||
'text-align-last',
|
||||
|
||||
// Text decoration.
|
||||
'text-decoration-color',
|
||||
'text-decoration-line',
|
||||
'text-decoration-skip',
|
||||
'text-decoration-style',
|
||||
|
||||
// Text emphasis.
|
||||
'text-emphasis',
|
||||
'text-emphasis-color',
|
||||
'text-emphasis-position',
|
||||
'text-emphasis-style',
|
||||
|
||||
// Text size adjust.
|
||||
'text-size-adjust',
|
||||
|
||||
// Text spacing.
|
||||
'text-spacing',
|
||||
|
||||
// Transform.
|
||||
'transform',
|
||||
'transform-origin',
|
||||
|
||||
// Transform 3D.
|
||||
'backface-visibility',
|
||||
'perspective',
|
||||
'perspective-origin',
|
||||
'transform-style',
|
||||
|
||||
// Transition.
|
||||
'transition',
|
||||
'transition-delay',
|
||||
'transition-duration',
|
||||
'transition-property',
|
||||
'transition-timing-function',
|
||||
|
||||
// Unicode bidi.
|
||||
'unicode-bidi',
|
||||
|
||||
// User select.
|
||||
'user-select',
|
||||
|
||||
// Writing mode.
|
||||
'writing-mode',
|
||||
|
||||
);
|
||||
|
||||
/// Values that should be vendorized.
|
||||
/// Data via caniuse.com, github.com/postcss/autoprefixer, and developer.mozilla.org
|
||||
/// @var {list}
|
||||
$vendor-values: (
|
||||
|
||||
// Cross fade.
|
||||
'cross-fade',
|
||||
|
||||
// Element function.
|
||||
'element',
|
||||
|
||||
// Filter function.
|
||||
'filter',
|
||||
|
||||
// Flexbox.
|
||||
'flex',
|
||||
'inline-flex',
|
||||
|
||||
// Grab cursors.
|
||||
'grab',
|
||||
'grabbing',
|
||||
|
||||
// Gradients.
|
||||
'linear-gradient',
|
||||
'repeating-linear-gradient',
|
||||
'radial-gradient',
|
||||
'repeating-radial-gradient',
|
||||
|
||||
// Grid layout.
|
||||
'grid',
|
||||
'inline-grid',
|
||||
|
||||
// Image set.
|
||||
'image-set',
|
||||
|
||||
// Intrinsic width.
|
||||
'max-content',
|
||||
'min-content',
|
||||
'fit-content',
|
||||
'fill',
|
||||
'fill-available',
|
||||
'stretch',
|
||||
|
||||
// Sticky position.
|
||||
'sticky',
|
||||
|
||||
// Transform.
|
||||
'transform',
|
||||
|
||||
// Zoom cursors.
|
||||
'zoom-in',
|
||||
'zoom-out',
|
||||
|
||||
);
|
||||
|
||||
// Functions.
|
||||
|
||||
/// Removes a specific item from a list.
|
||||
/// @author Hugo Giraudel
|
||||
/// @param {list} $list List.
|
||||
/// @param {integer} $index Index.
|
||||
/// @return {list} Updated list.
|
||||
@function remove-nth($list, $index) {
|
||||
|
||||
$result: null;
|
||||
|
||||
@if type-of($index) != number {
|
||||
@warn "$index: #{quote($index)} is not a number for `remove-nth`.";
|
||||
}
|
||||
@else if $index == 0 {
|
||||
@warn "List index 0 must be a non-zero integer for `remove-nth`.";
|
||||
}
|
||||
@else if abs($index) > length($list) {
|
||||
@warn "List index is #{$index} but list is only #{length($list)} item long for `remove-nth`.";
|
||||
}
|
||||
@else {
|
||||
|
||||
$result: ();
|
||||
$index: if($index < 0, length($list) + $index + 1, $index);
|
||||
|
||||
@for $i from 1 through length($list) {
|
||||
|
||||
@if $i != $index {
|
||||
$result: append($result, nth($list, $i));
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
@return $result;
|
||||
|
||||
}
|
||||
|
||||
/// Replaces a substring within another string.
|
||||
/// @author Hugo Giraudel
|
||||
/// @param {string} $string String.
|
||||
/// @param {string} $search Substring.
|
||||
/// @param {string} $replace Replacement.
|
||||
/// @return {string} Updated string.
|
||||
@function str-replace($string, $search, $replace: '') {
|
||||
|
||||
$index: str-index($string, $search);
|
||||
|
||||
@if $index {
|
||||
@return str-slice($string, 1, $index - 1) + $replace + str-replace(str-slice($string, $index + str-length($search)), $search, $replace);
|
||||
}
|
||||
|
||||
@return $string;
|
||||
|
||||
}
|
||||
|
||||
/// Replaces a substring within each string in a list.
|
||||
/// @param {list} $strings List of strings.
|
||||
/// @param {string} $search Substring.
|
||||
/// @param {string} $replace Replacement.
|
||||
/// @return {list} Updated list of strings.
|
||||
@function str-replace-all($strings, $search, $replace: '') {
|
||||
|
||||
@each $string in $strings {
|
||||
$strings: set-nth($strings, index($strings, $string), str-replace($string, $search, $replace));
|
||||
}
|
||||
|
||||
@return $strings;
|
||||
|
||||
}
|
||||
|
||||
// Mixins.
|
||||
|
||||
/// Wraps @content in vendorized keyframe blocks.
|
||||
/// @param {string} $name Name.
|
||||
@mixin keyframes($name) {
|
||||
|
||||
@-moz-keyframes #{$name} { @content; }
|
||||
@-webkit-keyframes #{$name} { @content; }
|
||||
@-ms-keyframes #{$name} { @content; }
|
||||
@keyframes #{$name} { @content; }
|
||||
|
||||
}
|
||||
|
||||
/// Vendorizes a declaration's property and/or value(s).
|
||||
/// @param {string} $property Property.
|
||||
/// @param {mixed} $value String/list of value(s).
|
||||
@mixin vendor($property, $value) {
|
||||
|
||||
// Determine if property should expand.
|
||||
$expandProperty: index($vendor-properties, $property);
|
||||
|
||||
// Determine if value should expand (and if so, add '-prefix-' placeholder).
|
||||
$expandValue: false;
|
||||
|
||||
@each $x in $value {
|
||||
@each $y in $vendor-values {
|
||||
@if $y == str-slice($x, 1, str-length($y)) {
|
||||
|
||||
$value: set-nth($value, index($value, $x), '-prefix-' + $x);
|
||||
$expandValue: true;
|
||||
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Expand property?
|
||||
@if $expandProperty {
|
||||
@each $vendor in $vendor-prefixes {
|
||||
#{$vendor}#{$property}: #{str-replace-all($value, '-prefix-', $vendor)};
|
||||
}
|
||||
}
|
||||
|
||||
// Expand just the value?
|
||||
@elseif $expandValue {
|
||||
@each $vendor in $vendor-prefixes {
|
||||
#{$property}: #{str-replace-all($value, '-prefix-', $vendor)};
|
||||
}
|
||||
}
|
||||
|
||||
// Neither? Treat them as a normal declaration.
|
||||
@else {
|
||||
#{$property}: #{$value};
|
||||
}
|
||||
|
||||
}
|
||||
|
|
@ -0,0 +1,13 @@
|
|||
// Sass configuration
|
||||
var gulp = require('gulp');
|
||||
var run = require('gulp-run');
|
||||
|
||||
gulp.task('npmsass', function () {
|
||||
// setTimeout(function () {
|
||||
run('npm start').exec();
|
||||
// }, 300);
|
||||
});
|
||||
|
||||
gulp.task('default', ['npmsass'], function () {
|
||||
gulp.watch('./assets/sass/**/*.scss', ['npmsass']);
|
||||
})
|
||||
|
After Width: | Height: | Size: 4.7 KiB |
|
After Width: | Height: | Size: 701 B |
|
Before Width: | Height: | Size: 38 KiB |
|
After Width: | Height: | Size: 29 KiB |
|
Before Width: | Height: | Size: 4.5 KiB |
|
Before Width: | Height: | Size: 5.6 KiB |
|
Before Width: | Height: | Size: 5.4 KiB |
|
After Width: | Height: | Size: 1.6 MiB |
|
After Width: | Height: | Size: 55 KiB |
|
After Width: | Height: | Size: 286 KiB |
|
After Width: | Height: | Size: 287 KiB |
|
After Width: | Height: | Size: 4.6 KiB |
|
After Width: | Height: | Size: 134 KiB |
|
After Width: | Height: | Size: 2.2 KiB |
|
After Width: | Height: | Size: 7.2 KiB |
528
docs/index.html
|
|
@ -1,285 +1,281 @@
|
|||
<!DOCTYPE HTML>
|
||||
<!--
|
||||
Directive by HTML5 UP
|
||||
html5up.net | @ajlkn
|
||||
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
|
||||
-->
|
||||
<html>
|
||||
<head>
|
||||
<title>Directive by HTML5 UP</title>
|
||||
<meta charset="utf-8" />
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
|
||||
<link rel="stylesheet" href="assets/css/main.css" />
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fork-awesome@1.1.0/css/fork-awesome.min.css" integrity="sha256-sX8HLspqYoXVPetzJRE4wPhIhDBu2NB0kYpufzkQSms=" crossorigin="anonymous">
|
||||
</head>
|
||||
<body class="is-preload">
|
||||
<html lang="en">
|
||||
|
||||
<!-- Header -->
|
||||
<div id="header">
|
||||
<span class="logo icon fa-paper-plane-o"></span>
|
||||
<h1>Sengi</h1>
|
||||
<p>A multi-account desktop application for Mastodon and Pleroma.<br/>
|
||||
(And is at a very early development stage)</p>
|
||||
</div>
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
|
||||
<!-- Main -->
|
||||
<div id="main">
|
||||
<link rel="stylesheet" href="assets/css/main.css">
|
||||
<link rel="shortcut icon" type="image/png" href="images/favicon.png">
|
||||
|
||||
<header class="major container medium">
|
||||
<h3>Try it now!</h3>
|
||||
|
||||
<!-- <h2>Sengi is a web-app
|
||||
<br />
|
||||
it can be run into your browser
|
||||
<br />
|
||||
or as a regular desktop application (soon)</h2> -->
|
||||
<!--
|
||||
<p>Tellus erat mauris ipsum fermentum<br />
|
||||
etiam vivamus nunc nibh morbi.</p>
|
||||
-->
|
||||
<br/>
|
||||
<ul class="actions special">
|
||||
<li><a href="#" onClick="window.open('http://sengi.nicolas-constant.com','Sengi','toolbar=no,location=no,status=no,menubar=no,scrollbars=no, resizable=yes,width=377,height=800'); return false;" class="button">Launch web client</a></li>
|
||||
</ul>
|
||||
|
||||
<!-- <h3>Remember that Sengi is at a very early development stage</h3> -->
|
||||
</header>
|
||||
<title>Discover Sengi</title>
|
||||
<link href="https://fonts.googleapis.com/css?family=Open+Sans:100,300,400,700,900" rel="stylesheet">
|
||||
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"
|
||||
integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
|
||||
</head>
|
||||
|
||||
<!-- <div class="box alt container">
|
||||
<section class="feature left">
|
||||
<a href="#" class="image icon fa-signal"><img src="images/pic01.jpg" alt="" /></a>
|
||||
<div class="content">
|
||||
<h3>The First Thing</h3>
|
||||
<p>Vitae natoque dictum etiam semper magnis enim feugiat amet curabitur tempor orci penatibus. Tellus erat mauris ipsum fermentum etiam vivamus eget. Nunc nibh morbi quis fusce lacus.</p>
|
||||
</div>
|
||||
</section>
|
||||
<section class="feature right">
|
||||
<a href="#" class="image icon fa-code"><img src="images/pic02.jpg" alt="" /></a>
|
||||
<div class="content">
|
||||
<h3>The Second Thing</h3>
|
||||
<p>Vitae natoque dictum etiam semper magnis enim feugiat amet curabitur tempor orci penatibus. Tellus erat mauris ipsum fermentum etiam vivamus eget. Nunc nibh morbi quis fusce lacus.</p>
|
||||
</div>
|
||||
</section>
|
||||
<section class="feature left">
|
||||
<a href="#" class="image icon fa-mobile"><img src="images/pic03.jpg" alt="" /></a>
|
||||
<div class="content">
|
||||
<h3>The Third Thing</h3>
|
||||
<p>Vitae natoque dictum etiam semper magnis enim feugiat amet curabitur tempor orci penatibus. Tellus erat mauris ipsum fermentum etiam vivamus eget. Nunc nibh morbi quis fusce lacus.</p>
|
||||
</div>
|
||||
</section>
|
||||
</div> -->
|
||||
<body>
|
||||
<header class="header">
|
||||
<img class="sengi-icon" src="images/sengi.png">
|
||||
|
||||
<!--
|
||||
<div class="box container">
|
||||
<header>
|
||||
<h2>A lot of generic stuff</h2>
|
||||
</header>
|
||||
<section>
|
||||
<header>
|
||||
<h3>Paragraph</h3>
|
||||
<p>This is the subtitle for this particular heading</p>
|
||||
</header>
|
||||
<p>Phasellus nisl nisl, varius id <sup>porttitor sed pellentesque</sup> ac orci. Pellentesque
|
||||
habitant <strong>strong</strong> tristique <b>bold</b> et netus <i>italic</i> malesuada <em>emphasized</em> ac turpis egestas. Morbi
|
||||
leo suscipit ut. Praesent <sub>id turpis vitae</sub> turpis pretium ultricies. Vestibulum sit
|
||||
amet risus elit.</p>
|
||||
</section>
|
||||
<section>
|
||||
<header>
|
||||
<h3>Blockquote</h3>
|
||||
</header>
|
||||
<blockquote>Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget.
|
||||
tempus euismod. Vestibulum ante ipsum primis in faucibus.</blockquote>
|
||||
</section>
|
||||
<section>
|
||||
<header>
|
||||
<h3>Divider</h3>
|
||||
</header>
|
||||
<p>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra
|
||||
ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel. Praesent nec orci
|
||||
facilisis leo magna. Cras sit amet urna eros, id egestas urna. Quisque aliquam
|
||||
tempus euismod. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices
|
||||
posuere cubilia.</p>
|
||||
<hr />
|
||||
<p>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra
|
||||
ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel. Praesent nec orci
|
||||
facilisis leo magna. Cras sit amet urna eros, id egestas urna. Quisque aliquam
|
||||
tempus euismod. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices
|
||||
posuere cubilia.</p>
|
||||
</section>
|
||||
<section>
|
||||
<header>
|
||||
<h3>Unordered List</h3>
|
||||
</header>
|
||||
<ul class="default">
|
||||
<li>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</li>
|
||||
<li>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</li>
|
||||
<li>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</li>
|
||||
<li>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</li>
|
||||
</ul>
|
||||
</section>
|
||||
<section>
|
||||
<header>
|
||||
<h3>Ordered List</h3>
|
||||
</header>
|
||||
<ol class="default">
|
||||
<li>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</li>
|
||||
<li>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</li>
|
||||
<li>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</li>
|
||||
<li>Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</li>
|
||||
</ol>
|
||||
</section>
|
||||
<section>
|
||||
<header>
|
||||
<h3>Table</h3>
|
||||
</header>
|
||||
<div class="table-wrapper">
|
||||
<table class="default">
|
||||
<thead>
|
||||
<tr>
|
||||
<th>ID</th>
|
||||
<th>Name</th>
|
||||
<th>Description</th>
|
||||
<th>Price</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>45815</td>
|
||||
<td>Something</td>
|
||||
<td>Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</td>
|
||||
<td>29.99</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>24524</td>
|
||||
<td>Nothing</td>
|
||||
<td>Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</td>
|
||||
<td>19.99</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>45815</td>
|
||||
<td>Something</td>
|
||||
<td>Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</td>
|
||||
<td>29.99</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>24524</td>
|
||||
<td>Nothing</td>
|
||||
<td>Ut porttitor sagittis lorem, quis eleifend nisi ornare vel.</td>
|
||||
<td>19.99</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
<tfoot>
|
||||
<tr>
|
||||
<td colspan="3"></td>
|
||||
<td>100.00</td>
|
||||
</tr>
|
||||
</tfoot>
|
||||
</table>
|
||||
</div>
|
||||
</section>
|
||||
<section>
|
||||
<header>
|
||||
<h3>Form</h3>
|
||||
</header>
|
||||
<form method="post" action="#">
|
||||
<div class="row">
|
||||
<div class="col-6 col-12-mobilep">
|
||||
<label for="name">Name</label>
|
||||
<input class="text" type="text" name="name" id="name" value="" placeholder="John Doe" />
|
||||
</div>
|
||||
<div class="col-6 col-12-mobilep">
|
||||
<label for="email">Email</label>
|
||||
<input class="text" type="text" name="email" id="email" value="" placeholder="johndoe@domain.tld" />
|
||||
</div>
|
||||
<div class="col-12">
|
||||
<label for="subject">Subject</label>
|
||||
<input class="text" type="text" name="subject" id="subject" value="" placeholder="Enter your subject" />
|
||||
</div>
|
||||
<div class="col-12">
|
||||
<label for="subject">Message</label>
|
||||
<textarea name="message" id="message" placeholder="Enter your message" rows="6"></textarea>
|
||||
</div>
|
||||
<div class="col-12">
|
||||
<ul class="actions special">
|
||||
<li><input type="submit" value="Send" /></li>
|
||||
<li><input type="reset" value="Reset" class="alt" /></li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</form>
|
||||
</section>
|
||||
</div>
|
||||
-->
|
||||
<div class="row">
|
||||
<div class="col-1-of-2">
|
||||
<img id="main-illustration" class="header__image" src="images/sengi_image.png" />
|
||||
</div>
|
||||
<div class="col-1-of-2">
|
||||
<div class="header__download-box">
|
||||
<h1 class="header__download-box--title">Discover Sengi</h1>
|
||||
|
||||
<footer class="major container medium">
|
||||
<h3>Want to see the code? </h3>
|
||||
<p>Sengi is a FLOSS software, you can find the Github project here:</p>
|
||||
<ul class="actions special">
|
||||
<li><a href="https://github.com/NicolasConstant/sengi/" class="button">Github repository</a></li>
|
||||
</ul>
|
||||
</footer>
|
||||
<div class="header__download-box--description">
|
||||
A FLOSS multi-account Mastodon and Pleroma desktop client<br />
|
||||
<span id="sengi-version"></span> <br />
|
||||
<br />
|
||||
</div>
|
||||
|
||||
</div>
|
||||
<div class="header__download-box--buttons">
|
||||
<p>
|
||||
<h4 class="header__download-box--subtitle">Use it in your browser!</h4>
|
||||
<a href="#" class="download-button download-button__web"
|
||||
title="what are you waiting for? click!"
|
||||
onClick="window.open('https://sengi.nicolas-constant.com'+'?qt='+ (new Date()).getTime(),'Sengi','toolbar=no,location=no,status=no,menubar=no,scrollbars=no, resizable=yes,width=377,height=800'); return false;"
|
||||
class="button"><i class="fas fa-globe"></i><span
|
||||
class="download-button__web--label">launch!</span></a><br />
|
||||
<br />
|
||||
<br />
|
||||
|
||||
<!-- Footer -->
|
||||
<div id="footer">
|
||||
<div class="container medium">
|
||||
<h4 class="header__download-box--subtitle">Or download the desktop client <span id="electron-version"></span>:</h4>
|
||||
<div id="download-buttons" style="display: none;">
|
||||
<a id="windows" href class="download-button" title="download client for windows">
|
||||
<i class="fab fa-windows"></i>
|
||||
</a>
|
||||
<a id="mac" href class="download-button" title="download client for mac">
|
||||
<i class="fab fa-apple"></i>
|
||||
</a>
|
||||
<a id="deb" href class="download-button"
|
||||
title="download client for debian-based distrib">
|
||||
<i class="fab fa-ubuntu"></i>
|
||||
</a>
|
||||
<a id="appimage" href class="download-button"
|
||||
title="download client for linux (AppImage)">
|
||||
<i class="fab fa-linux"></i>
|
||||
</a>
|
||||
<a href="https://snapcraft.io/sengi" title="use Snap Store for linux">
|
||||
<img src="images/snap-store-white.png" />
|
||||
</a>
|
||||
</div>
|
||||
<div id="download-buttons-nojs">
|
||||
<a href="https://github.com/NicolasConstant/sengi/releases/" class="download-button"
|
||||
title="latest releases">
|
||||
<i class="fab fa-github"></i></a>
|
||||
<a href="https://snapcraft.io/sengi" title="use Snap Store for linux">
|
||||
<img src="images/snap-store-white.png" />
|
||||
</a>
|
||||
</div>
|
||||
</p>
|
||||
|
||||
<header class="major last">
|
||||
<h2>Questions or comments?</h2>
|
||||
</header>
|
||||
</div>
|
||||
<div>
|
||||
<a class="header__old-releases" href="https://github.com/NicolasConstant/sengi-electron/releases/"
|
||||
title="browse previous releases">browse previous releases</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="header__app-image-box"></div>
|
||||
</header>
|
||||
<main>
|
||||
<section class="section-about">
|
||||
|
||||
<p>Feel free to contact me via Mastodon or Github</p>
|
||||
<div class="section-about__about">
|
||||
<p>
|
||||
Sengi will let you use all your accounts<br /> easily and seamlessly<br />
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<!-- <form method="post" action="#">
|
||||
<div class="row">
|
||||
<div class="col-6 col-12-mobilep">
|
||||
<input type="text" name="name" placeholder="Name" />
|
||||
</div>
|
||||
<div class="col-6 col-12-mobilep">
|
||||
<input type="email" name="email" placeholder="Email" />
|
||||
</div>
|
||||
<div class="col-12">
|
||||
<textarea name="message" placeholder="Message" rows="6"></textarea>
|
||||
</div>
|
||||
<div class="col-12">
|
||||
<ul class="actions special">
|
||||
<li><input type="submit" value="Send Message" /></li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</form> -->
|
||||
</section>
|
||||
|
||||
<ul class="icons">
|
||||
<!-- <li><a href="#" class="icon fa-twitter"><span class="label">Twitter</span></a></li> -->
|
||||
<!-- <li><a href="#" class="icon fa-mastodon"><span class="label">Twitter</span></a></li> -->
|
||||
<!-- <li><a href="#" class="icon fa-facebook"><span class="label">Facebook</span></a></li>
|
||||
<li><a href="#" class="icon fa-instagram"><span class="label">Instagram</span></a></li> -->
|
||||
<li><a href="https://github.com/NicolasConstant/sengi/" class="icon fa-github"><span class="label">Github</span></a></li>
|
||||
<!-- <li><a href="https://github.com/NicolasConstant/sengi/" class="icon fa-mastodon"><span class="label">Github</span></a></li>
|
||||
<li><a href="https://github.com/NicolasConstant/sengi/" class="icon fa fa-mastodon"><span class="label">Github</span></a></li>
|
||||
<section class="section-separator"></section>
|
||||
|
||||
<li><a href="https://github.com/NicolasConstant/sengi/" class=""> <span class="fa fa-mastodon" aria-hidden="true"></span></a></li> -->
|
||||
<!-- <li><a href="https://mastodon.partipirate.org/@NicolasConstant" class=""> <i class="fa fa-mastodon" aria-hidden="true"></i></a></li> -->
|
||||
<li><a href="https://mastodon.social/@sengi_app" class=""> <i class="fa fa-mastodon" aria-hidden="true"></i></a></li>
|
||||
|
||||
<!-- <li><a href="#" class="icon fa-dribbble"><span class="label">Dribbble</span></a></li> -->
|
||||
</ul>
|
||||
<section class="section-clear">
|
||||
<h2 class="section-clear__big-title">Quick Overview</h2>
|
||||
|
||||
<ul class="copyright">
|
||||
<li>Design: <a href="http://html5up.net">HTML5 UP</a></li>
|
||||
</ul>
|
||||
<video class="quick-overview__video" controls>
|
||||
<source src="videos/Quick_overview.mp4" type="video/mp4">
|
||||
Your browser does not support the video tag.
|
||||
</video>
|
||||
</section>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
<section class="section-separator"></section>
|
||||
|
||||
<!-- Scripts -->
|
||||
<script src="assets/js/jquery.min.js"></script>
|
||||
<script src="assets/js/browser.min.js"></script>
|
||||
<script src="assets/js/breakpoints.min.js"></script>
|
||||
<script src="assets/js/util.js"></script>
|
||||
<script src="assets/js/main.js"></script>
|
||||
<section class="section-clear">
|
||||
<h2 class="section-clear__big-title">Main Functionalities</h2>
|
||||
|
||||
<h4 class="section-clear__title">Seamless account switch</h4>
|
||||
<div class="row functionalities__row">
|
||||
<div class="col-1-of-2">
|
||||
<p class="functionalities__text">
|
||||
Just click on the account's avatar, <br />
|
||||
and all your next actions will be performed by it.
|
||||
</p>
|
||||
</div>
|
||||
<div class="col-1-of-2">
|
||||
<video width="326" height="260" controls class="functionalities__video">
|
||||
<source src="videos/Clip_account_switch.mp4" type="video/mp4">
|
||||
Your browser does not support the video tag.
|
||||
</video>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<h4 class="section-clear__title">All instances timelines in one place</h4>
|
||||
<div class="row functionalities__row">
|
||||
<div class="col-1-of-2">
|
||||
<p class="functionalities__text">
|
||||
Add timelines and lists from all your accounts in the same
|
||||
interface.
|
||||
</p>
|
||||
</div>
|
||||
<div class="col-1-of-2">
|
||||
<img src="images/timelines.png" class="functionalities__video" />
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<h4 class="section-clear__title">Don't lose your focus</h4>
|
||||
<div class="row functionalities__row">
|
||||
<div class="col-1-of-2">
|
||||
<p class="functionalities__text">
|
||||
Opening a profile, thread, hashtag or even just replying to someone will always take place in the
|
||||
current Timeline.
|
||||
</p>
|
||||
</div>
|
||||
<div class="col-1-of-2">
|
||||
<video width="326" height="260" controls class="functionalities__video">
|
||||
<source src="videos/Clip_timelines.mp4" type="video/mp4">
|
||||
Your browser does not support the video tag.
|
||||
</video>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<h4 class="section-clear__title">Labels</h4>
|
||||
<div class="row functionalities__row">
|
||||
<div class="col-1-of-2">
|
||||
<p class="functionalities__text">
|
||||
Get a quick insight if a status is part of a thread, has replies, is from a bot, is old, is
|
||||
cross-posted (limited to local TL) or is remotely fetched.<br/>
|
||||
<a href="https://github.com/NicolasConstant/sengi/wiki/Labels" class="link">more details</a>
|
||||
</p>
|
||||
</div>
|
||||
<div class="col-1-of-2">
|
||||
<img src="images/labels.png" class="functionalities__video" />
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<h4 class="section-clear__title">Auto-remove Thread's Content-Warnings</h4>
|
||||
<div class="row functionalities__row">
|
||||
<div class="col-1-of-2">
|
||||
<p class="functionalities__text">
|
||||
Easily remove all CW from a thread<br />
|
||||
with one single click!
|
||||
</p>
|
||||
</div>
|
||||
<div class="col-1-of-2">
|
||||
<video width="326" height="260" controls class="functionalities__video">
|
||||
<source src="videos/Clip_cw_button.mp4" type="video/mp4">
|
||||
Your browser does not support the video tag.
|
||||
</video>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<h4 class="section-clear__title">And many more!</h4>
|
||||
|
||||
<div class="row functionalities__row">
|
||||
<p class="functionalities__text functionalities__conclusion">
|
||||
There is a lot more things to discover<br/> and more to come too!
|
||||
</p>
|
||||
</div>
|
||||
|
||||
</section>
|
||||
<section class="section-separator"></section>
|
||||
</main>
|
||||
<footer class="footer">
|
||||
<h3 class="footer__title">Let's keep in touch!</h3>
|
||||
|
||||
<div class="footer__buttons">
|
||||
<a href="https://mastodon.social/@sengi_app" rel="me" class="footer__buttons--button"
|
||||
title="open pleroma-compatible account"><i class="fab fa-mastodon"></i></a>
|
||||
<a href="https://github.com/NicolasConstant/sengi" class="footer__buttons--button"
|
||||
title="open microsoft github repository"><i class="fab fa-github"></i></a>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
<script type="text/javascript" language="javascript">
|
||||
const getLastRelease = async () => {
|
||||
const response = await fetch('https://api.github.com/repos/NicolasConstant/sengi/releases/latest');
|
||||
const myJson = await response.json();
|
||||
return myJson;
|
||||
}
|
||||
|
||||
const getLastElectronRelease = async () => {
|
||||
const response = await fetch('https://api.github.com/repos/NicolasConstant/sengi-electron/releases/latest');
|
||||
const myJson = await response.json();
|
||||
return myJson;
|
||||
}
|
||||
|
||||
function getOS() {
|
||||
var userAgent = window.navigator.userAgent,
|
||||
platform = window.navigator.platform,
|
||||
macosPlatforms = ['Macintosh', 'MacIntel', 'MacPPC', 'Mac68K'],
|
||||
windowsPlatforms = ['Win32', 'Win64', 'Windows', 'WinCE'],
|
||||
iosPlatforms = ['iPhone', 'iPad', 'iPod'],
|
||||
os = null;
|
||||
|
||||
if (macosPlatforms.indexOf(platform) !== -1) {
|
||||
os = 'Mac OS';
|
||||
} else if (iosPlatforms.indexOf(platform) !== -1) {
|
||||
os = 'iOS';
|
||||
} else if (windowsPlatforms.indexOf(platform) !== -1) {
|
||||
os = 'Windows';
|
||||
} else if (/Android/.test(userAgent)) {
|
||||
os = 'Android';
|
||||
} else if (!os && /Linux/.test(platform)) {
|
||||
os = 'Linux';
|
||||
}
|
||||
|
||||
return os;
|
||||
}
|
||||
|
||||
document.addEventListener('DOMContentLoaded', async function () {
|
||||
let lastRelease = await getLastRelease();
|
||||
let version = lastRelease.tag_name;
|
||||
|
||||
let lastElectronRelease = await getLastElectronRelease();
|
||||
let electronVersion = lastElectronRelease.tag_name;
|
||||
|
||||
var downloadButtons = document.getElementById('download-buttons');
|
||||
downloadButtons.style.display = 'block';
|
||||
|
||||
var downloadButtonsNojs = document.getElementById('download-buttons-nojs');
|
||||
downloadButtonsNojs.style.display = 'none';
|
||||
|
||||
var sengiVersion = document.getElementById('sengi-version');
|
||||
sengiVersion.textContent = `Current version: v${version}`;
|
||||
|
||||
var htmlElectronVersion = document.getElementById('electron-version');
|
||||
htmlElectronVersion.textContent = `(${electronVersion})`;
|
||||
|
||||
document.getElementById('windows').href = `https://github.com/NicolasConstant/sengi-electron/releases/download/${electronVersion}/Sengi-${electronVersion.replace('v', '')}-win.exe`;
|
||||
document.getElementById('mac').href = `https://github.com/NicolasConstant/sengi-electron/releases/download/${electronVersion}/Sengi-${electronVersion.replace('v', '')}-mac.dmg`;
|
||||
document.getElementById('deb').href = `https://github.com/NicolasConstant/sengi-electron/releases/download/${electronVersion}/Sengi-${electronVersion.replace('v', '')}-linux.deb`;
|
||||
document.getElementById('appimage').href = `https://github.com/NicolasConstant/sengi-electron/releases/download/${electronVersion}/Sengi-${electronVersion.replace('v', '')}-linux.AppImage`;
|
||||
|
||||
|
||||
let userOs = getOS();
|
||||
if(userOs === 'Linux'){
|
||||
var illustration = document.getElementById('main-illustration');
|
||||
illustration.src = 'images/sengi_image_ubuntu.png';
|
||||
}
|
||||
}, false);
|
||||
</script>
|
||||
</body>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
|
|
|
|||
|
|
@ -0,0 +1,18 @@
|
|||
{
|
||||
"name": "sengi-project-page",
|
||||
"version": "1.0.0",
|
||||
"description": "The Project Page of Sengi",
|
||||
"main": "index.js",
|
||||
"scripts": {
|
||||
"start": "node-sass ./assets/sass/main.scss ./assets/css/main.css"
|
||||
},
|
||||
"author": "Nicolas Constant",
|
||||
"license": "WTFPL",
|
||||
"devDependencies": {
|
||||
"gulp": "^4.0.2",
|
||||
"gulp-run": "^1.7.1",
|
||||
"gulp-sass": "^4.0.1",
|
||||
"node-sass": "^4.13.1"
|
||||
},
|
||||
"dependencies": {}
|
||||
}
|
||||
|
|
@ -0,0 +1,14 @@
|
|||
server.port = 80
|
||||
server.document-root = "/app"
|
||||
server.errorlog = "/dev/stdout"
|
||||
accesslog.filename = "/dev/stdout"
|
||||
dir-listing.activate = "disable"
|
||||
server.modules = (
|
||||
"mod_access",
|
||||
"mod_accesslog",
|
||||
)
|
||||
include "mime-types.conf"
|
||||
server.pid-file = "/run/lighttpd.pid"
|
||||
index-file.names = ( "index.html", "index.htm" )
|
||||
#url.rewrite-once = ( "^sengi/(.*)" => "/sengi/index.html" )
|
||||
server.error-handler-404 = "/index.html"
|
||||
121
main.js
|
|
@ -1,121 +0,0 @@
|
|||
const { app, Menu, server, BrowserWindow, shell } = require('electron');
|
||||
const path = require('path');
|
||||
const url = require('url');
|
||||
const http = require('http');
|
||||
const fs = require('fs');
|
||||
|
||||
// Keep a global reference of the window object, if you don't, the window will
|
||||
// be closed automatically when the JavaScript object is garbage collected.
|
||||
let win
|
||||
|
||||
function createWindow() {
|
||||
// Create the browser window.
|
||||
win = new BrowserWindow({ width: 393, height: 800, title: "Sengi", backgroundColor: '#FFF' });
|
||||
|
||||
var server = http.createServer(requestHandler).listen(9527);
|
||||
win.loadURL('http://localhost:9527');
|
||||
|
||||
|
||||
const template = [
|
||||
{
|
||||
label: 'View',
|
||||
submenu: [
|
||||
{ role: 'reload' },
|
||||
{ role: 'forcereload' },
|
||||
{ type: 'separator' },
|
||||
{ role: 'close' }
|
||||
|
||||
]
|
||||
},
|
||||
{
|
||||
role: 'help',
|
||||
submenu: [
|
||||
{ role: 'toggledevtools' },
|
||||
{
|
||||
label: 'Open GitHub project',
|
||||
click() { require('electron').shell.openExternal('https://github.com/NicolasConstant/sengi') }
|
||||
}
|
||||
]
|
||||
}
|
||||
]
|
||||
|
||||
const menu = Menu.buildFromTemplate(template);
|
||||
win.setMenu(menu);
|
||||
|
||||
// Open the DevTools.
|
||||
// win.webContents.openDevTools()
|
||||
|
||||
//open external links to browser
|
||||
win.webContents.on('new-window', function (event, url) {
|
||||
event.preventDefault();
|
||||
shell.openExternal(url);
|
||||
});
|
||||
|
||||
// Emitted when the window is closed.
|
||||
win.on('closed', () => {
|
||||
// Dereference the window object, usually you would store windows
|
||||
// in an array if your app supports multi windows, this is the time
|
||||
// when you should delete the corresponding element.
|
||||
win = null
|
||||
})
|
||||
};
|
||||
|
||||
|
||||
function requestHandler(req, res) {
|
||||
var file = req.url == '/' ? '/index.html' : req.url,
|
||||
root = __dirname + '/dist',
|
||||
page404 = root + '/404.html';
|
||||
|
||||
if (file.includes('register') || file.includes('home')) file = '/index.html';
|
||||
|
||||
getFile((root + file), res, page404);
|
||||
};
|
||||
|
||||
function getFile(filePath, res, page404) {
|
||||
console.warn(`filePath: ${filePath}`)
|
||||
fs.exists(filePath, function (exists) {
|
||||
if (exists) {
|
||||
fs.readFile(filePath, function (err, contents) {
|
||||
if (!err) {
|
||||
res.end(contents);
|
||||
} else {
|
||||
console.dir(err);
|
||||
}
|
||||
});
|
||||
} else {
|
||||
fs.readFile(page404, function (err, contents) {
|
||||
if (!err) {
|
||||
res.writeHead(404, { 'Content-Type': 'text/html' });
|
||||
res.end(contents);
|
||||
} else {
|
||||
console.dir(err);
|
||||
}
|
||||
});
|
||||
}
|
||||
});
|
||||
};
|
||||
|
||||
// This method will be called when Electron has finished
|
||||
// initialization and is ready to create browser windows.
|
||||
// Some APIs can only be used after this event occurs.
|
||||
app.on('ready', createWindow)
|
||||
|
||||
// Quit when all windows are closed.
|
||||
app.on('window-all-closed', () => {
|
||||
// On macOS it is common for applications and their menu bar
|
||||
// to stay active until the user quits explicitly with Cmd + Q
|
||||
if (process.platform !== 'darwin') {
|
||||
app.quit()
|
||||
}
|
||||
})
|
||||
|
||||
app.on('activate', () => {
|
||||
// On macOS it's common to re-create a window in the app when the
|
||||
// dock icon is clicked and there are no other windows open.
|
||||
if (win === null) {
|
||||
createWindow()
|
||||
}
|
||||
})
|
||||
|
||||
// In this file you can include the rest of your app's specific main process
|
||||
// code. You can also put them in separate files and require them here.
|
||||
202
package.json
|
|
@ -1,65 +1,141 @@
|
|||
{
|
||||
"name": "sengi",
|
||||
"version": "0.0.0",
|
||||
"license": "MIT",
|
||||
"main": "main.js",
|
||||
"scripts": {
|
||||
"ng": "ng",
|
||||
"start": "ng serve",
|
||||
"build": "ng build --prod",
|
||||
"test": "ng test",
|
||||
"test-nowatch": "ng test --watch=false",
|
||||
"lint": "ng lint",
|
||||
"e2e": "ng e2e",
|
||||
"electron": "ng build --prod && electron .",
|
||||
"electron-debug": "ng build && electron ."
|
||||
},
|
||||
"private": true,
|
||||
"dependencies": {
|
||||
"@angular/animations": "^6.1.0",
|
||||
"@angular/common": "^6.1.0",
|
||||
"@angular/compiler": "^6.1.0",
|
||||
"@angular/core": "^6.1.0",
|
||||
"@angular/forms": "^6.1.0",
|
||||
"@angular/http": "^6.1.0",
|
||||
"@angular/platform-browser": "^6.1.0",
|
||||
"@angular/platform-browser-dynamic": "^6.1.0",
|
||||
"@angular/router": "^6.1.0",
|
||||
"@fortawesome/angular-fontawesome": "^0.3.0",
|
||||
"@fortawesome/fontawesome-svg-core": "^1.2.13",
|
||||
"@fortawesome/free-brands-svg-icons": "^5.7.0",
|
||||
"@fortawesome/free-regular-svg-icons": "^5.7.0",
|
||||
"@fortawesome/free-solid-svg-icons": "^5.7.0",
|
||||
"@ngxs/storage-plugin": "^3.2.0",
|
||||
"@ngxs/store": "^3.2.0",
|
||||
"bootstrap": "^4.1.3",
|
||||
"core-js": "^2.5.4",
|
||||
"ionicons": "^4.4.3",
|
||||
"ngx-electron": "^1.0.4",
|
||||
"rxjs": "^6.0.0",
|
||||
"zone.js": "^0.8.26"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@angular-devkit/build-angular": "~0.7.0",
|
||||
"@angular/cli": "~6.1.1",
|
||||
"@angular/compiler-cli": "^6.1.0",
|
||||
"@angular/language-service": "^6.1.0",
|
||||
"@types/jasmine": "~2.8.6",
|
||||
"@types/jasminewd2": "~2.0.3",
|
||||
"@types/node": "~8.9.4",
|
||||
"codelyzer": "~4.2.1",
|
||||
"electron": "^2.0.5",
|
||||
"jasmine-core": "~2.99.1",
|
||||
"jasmine-spec-reporter": "~4.2.1",
|
||||
"karma": "~1.7.1",
|
||||
"karma-chrome-launcher": "~2.2.0",
|
||||
"karma-coverage-istanbul-reporter": "~2.0.0",
|
||||
"karma-jasmine": "~1.1.0",
|
||||
"karma-jasmine-html-reporter": "^0.2.2",
|
||||
"karma-junit-reporter": "^1.2.0",
|
||||
"protractor": "~5.3.0",
|
||||
"ts-node": "~5.0.1",
|
||||
"tslint": "~5.9.1",
|
||||
"typescript": "~2.7.2"
|
||||
}
|
||||
"name": "sengi",
|
||||
"version": "1.7.0",
|
||||
"license": "AGPL-3.0-or-later",
|
||||
"main": "main-electron.js",
|
||||
"description": "A multi-account desktop client for Mastodon and Pleroma",
|
||||
"author": {
|
||||
"name": "Nicolas Constant",
|
||||
"email": "github@nicolas-constant.com"
|
||||
},
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "https://github.com/NicolasConstant/sengi.git"
|
||||
},
|
||||
"scripts": {
|
||||
"ng": "ng",
|
||||
"start": "ng serve",
|
||||
"start-mem": "node --max_old_space_size=5048 ./node_modules/@angular/cli/bin/ng serve",
|
||||
"build": "ng build --prod",
|
||||
"test": "ng test",
|
||||
"test-nowatch": "ng test --watch=false",
|
||||
"lint": "ng lint",
|
||||
"e2e": "ng e2e",
|
||||
"dist": "npm run build"
|
||||
},
|
||||
"private": true,
|
||||
"dependencies": {
|
||||
"@angular/animations": "^7.2.16",
|
||||
"@angular/cdk": "^7.3.7",
|
||||
"@angular/common": "^7.2.7",
|
||||
"@angular/compiler": "^7.2.7",
|
||||
"@angular/core": "^7.2.7",
|
||||
"@angular/forms": "^7.2.7",
|
||||
"@angular/http": "^7.2.7",
|
||||
"@angular/material": "^16.2.1",
|
||||
"@angular/platform-browser": "^7.2.7",
|
||||
"@angular/platform-browser-dynamic": "^7.2.7",
|
||||
"@angular/pwa": "^0.12.4",
|
||||
"@angular/router": "^7.2.7",
|
||||
"@angular/service-worker": "^7.2.7",
|
||||
"@ctrl/ngx-emoji-mart": "^0.17.0",
|
||||
"@fortawesome/angular-fontawesome": "^0.3.0",
|
||||
"@fortawesome/fontawesome-svg-core": "^1.2.13",
|
||||
"@fortawesome/free-brands-svg-icons": "^5.7.0",
|
||||
"@fortawesome/free-regular-svg-icons": "^5.7.0",
|
||||
"@fortawesome/free-solid-svg-icons": "^5.7.0",
|
||||
"@ngxs/storage-plugin": "~3.2.0",
|
||||
"@ngxs/store": "~3.2.0",
|
||||
"angular2-hotkeys": "~2.1.5",
|
||||
"bootstrap": "^4.1.3",
|
||||
"core-js": "^2.5.4",
|
||||
"emojione": "~4.5.0",
|
||||
"howler": "^2.1.2",
|
||||
"ng-pick-datetime": "^7.0.0",
|
||||
"ngx-contextmenu": "^5.2.0",
|
||||
"rxjs": "^6.4.0",
|
||||
"smooth-scroll-into-view-if-needed": "^1.1.23",
|
||||
"tslib": "^1.9.0",
|
||||
"zone.js": "^0.8.29"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@angular-devkit/build-angular": "~0.13.0",
|
||||
"@angular/cli": "~7.3.3",
|
||||
"@angular/compiler-cli": "^7.2.7",
|
||||
"@angular/language-service": "^7.2.7",
|
||||
"@types/jasmine": "~2.8.6",
|
||||
"@types/jasminewd2": "~2.0.3",
|
||||
"@types/node": "~8.9.4",
|
||||
"codelyzer": "~4.2.1",
|
||||
"jasmine-core": "~2.99.1",
|
||||
"jasmine-spec-reporter": "~4.2.1",
|
||||
"karma": "~1.7.1",
|
||||
"karma-chrome-launcher": "~2.2.0",
|
||||
"karma-coverage-istanbul-reporter": "~2.0.0",
|
||||
"karma-jasmine": "~1.1.0",
|
||||
"karma-jasmine-html-reporter": "^0.2.2",
|
||||
"karma-junit-reporter": "^1.2.0",
|
||||
"protractor": "~5.3.0",
|
||||
"ts-node": "~5.0.1",
|
||||
"tslint": "~5.9.1",
|
||||
"typescript": "~3.2.4"
|
||||
},
|
||||
"optionalDependencies": {
|
||||
"jquery": "1.9.1 - 3",
|
||||
"popper.js": "^1.14.7"
|
||||
},
|
||||
"build": {
|
||||
"productName": "Sengi",
|
||||
"appId": "org.sengi.desktop",
|
||||
"artifactName": "${productName}-${version}-${os}.${ext}",
|
||||
"npmRebuild": false,
|
||||
"directories": {
|
||||
"output": "release"
|
||||
},
|
||||
"files": [
|
||||
"dist/",
|
||||
"node_modules/",
|
||||
"main-electron.js",
|
||||
"package.json"
|
||||
],
|
||||
"dmg": {
|
||||
"contents": [
|
||||
{
|
||||
"x": 130,
|
||||
"y": 220
|
||||
},
|
||||
{
|
||||
"x": 410,
|
||||
"y": 220,
|
||||
"type": "link",
|
||||
"path": "/Applications"
|
||||
}
|
||||
]
|
||||
},
|
||||
"mac": {
|
||||
"icon": "assets/icons/mac/icon.icns",
|
||||
"target": [
|
||||
"dmg"
|
||||
],
|
||||
"category": "public.app-category.social-networking"
|
||||
},
|
||||
"win": {
|
||||
"icon": "assets/icons/win/icon.ico",
|
||||
"target": "nsis"
|
||||
},
|
||||
"linux": {
|
||||
"icon": "assets/icons/png",
|
||||
"target": [
|
||||
"AppImage",
|
||||
"deb",
|
||||
"snap"
|
||||
],
|
||||
"category": "Network"
|
||||
},
|
||||
"snap": {
|
||||
"publish": [
|
||||
"github"
|
||||
]
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,18 +1,46 @@
|
|||
<app-left-side-bar>
|
||||
</app-left-side-bar>
|
||||
|
||||
<!--<app-streams-main-display>
|
||||
</app-streams-main-display>-->
|
||||
|
||||
<div id="display-zone">
|
||||
<app-tutorial id="tutorial" *ngIf="tutorialActive"></app-tutorial>
|
||||
<app-floating-column id="floating-column" *ngIf="floatingColumnActive"></app-floating-column>
|
||||
<app-notification-hub></app-notification-hub>
|
||||
<router-outlet></router-outlet>
|
||||
<div class="drag-and-drop" *ngIf="drag" (dragover)="dragover($event)" (drop)="drop($event)"
|
||||
[ngClass]="{'drag-and-drop__on-drag': drag2 === true }">
|
||||
<!-- (dragleave)="dragleave($event)" -->
|
||||
<div class="drag-and-drop__card">
|
||||
<div class="drag-and-drop__border">
|
||||
<div class="drag-and-drop__label">
|
||||
Drag & drop to upload
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<app-streams-selection-footer>
|
||||
</app-streams-selection-footer>
|
||||
<div *ngIf="showRestartNotification" class="auto-update" [class.auto-update__activated]="restartNotificationAvailable">
|
||||
<div class="auto-update__display">
|
||||
<div class="auto-update__display--text">{{restartNotificationLabel}}</div> <a href class="auto-update__display--reload" (click)="loadNewVersion()" title="reload">reload</a> <a href class="auto-update__display--close" (click)="closeRestartNotification()" title="close"><fa-icon [icon]="faTimes"></fa-icon></a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div *ngIf="enhancedTutorialActive" class="enhanced-tutorial"
|
||||
[class.enhanced-tutorial__visible]="enhancedTutorialVisible">
|
||||
<app-tutorial-enhanced class="enhanced-tutorial__content" (closeEvent)="closeTutorial()"></app-tutorial-enhanced>
|
||||
</div>
|
||||
|
||||
<app-media-viewer id="media-viewer" *ngIf="openedMediaEvent" [openedMediaEvent]="openedMediaEvent"
|
||||
(closeSubject)="closeMedia()" (dragenter)="dragenter($event)"></app-media-viewer>
|
||||
|
||||
<div class="app" (dragenter)="dragenter($event)">
|
||||
<app-left-side-bar>
|
||||
</app-left-side-bar>
|
||||
|
||||
<!--<app-streams-main-display>
|
||||
</app-streams-main-display>-->
|
||||
|
||||
<div id="display-zone">
|
||||
<app-tutorial id="tutorial" *ngIf="tutorialActive"></app-tutorial>
|
||||
<app-floating-column id="floating-column" *ngIf="floatingColumnActive"></app-floating-column>
|
||||
<app-notification-hub></app-notification-hub>
|
||||
<router-outlet></router-outlet>
|
||||
</div>
|
||||
|
||||
<app-streams-selection-footer>
|
||||
</app-streams-selection-footer>
|
||||
</div>
|
||||
|
||||
<!--<div style="text-align:center">
|
||||
<h1>
|
||||
|
|
|
|||
|
|
@ -1,3 +1,5 @@
|
|||
@import"variables";
|
||||
|
||||
#display-zone {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
|
|
@ -18,16 +20,178 @@
|
|||
|
||||
#tutorial {
|
||||
position: relative;
|
||||
top: 0;
|
||||
top: 0;
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
z-index: 1;
|
||||
}
|
||||
|
||||
#media-viewer {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
right: 0;
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
z-index: 9999999;
|
||||
}
|
||||
|
||||
.app {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
}
|
||||
|
||||
.drag-and-drop {
|
||||
transition: all .2s;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
z-index: 99999999;
|
||||
background: rgba(black, .8);
|
||||
// opacity: 0.2;
|
||||
&__on-drag {
|
||||
opacity: 1;
|
||||
// background: rgba(black, .7);
|
||||
}
|
||||
&__card {
|
||||
background: $font-link-primary;
|
||||
background: $column-color;
|
||||
max-width: 300px;
|
||||
|
||||
$card-height: 200px;
|
||||
height: $card-height;
|
||||
position: relative;
|
||||
top: calc(50% - #{$card-height}/2);
|
||||
margin: auto;
|
||||
padding: 10px;
|
||||
|
||||
border-radius: 5px;
|
||||
// transform: perspective(1px) translateY(-50%);
|
||||
|
||||
// margin-top: calc(50%);
|
||||
// transform: translateY(50px);
|
||||
}
|
||||
&__border {
|
||||
border: 3px black dashed;
|
||||
// margin: 50px 50px 0 50px;
|
||||
height: calc(100%);
|
||||
}
|
||||
&__label {
|
||||
font-size: 17px;
|
||||
// font-weight: 400;
|
||||
text-align: center;
|
||||
height: 100px;
|
||||
margin: auto;
|
||||
padding-top: 70px;
|
||||
|
||||
}
|
||||
}
|
||||
|
||||
app-streams-selection-footer {
|
||||
position: absolute;
|
||||
height: 30px;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
left: 50px;
|
||||
}
|
||||
|
||||
.auto-update {
|
||||
transition: all .2s;
|
||||
transition-timing-function: ease-in;
|
||||
|
||||
position: absolute;
|
||||
height: 50px;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
//bottom: -80px;
|
||||
opacity: 0;
|
||||
z-index: 999999999;
|
||||
|
||||
&__activated {
|
||||
// opacity: 1;
|
||||
transition: all .25s;
|
||||
transition-timing-function: ease-out;
|
||||
opacity: 1;
|
||||
height: 70px;
|
||||
}
|
||||
|
||||
&__display {
|
||||
position: relative;
|
||||
// height: 30px;
|
||||
width: 300px;
|
||||
// margin: 0 auto 30px auto;
|
||||
margin: auto;
|
||||
border-radius: 2px;
|
||||
color: rgba(rgb(0, 4, 24), 1);
|
||||
background: #ffffff;
|
||||
|
||||
box-shadow: 0px 0px 10px rgb(0, 0, 0);
|
||||
|
||||
&--text {
|
||||
display: inline-block;
|
||||
padding: 5px 10px;
|
||||
}
|
||||
|
||||
&--reload {
|
||||
transition: all .2s;
|
||||
position: absolute;
|
||||
right: 30px;
|
||||
|
||||
padding: 5px 10px;
|
||||
text-decoration: none;
|
||||
color: #ffffff;
|
||||
background-color: #3e455f;
|
||||
|
||||
&:hover {
|
||||
background-color: #1d202c;
|
||||
}
|
||||
}
|
||||
|
||||
&--close {
|
||||
transition: all .2s;
|
||||
position: absolute;
|
||||
right: 0;
|
||||
|
||||
display: inline-block;
|
||||
padding: 5px 10px;
|
||||
text-decoration: none;
|
||||
border-top-right-radius: 2px;
|
||||
border-bottom-right-radius: 2px;
|
||||
|
||||
color: #ffffff;
|
||||
background-color: #3e455f;
|
||||
|
||||
&:hover {
|
||||
background-color: #1d202c;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.enhanced-tutorial {
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
right: 0;
|
||||
bottom: 0;
|
||||
background-color: rgba(0,0,0,0.9);
|
||||
z-index: 9999999;
|
||||
opacity: 0;
|
||||
transition: all .4s;
|
||||
|
||||
&__visible {
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
&__content {
|
||||
display: block;
|
||||
padding: 25px;
|
||||
width: calc(100%);
|
||||
height: calc(100%);
|
||||
}
|
||||
}
|
||||
|
|
@ -1,48 +1,266 @@
|
|||
import { Component, OnInit, OnDestroy } from '@angular/core';
|
||||
import { Subscription, Observable } from 'rxjs';
|
||||
import { Select } from '@ngxs/store';
|
||||
// import { ElectronService } from 'ngx-electron';
|
||||
import { ActivatedRoute, Router } from '@angular/router';
|
||||
import { Subscription, Observable, Subject } from 'rxjs';
|
||||
import { debounceTime, map } from 'rxjs/operators';
|
||||
import { Select, Store } from '@ngxs/store';
|
||||
|
||||
import { NavigationService, LeftPanelType } from './services/navigation.service';
|
||||
import { faTimes } from "@fortawesome/free-solid-svg-icons";
|
||||
|
||||
import { NavigationService, LeftPanelType, OpenLeftPanelEvent } from './services/navigation.service';
|
||||
import { StreamElement } from './states/streams.state';
|
||||
import { AccountInfo, AddAccount } from "./states/accounts.state";
|
||||
import { OpenMediaEvent } from './models/common.model';
|
||||
import { ToolsService } from './services/tools.service';
|
||||
import { MediaService } from './services/media.service';
|
||||
import { ServiceWorkerService } from './services/service-worker.service';
|
||||
import { AuthService, CurrentAuthProcess } from './services/auth.service';
|
||||
|
||||
import { MastodonWrapperService } from './services/mastodon-wrapper.service';
|
||||
import { TokenData, Account } from './services/models/mastodon.interfaces';
|
||||
import { NotificationService } from './services/notification.service';
|
||||
import { AppInfo, RegisteredAppsStateModel } from './states/registered-apps.state';
|
||||
import { HttpErrorResponse } from '@angular/common/http';
|
||||
|
||||
@Component({
|
||||
selector: 'app-root',
|
||||
templateUrl: './app.component.html',
|
||||
styleUrls: ['./app.component.scss']
|
||||
})
|
||||
export class AppComponent implements OnInit, OnDestroy {
|
||||
export class AppComponent implements OnInit, OnDestroy {
|
||||
faTimes = faTimes;
|
||||
title = 'Sengi';
|
||||
|
||||
floatingColumnActive: boolean;
|
||||
tutorialActive: boolean;
|
||||
openedMediaEvent: OpenMediaEvent
|
||||
|
||||
restartNotificationLabel: string;
|
||||
restartNotificationAvailable: boolean;
|
||||
showRestartNotification: boolean;
|
||||
|
||||
private authStorageKey: string = 'tempAuth';
|
||||
|
||||
private columnEditorSub: Subscription;
|
||||
private openMediaSub: Subscription;
|
||||
private streamSub: Subscription;
|
||||
private dragoverSub: Subscription;
|
||||
private paramsSub: Subscription;
|
||||
private restartNotificationSub: Subscription;
|
||||
|
||||
@Select(state => state.streamsstatemodel.streams) streamElements$: Observable<StreamElement[]>;
|
||||
|
||||
constructor(private readonly navigationService: NavigationService) {
|
||||
constructor(
|
||||
private readonly router: Router,
|
||||
private readonly notificationService: NotificationService,
|
||||
private readonly store: Store,
|
||||
private readonly mastodonService: MastodonWrapperService,
|
||||
private readonly authService: AuthService,
|
||||
private readonly activatedRoute: ActivatedRoute,
|
||||
private readonly serviceWorkerService: ServiceWorkerService, // Ensure update checks
|
||||
private readonly toolsService: ToolsService,
|
||||
private readonly mediaService: MediaService,
|
||||
private readonly navigationService: NavigationService) {
|
||||
}
|
||||
|
||||
ngOnInit(): void {
|
||||
this.streamElements$.subscribe((streams: StreamElement[]) => {
|
||||
if(streams && streams.length === 0){
|
||||
this.paramsSub = this.activatedRoute.queryParams.subscribe(params => {
|
||||
const code = params['code'];
|
||||
if (!code) {
|
||||
return;
|
||||
}
|
||||
|
||||
const appDataWrapper = <CurrentAuthProcess>JSON.parse(localStorage.getItem(this.authStorageKey));
|
||||
if (!appDataWrapper) {
|
||||
this.notificationService.notify('', 400, 'Something when wrong in the authentication process. Please retry.', true);
|
||||
this.router.navigate(['/']);
|
||||
return;
|
||||
}
|
||||
|
||||
const appInfo = this.getAllSavedApps().filter(x => x.instance === appDataWrapper.instance)[0];
|
||||
let usedTokenData: TokenData;
|
||||
this.authService.getToken(appDataWrapper.instance, appInfo.app.client_id, appInfo.app.client_secret, code, appInfo.app.redirect_uri)
|
||||
.then((tokenData: TokenData) => {
|
||||
|
||||
if (tokenData.refresh_token && !tokenData.created_at) {
|
||||
const nowEpoch = Date.now() / 1000 | 0;
|
||||
tokenData.created_at = nowEpoch;
|
||||
}
|
||||
|
||||
usedTokenData = tokenData;
|
||||
|
||||
return this.mastodonService.retrieveAccountDetails({ 'instance': appDataWrapper.instance, 'id': '', 'username': '', 'order': 0, 'isSelected': true, 'token': tokenData });
|
||||
})
|
||||
.then((account: Account) => {
|
||||
var username = account.username.toLowerCase();
|
||||
var instance = appDataWrapper.instance.toLowerCase();
|
||||
|
||||
if (this.isAccountAlreadyPresent(username, instance)) {
|
||||
this.notificationService.notify(null, null, `Account @${username}@${instance} is already registered`, true);
|
||||
this.router.navigate(['/']);
|
||||
return;
|
||||
}
|
||||
|
||||
const accountInfo = new AccountInfo();
|
||||
accountInfo.username = username;
|
||||
accountInfo.instance = instance;
|
||||
accountInfo.token = usedTokenData;
|
||||
|
||||
this.store.dispatch([new AddAccount(accountInfo)])
|
||||
.subscribe(() => {
|
||||
localStorage.removeItem(this.authStorageKey);
|
||||
this.router.navigate(['/']);
|
||||
});
|
||||
})
|
||||
.catch((err: HttpErrorResponse) => {
|
||||
this.notificationService.notifyHttpError(err, null);
|
||||
this.router.navigate(['/']);
|
||||
});
|
||||
});
|
||||
|
||||
this.streamSub = this.streamElements$.subscribe((streams: StreamElement[]) => {
|
||||
if (streams && streams.length === 0) {
|
||||
this.tutorialActive = true;
|
||||
} else {
|
||||
this.tutorialActive = false;
|
||||
}
|
||||
});
|
||||
|
||||
this.columnEditorSub = this.navigationService.activatedPanelSubject.subscribe((type: LeftPanelType) => {
|
||||
if (type === LeftPanelType.Closed) {
|
||||
this.columnEditorSub = this.navigationService.activatedPanelSubject.subscribe((event: OpenLeftPanelEvent) => {
|
||||
if (event.type === LeftPanelType.Closed) {
|
||||
this.floatingColumnActive = false;
|
||||
|
||||
this.checkEnhancedTutorial();
|
||||
} else {
|
||||
this.floatingColumnActive = true;
|
||||
}
|
||||
});
|
||||
|
||||
this.openMediaSub = this.navigationService.activatedMediaSubject.subscribe((openedMediaEvent: OpenMediaEvent) => {
|
||||
if (openedMediaEvent) {
|
||||
this.openedMediaEvent = openedMediaEvent;
|
||||
// this.mediaViewerActive = true;
|
||||
|
||||
}
|
||||
});
|
||||
|
||||
this.dragoverSub = this.dragoverSubject
|
||||
.pipe(
|
||||
debounceTime(1500)
|
||||
)
|
||||
.subscribe(() => {
|
||||
this.drag = false;
|
||||
});
|
||||
|
||||
this.restartNotificationSub = this.notificationService.restartNotificationStream.subscribe((label: string) => {
|
||||
if (label) {
|
||||
this.displayRestartNotification(label);
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
enhancedTutorialActive: boolean;
|
||||
enhancedTutorialVisible: boolean;
|
||||
private checkEnhancedTutorial() {
|
||||
let enhancedTutorialDesactivated = JSON.parse(localStorage.getItem('tutorial'));
|
||||
if (!this.floatingColumnActive && !this.tutorialActive && !enhancedTutorialDesactivated) {
|
||||
setTimeout(() => {
|
||||
this.enhancedTutorialActive = true;
|
||||
setTimeout(() => {
|
||||
this.enhancedTutorialVisible = true;
|
||||
}, 100);
|
||||
}, 500);
|
||||
}
|
||||
}
|
||||
|
||||
closeTutorial(){
|
||||
localStorage.setItem('tutorial', JSON.stringify(true));
|
||||
|
||||
this.enhancedTutorialVisible = false;
|
||||
setTimeout(() => {
|
||||
this.enhancedTutorialActive = false;
|
||||
}, 400);
|
||||
}
|
||||
|
||||
ngOnDestroy(): void {
|
||||
this.streamSub.unsubscribe();
|
||||
this.columnEditorSub.unsubscribe();
|
||||
this.openMediaSub.unsubscribe();
|
||||
this.dragoverSub.unsubscribe();
|
||||
this.paramsSub.unsubscribe();
|
||||
this.restartNotificationSub.unsubscribe();
|
||||
}
|
||||
|
||||
closeMedia() {
|
||||
this.openedMediaEvent = null;
|
||||
}
|
||||
|
||||
private dragoverSubject = new Subject<boolean>();
|
||||
drag: boolean;
|
||||
dragenter(event): boolean {
|
||||
event.stopPropagation();
|
||||
event.preventDefault();
|
||||
this.drag = true;
|
||||
return false;
|
||||
}
|
||||
dragleave(event): boolean {
|
||||
event.stopPropagation();
|
||||
event.preventDefault();
|
||||
this.drag = false;
|
||||
return false;
|
||||
}
|
||||
dragover(event): boolean {
|
||||
event.stopPropagation();
|
||||
event.preventDefault();
|
||||
this.dragoverSubject.next(true);
|
||||
return false;
|
||||
}
|
||||
drop(event): boolean {
|
||||
event.stopPropagation();
|
||||
event.preventDefault();
|
||||
this.drag = false;
|
||||
|
||||
let files = <File[]>event.dataTransfer.files;
|
||||
const selectedAccount = this.toolsService.getSelectedAccounts()[0];
|
||||
this.mediaService.uploadMedia(selectedAccount, files);
|
||||
return false;
|
||||
}
|
||||
|
||||
loadNewVersion(): boolean {
|
||||
document.location.reload();
|
||||
// this.serviceWorkerService.loadNewAppVersion();
|
||||
return false;
|
||||
}
|
||||
|
||||
displayRestartNotification(label: string): boolean {
|
||||
this.restartNotificationLabel = label;
|
||||
this.showRestartNotification = true;
|
||||
setTimeout(() => {
|
||||
this.restartNotificationAvailable = true;
|
||||
}, 200);
|
||||
|
||||
return false;
|
||||
}
|
||||
|
||||
closeRestartNotification(): boolean {
|
||||
this.restartNotificationAvailable = false;
|
||||
setTimeout(() => {
|
||||
this.showRestartNotification = false;
|
||||
}, 250);
|
||||
|
||||
return false;
|
||||
}
|
||||
|
||||
private isAccountAlreadyPresent(username: string, instance: string): boolean {
|
||||
const accounts = <AccountInfo[]>this.store.snapshot().registeredaccounts.accounts;
|
||||
for (let acc of accounts) {
|
||||
if (acc.instance === instance && acc.username == username) {
|
||||
return true;
|
||||
}
|
||||
}
|
||||
return false;
|
||||
}
|
||||
|
||||
private getAllSavedApps(): AppInfo[] {
|
||||
const snapshot = <RegisteredAppsStateModel>this.store.snapshot().registeredapps;
|
||||
return snapshot.apps;
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,23 +1,29 @@
|
|||
import { BrowserModule } from "@angular/platform-browser";
|
||||
import { FormsModule } from "@angular/forms";
|
||||
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
|
||||
import { FormsModule, ReactiveFormsModule } from "@angular/forms";
|
||||
import { HttpModule } from "@angular/http";
|
||||
import { HttpClientModule } from '@angular/common/http';
|
||||
import { NgModule, APP_INITIALIZER, CUSTOM_ELEMENTS_SCHEMA } from "@angular/core";
|
||||
import { RouterModule, Routes } from "@angular/router";
|
||||
|
||||
import { NgxElectronModule } from "ngx-electron";
|
||||
import { DragDropModule } from '@angular/cdk/drag-drop';
|
||||
// import { NgxElectronModule } from 'ngx-electron';
|
||||
|
||||
import { NgxsModule } from '@ngxs/store';
|
||||
import { NgxsStoragePluginModule } from '@ngxs/storage-plugin';
|
||||
import { OverlayModule } from '@angular/cdk/overlay';
|
||||
|
||||
import { FontAwesomeModule } from '@fortawesome/angular-fontawesome';
|
||||
import { ContextMenuModule } from 'ngx-contextmenu';
|
||||
import { PickerModule } from '@ctrl/ngx-emoji-mart';
|
||||
import { OwlDateTimeModule, OwlNativeDateTimeModule } from 'ng-pick-datetime';
|
||||
import { HotkeyModule } from 'angular2-hotkeys';
|
||||
|
||||
import { AppComponent } from "./app.component";
|
||||
import { LeftSideBarComponent } from "./components/left-side-bar/left-side-bar.component";
|
||||
import { StreamsMainDisplayComponent } from "./pages/streams-main-display/streams-main-display.component";
|
||||
import { StreamComponent } from "./components/stream/stream.component";
|
||||
import { StreamsSelectionFooterComponent } from "./components/streams-selection-footer/streams-selection-footer.component";
|
||||
import { RegisterNewAccountComponent } from "./pages/register-new-account/register-new-account.component";
|
||||
// import { RegisterNewAccountComponent } from "./pages/register-new-account/register-new-account.component";
|
||||
import { AuthService } from "./services/auth.service";
|
||||
import { StreamingService } from "./services/streaming.service";
|
||||
import { RegisteredAppsState } from "./states/registered-apps.state";
|
||||
|
|
@ -28,6 +34,7 @@ import { FloatingColumnComponent } from './components/floating-column/floating-c
|
|||
import { StreamsState } from "./states/streams.state";
|
||||
import { StatusComponent } from "./components/stream/status/status.component";
|
||||
import { MastodonService } from "./services/mastodon.service";
|
||||
import { MastodonWrapperService } from "./services/mastodon-wrapper.service";
|
||||
import { AttachementsComponent } from './components/stream/status/attachements/attachements.component';
|
||||
import { SettingsComponent } from './components/floating-column/settings/settings.component';
|
||||
import { AddNewAccountComponent } from './components/floating-column/add-new-account/add-new-account.component';
|
||||
|
|
@ -36,7 +43,6 @@ import { AddNewStatusComponent } from "./components/floating-column/add-new-stat
|
|||
import { ManageAccountComponent } from "./components/floating-column/manage-account/manage-account.component";
|
||||
import { ActionBarComponent } from './components/stream/status/action-bar/action-bar.component';
|
||||
import { WaitingAnimationComponent } from './components/waiting-animation/waiting-animation.component';
|
||||
import { ReplyToStatusComponent } from './components/stream/status/reply-to-status/reply-to-status.component';
|
||||
import { UserProfileComponent } from './components/stream/user-profile/user-profile.component';
|
||||
import { ThreadComponent } from './components/stream/thread/thread.component';
|
||||
import { HashtagComponent } from './components/stream/hashtag/hashtag.component';
|
||||
|
|
@ -48,63 +54,148 @@ import { StreamEditionComponent } from './components/stream/stream-edition/strea
|
|||
import { TutorialComponent } from './components/tutorial/tutorial.component';
|
||||
import { NotificationHubComponent } from './components/notification-hub/notification-hub.component';
|
||||
import { NotificationService } from "./services/notification.service";
|
||||
import { MediaViewerComponent } from './components/media-viewer/media-viewer.component';
|
||||
import { CreateStatusComponent } from './components/create-status/create-status.component';
|
||||
import { MediaComponent } from './components/create-status/media/media.component';
|
||||
import { MyAccountComponent } from './components/floating-column/manage-account/my-account/my-account.component';
|
||||
import { FavoritesComponent } from './components/floating-column/manage-account/favorites/favorites.component';
|
||||
import { DirectMessagesComponent } from './components/floating-column/manage-account/direct-messages/direct-messages.component';
|
||||
import { MentionsComponent } from './components/floating-column/manage-account/mentions/mentions.component';
|
||||
import { NotificationsComponent } from './components/floating-column/manage-account/notifications/notifications.component';
|
||||
import { SettingsState } from './states/settings.state';
|
||||
import { AccountEmojiPipe } from './pipes/account-emoji.pipe';
|
||||
import { CardComponent } from './components/stream/status/card/card.component';
|
||||
import { ListEditorComponent } from './components/floating-column/manage-account/my-account/list-editor/list-editor.component';
|
||||
import { ListAccountComponent } from './components/floating-column/manage-account/my-account/list-editor/list-account/list-account.component';
|
||||
import { PollComponent } from './components/stream/status/poll/poll.component';
|
||||
import { TimeLeftPipe } from './pipes/time-left.pipe';
|
||||
import { AutosuggestComponent } from './components/create-status/autosuggest/autosuggest.component';
|
||||
import { EmojiPickerComponent } from './components/create-status/emoji-picker/emoji-picker.component';
|
||||
import { StatusUserContextMenuComponent } from './components/stream/status/action-bar/status-user-context-menu/status-user-context-menu.component';
|
||||
import { StatusSchedulerComponent } from './components/create-status/status-scheduler/status-scheduler.component';
|
||||
import { PollEditorComponent } from './components/create-status/poll-editor/poll-editor.component';
|
||||
import { PollEntryComponent } from './components/create-status/poll-editor/poll-entry/poll-entry.component';
|
||||
import { ScheduledStatusesComponent } from './components/floating-column/scheduled-statuses/scheduled-statuses.component';
|
||||
import { ScheduledStatusComponent } from './components/floating-column/scheduled-statuses/scheduled-status/scheduled-status.component';
|
||||
import { StreamNotificationsComponent } from './components/stream/stream-notifications/stream-notifications.component';
|
||||
import { NotificationComponent } from './components/floating-column/manage-account/notifications/notification/notification.component';
|
||||
import { ServiceWorkerModule } from '@angular/service-worker';
|
||||
import { environment } from '../environments/environment';
|
||||
import { BookmarksComponent } from './components/floating-column/manage-account/bookmarks/bookmarks.component';
|
||||
import { AttachementImageComponent } from './components/stream/status/attachements/attachement-image/attachement-image.component';
|
||||
import { EnsureHttpsPipe } from './pipes/ensure-https.pipe';
|
||||
import { UserFollowsComponent } from './components/stream/user-follows/user-follows.component';
|
||||
import { AccountComponent } from './components/common/account/account.component';
|
||||
import { TutorialEnhancedComponent } from './components/tutorial-enhanced/tutorial-enhanced.component';
|
||||
import { NotificationsTutorialComponent } from './components/tutorial-enhanced/notifications-tutorial/notifications-tutorial.component';
|
||||
import { LabelsTutorialComponent } from './components/tutorial-enhanced/labels-tutorial/labels-tutorial.component';
|
||||
import { ThankyouTutorialComponent } from './components/tutorial-enhanced/thankyou-tutorial/thankyou-tutorial.component';
|
||||
import { StatusTranslateComponent } from './components/stream/status/status-translate/status-translate.component';
|
||||
|
||||
const routes: Routes = [
|
||||
{ path: "", redirectTo: "home", pathMatch: "full" },
|
||||
{ path: "home", component: StreamsMainDisplayComponent },
|
||||
{ path: "register", component: RegisterNewAccountComponent},
|
||||
{ path: "**", redirectTo: "home" }
|
||||
{ path: "", component: StreamsMainDisplayComponent },
|
||||
// { path: "home", component: StreamsMainDisplayComponent },
|
||||
// { path: "register", component: RegisterNewAccountComponent },
|
||||
{ path: "**", redirectTo: "" }
|
||||
];
|
||||
|
||||
@NgModule({
|
||||
declarations: [
|
||||
AppComponent,
|
||||
LeftSideBarComponent,
|
||||
StreamsMainDisplayComponent,
|
||||
StreamComponent,
|
||||
StreamsSelectionFooterComponent,
|
||||
StatusComponent,
|
||||
RegisterNewAccountComponent,
|
||||
AccountIconComponent,
|
||||
FloatingColumnComponent,
|
||||
ManageAccountComponent,
|
||||
AddNewStatusComponent,
|
||||
AttachementsComponent,
|
||||
SettingsComponent,
|
||||
AddNewAccountComponent,
|
||||
SearchComponent,
|
||||
ActionBarComponent,
|
||||
WaitingAnimationComponent,
|
||||
ReplyToStatusComponent,
|
||||
UserProfileComponent,
|
||||
ThreadComponent,
|
||||
HashtagComponent,
|
||||
StreamOverlayComponent,
|
||||
DatabindedTextComponent,
|
||||
TimeAgoPipe,
|
||||
StreamStatusesComponent,
|
||||
StreamEditionComponent,
|
||||
TutorialComponent,
|
||||
NotificationHubComponent
|
||||
],
|
||||
imports: [
|
||||
FontAwesomeModule,
|
||||
BrowserModule,
|
||||
HttpModule,
|
||||
HttpClientModule,
|
||||
FormsModule,
|
||||
NgxElectronModule,
|
||||
RouterModule.forRoot(routes),
|
||||
declarations: [
|
||||
AppComponent,
|
||||
LeftSideBarComponent,
|
||||
StreamsMainDisplayComponent,
|
||||
StreamComponent,
|
||||
StreamsSelectionFooterComponent,
|
||||
StatusComponent,
|
||||
// RegisterNewAccountComponent,
|
||||
AccountIconComponent,
|
||||
FloatingColumnComponent,
|
||||
ManageAccountComponent,
|
||||
AddNewStatusComponent,
|
||||
AttachementsComponent,
|
||||
SettingsComponent,
|
||||
AddNewAccountComponent,
|
||||
SearchComponent,
|
||||
ActionBarComponent,
|
||||
WaitingAnimationComponent,
|
||||
UserProfileComponent,
|
||||
ThreadComponent,
|
||||
HashtagComponent,
|
||||
StreamOverlayComponent,
|
||||
DatabindedTextComponent,
|
||||
TimeAgoPipe,
|
||||
StreamStatusesComponent,
|
||||
StreamEditionComponent,
|
||||
TutorialComponent,
|
||||
NotificationHubComponent,
|
||||
MediaViewerComponent,
|
||||
CreateStatusComponent,
|
||||
MediaComponent,
|
||||
MyAccountComponent,
|
||||
FavoritesComponent,
|
||||
DirectMessagesComponent,
|
||||
MentionsComponent,
|
||||
NotificationsComponent,
|
||||
AccountEmojiPipe,
|
||||
CardComponent,
|
||||
ListEditorComponent,
|
||||
ListAccountComponent,
|
||||
PollComponent,
|
||||
TimeLeftPipe,
|
||||
AutosuggestComponent,
|
||||
EmojiPickerComponent,
|
||||
StatusUserContextMenuComponent,
|
||||
StatusSchedulerComponent,
|
||||
PollEditorComponent,
|
||||
PollEntryComponent,
|
||||
ScheduledStatusesComponent,
|
||||
ScheduledStatusComponent,
|
||||
StreamNotificationsComponent,
|
||||
NotificationComponent,
|
||||
BookmarksComponent,
|
||||
AttachementImageComponent,
|
||||
EnsureHttpsPipe,
|
||||
UserFollowsComponent,
|
||||
AccountComponent,
|
||||
TutorialEnhancedComponent,
|
||||
NotificationsTutorialComponent,
|
||||
LabelsTutorialComponent,
|
||||
ThankyouTutorialComponent,
|
||||
StatusTranslateComponent
|
||||
],
|
||||
entryComponents: [
|
||||
EmojiPickerComponent
|
||||
],
|
||||
imports: [
|
||||
FontAwesomeModule,
|
||||
BrowserModule,
|
||||
BrowserAnimationsModule,
|
||||
HttpModule,
|
||||
HttpClientModule,
|
||||
FormsModule,
|
||||
ReactiveFormsModule,
|
||||
PickerModule,
|
||||
OwlDateTimeModule,
|
||||
OwlNativeDateTimeModule,
|
||||
OverlayModule,
|
||||
DragDropModule,
|
||||
// NgxElectronModule,
|
||||
RouterModule.forRoot(routes),
|
||||
|
||||
NgxsModule.forRoot([
|
||||
RegisteredAppsState,
|
||||
AccountsState,
|
||||
StreamsState
|
||||
]),
|
||||
NgxsStoragePluginModule.forRoot()
|
||||
],
|
||||
providers: [AuthService, NavigationService, NotificationService, MastodonService, StreamingService],
|
||||
bootstrap: [AppComponent],
|
||||
schemas: [CUSTOM_ELEMENTS_SCHEMA]
|
||||
NgxsModule.forRoot([
|
||||
RegisteredAppsState,
|
||||
AccountsState,
|
||||
StreamsState,
|
||||
SettingsState
|
||||
]),
|
||||
//], { developmentMode: !environment.production }),
|
||||
NgxsStoragePluginModule.forRoot(),
|
||||
ContextMenuModule.forRoot(),
|
||||
HotkeyModule.forRoot(),
|
||||
ServiceWorkerModule.register('ngsw-worker.js', { enabled: environment.production })
|
||||
],
|
||||
providers: [AuthService, NavigationService, NotificationService, MastodonWrapperService, MastodonService, StreamingService],
|
||||
bootstrap: [AppComponent],
|
||||
schemas: [CUSTOM_ELEMENTS_SCHEMA]
|
||||
})
|
||||
export class AppModule { }
|
||||
|
|
|
|||
|
|
@ -0,0 +1,5 @@
|
|||
<a href class="account" title="open account" (click)="selected()" (auxclick)="openAccount()">
|
||||
<img src="{{account.avatar}}" class="account__avatar" />
|
||||
<div class="account__name" innerHTML="{{ account | accountEmoji }}"></div>
|
||||
<div class="account__fullhandle">@{{ account.acct }}</div>
|
||||
</a>
|
||||
|
|
@ -0,0 +1,48 @@
|
|||
@import "variables";
|
||||
@import "mixins";
|
||||
|
||||
.account {
|
||||
font-size: $small-font-size;
|
||||
|
||||
display: block;
|
||||
color: white;
|
||||
border-radius: 2px;
|
||||
transition: all .3s;
|
||||
border-top: 1px solid $separator-color;
|
||||
|
||||
overflow: hidden;
|
||||
|
||||
&:last-of-type {
|
||||
border-bottom: 1px solid $separator-color;
|
||||
}
|
||||
|
||||
&__avatar {
|
||||
width: 40px;
|
||||
margin: 5px 10px 5px 5px;
|
||||
float: left;
|
||||
border-radius: 2px;
|
||||
}
|
||||
|
||||
&__name {
|
||||
margin: 7px 0 0 0;
|
||||
}
|
||||
|
||||
&__fullhandle {
|
||||
margin: 0 0 5px 0;
|
||||
color: $status-secondary-color;
|
||||
transition: all .3s;
|
||||
white-space: nowrap;
|
||||
}
|
||||
|
||||
&:hover,
|
||||
&:hover &__fullhandle {
|
||||
color: white;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
&:hover {
|
||||
background-color: $button-background-color-hover;
|
||||
}
|
||||
|
||||
@include clearfix;
|
||||
}
|
||||
|
|
@ -0,0 +1,25 @@
|
|||
import { async, ComponentFixture, TestBed } from '@angular/core/testing';
|
||||
|
||||
import { AccountComponent } from './account.component';
|
||||
|
||||
xdescribe('AccountComponent', () => {
|
||||
let component: AccountComponent;
|
||||
let fixture: ComponentFixture<AccountComponent>;
|
||||
|
||||
beforeEach(async(() => {
|
||||
TestBed.configureTestingModule({
|
||||
declarations: [ AccountComponent ]
|
||||
})
|
||||
.compileComponents();
|
||||
}));
|
||||
|
||||
beforeEach(() => {
|
||||
fixture = TestBed.createComponent(AccountComponent);
|
||||
component = fixture.componentInstance;
|
||||
fixture.detectChanges();
|
||||
});
|
||||
|
||||
it('should create', () => {
|
||||
expect(component).toBeTruthy();
|
||||
});
|
||||
});
|
||||
|
|
@ -0,0 +1,29 @@
|
|||
import { Component, OnInit, Output, EventEmitter, Input } from '@angular/core';
|
||||
|
||||
import { Account } from '../../../services/models/mastodon.interfaces';
|
||||
|
||||
@Component({
|
||||
selector: 'app-account',
|
||||
templateUrl: './account.component.html',
|
||||
styleUrls: ['./account.component.scss']
|
||||
})
|
||||
export class AccountComponent implements OnInit {
|
||||
|
||||
@Input() account: Account;
|
||||
@Output() accountSelected = new EventEmitter<Account>();
|
||||
|
||||
constructor() { }
|
||||
|
||||
ngOnInit() {
|
||||
}
|
||||
|
||||
selected(): boolean{
|
||||
this.accountSelected.next(this.account);
|
||||
return false;
|
||||
}
|
||||
|
||||
openAccount(): boolean {
|
||||
window.open(this.account.url, '_blank');
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1,25 @@
|
|||
import { Output, EventEmitter, OnInit, OnDestroy } from '@angular/core';
|
||||
|
||||
import { OpenThreadEvent } from '../../services/tools.service';
|
||||
|
||||
export abstract class BrowseBase implements OnInit, OnDestroy {
|
||||
|
||||
@Output() browseAccountEvent = new EventEmitter<string>();
|
||||
@Output() browseHashtagEvent = new EventEmitter<string>();
|
||||
@Output() browseThreadEvent = new EventEmitter<OpenThreadEvent>();
|
||||
|
||||
abstract ngOnInit();
|
||||
abstract ngOnDestroy();
|
||||
|
||||
browseAccount(accountName: string): void {
|
||||
this.browseAccountEvent.next(accountName);
|
||||
}
|
||||
|
||||
browseHashtag(hashtag: string): void {
|
||||
this.browseHashtagEvent.next(hashtag);
|
||||
}
|
||||
|
||||
browseThread(openThreadEvent: OpenThreadEvent): void {
|
||||
this.browseThreadEvent.next(openThreadEvent);
|
||||
}
|
||||
}
|
||||